Axure如何设置矩形框慢慢缩短隐藏的效果(axure矩形边框怎么去掉)优质
Axure如何设置矩形框慢慢缩短隐藏的效果?相信很多小伙伴都对这个问题很感兴趣。那么具体怎么操作呢?下面小渲就给大家分享一下方法。
想要更深入的了解“Axure RP”可以点击免费试听云渲染农场课程>>
工具/软件
硬件型号:联想ThinkPad P14s
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
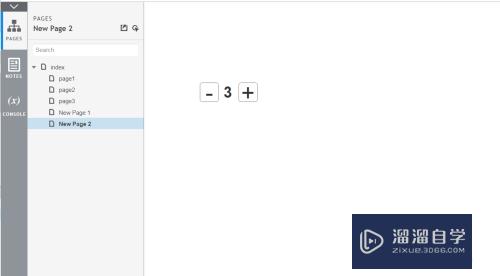
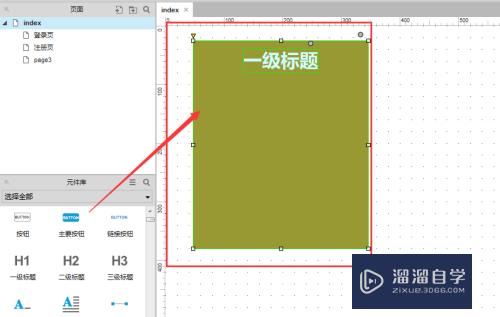
如图。在这里建立了一个矩形作为图片。然后上面建立文本信息栏

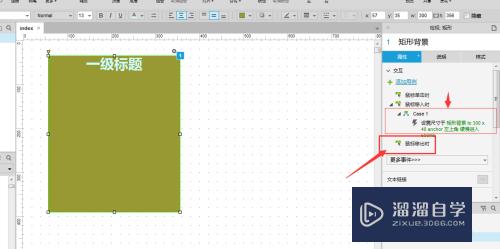
第2步
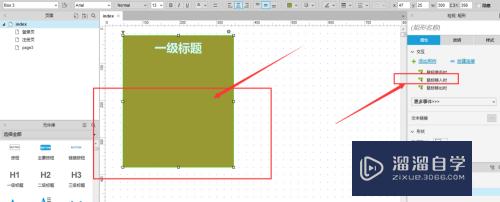
选中底下的矩形背景。在右侧属性中。双击打开-鼠标移入时选项

第3步
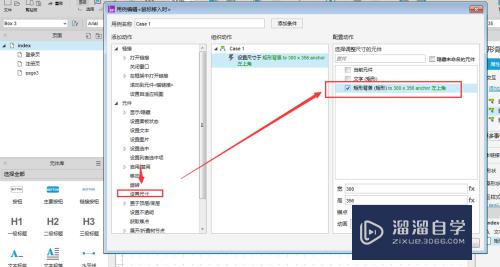
在属性设置中。选择设置尺寸选项。然后右侧的配置动作中。选择矩形背景

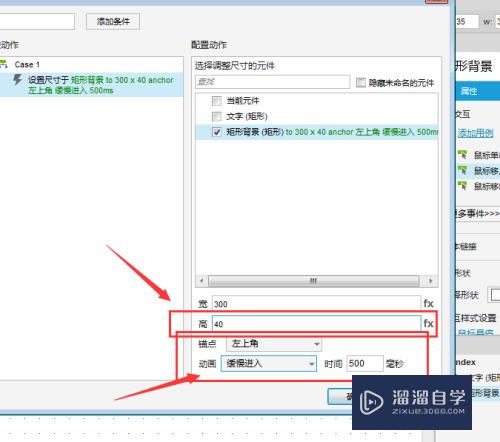
第4步
在高度栏中。设置高度为文字的高度。可以设置一个动画。这样设置的效果是。当鼠标移入的时候。矩形会由原来的高度慢慢变成40px的高度。也就是只显示出文字部分

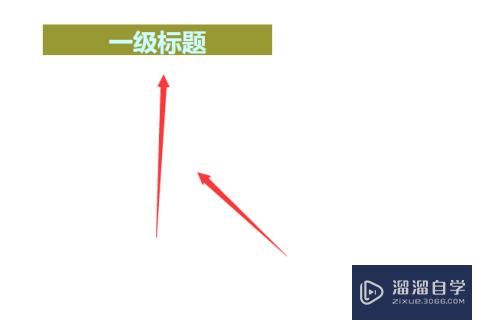
第5步
这样确定后。在预览效果的时候。就是这样的效果了。最后矩形慢慢的消失。最后只剩下文字的部分

第6步
这是鼠标移入的时候发生的情景。还可以设置鼠标移出后再恢复的情景。

以上关于“Axure如何设置矩形框慢慢缩短隐藏的效果(axure矩形边框怎么去掉)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure如何设置矩形框慢慢缩短隐藏的效果(axure矩形边框怎么去掉)
本文地址:http://www.hszkedu.com/70113.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70113.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!