Axure 怎么模拟拨号键盘(axure键盘输入框怎么设置)优质
在Axure中。我们能实现很多的动画效果。小渲今天主要来教大家使用Axure模拟一个拨号键盘。下面就给大家实例演示下具体方法。希望能帮助到大家。
想了解更多的“Axure RP”相关内容吗?点击这里免费试学Axure RP课程>>
工具/软件
硬件型号:神舟(HASEE)战神Z7-DA7NP
系统版本:Windows7
所需软件:Axure RP
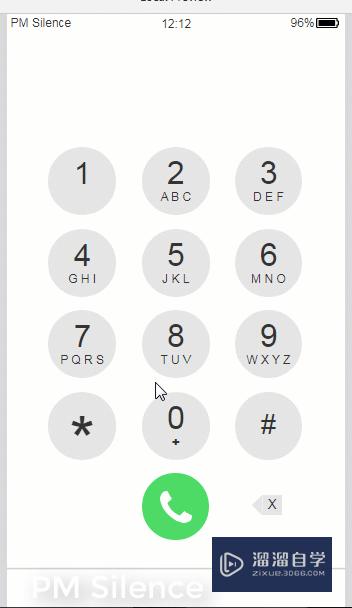
实现效果
按下数字按钮。输入对应的数字。
按下退回按钮删除上一步的数字。
当有数字时。显示添加号码btn和退回btn。

实现逻辑
函数[[LVAR.substring(from,to)]]
表示截取第from位到to位的字符串。举例:[[1234567.substring(1,4)]]=234。也就是说截取第一位到第四位的数字但不包括第一位。
函数[[LVAR.length]]
表示字符串长度。举例:[[手机号码1234.length]]=4。也就是说该函数可以获得元件字符串的长度。
我们制作拨号键盘需要的按钮。为其设置交互。鼠标按下按钮时。为手机号码文本框“Text 输入”设置文本[[X]]Y,这里X是局部变量。是手机号码文本框的文字。Y是按钮对应的数字。这样就实现了按下键盘输入对应的数字。我们制作拨号键盘的退回按钮。点击退回按钮。利用上边提到的函数截取字符串实现退回操作。
实现方式—输入数字
第1步
我们增加所需元件。并命名。本案例中手机号码文本框命名为“Text 输入”。数字键盘命名为btn 1。btn 2。btn 3以此类推。这里注意手机号码文本框要选成文本框元件。
第2步
为元件 btn 1(即数字键盘1)设置交互
鼠标按键按下时。当前元件选中为真。Text 输入 文本为[[Number]]1(其中Number是局部变量。为“Text 输入”的元件文字)
鼠标按键释放时。当前元件选中为假。
(这里注意。之所以做选中是为了交互的效果。我设置了选中时让按钮变色。这样可以更逼真的模拟拨号键盘)
第3步
为元件 btn 2(即数字键盘2)设置交互
鼠标按键按下时。当前元件选中为真。Text 输入 文本为[[Number]]2(其中Number为局部变量。是“Text 输入”的元件文字)
鼠标按键释放时。当前元件选中为假。
第4步
为元件 btn 3 ...设置交互。以此类推。
这样。输入数字的交互就实现了。
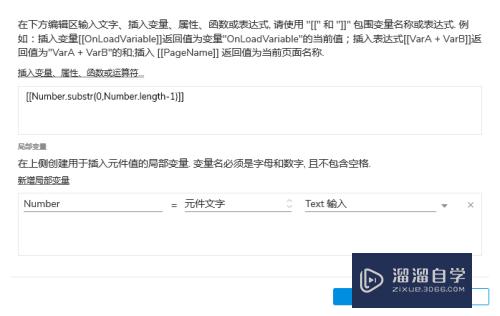
下图列出一个按键的交互:


实现方式—退回数字
第1步
我们为退回按钮设置交互:
鼠标按键按下时。设置当前元件选中为真。设置文本Text输入到[[Number.substr(0,Number.length-1)]](其中Number是局部变量。为Text 输入的元件文字)
鼠标按键释放时。设置当前元件选中为假。
这样。退回交互就设置完成了。


以上关于“Axure 怎么模拟拨号键盘(axure键盘输入框怎么设置)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/70115.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!