怎么使用Axure制作悬停展开的下拉菜单效果(axure悬停切换)优质
在很多的网站页面都会有悬停展开下拉菜单的效果。那么在Axure中。我们要如何实现这样效果呢?下面小渲就带大家来看看具体的操作。希望能帮助到大家。
点击观看“Axure RP”视频教程。帮助你更好的上手
工具/软件
硬件型号:神舟(HASEE)战神Z7-DA7NP
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
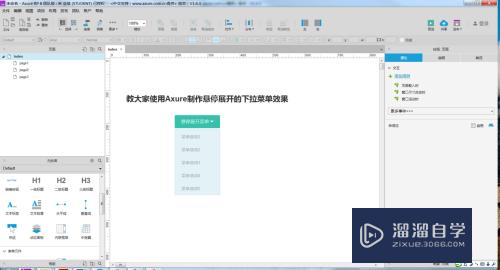
打开Axure。今天教大家使用Axure制作悬停展开的下拉菜单效果。如下图所示。

第2步
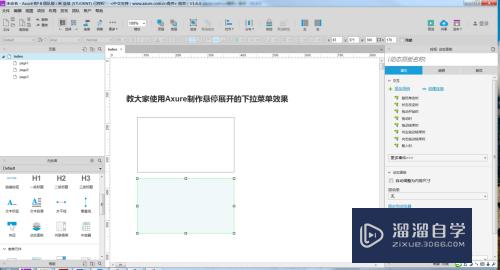
首先我们在元件库中拖入本次要使用的元件。到工作台上。如下图所示。

第3步
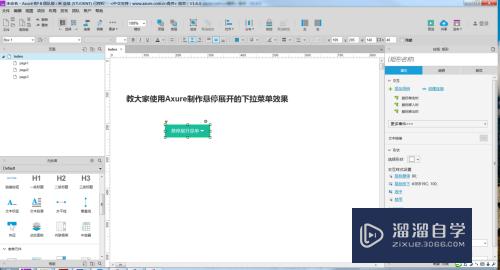
然后将元件的颜色和大小进行调整。最终形成下面的按钮形状。如下图所示。

第4步
同样。我们在制作一个下拉菜单的动态面板。并命名。如下图所示。

第5步
然后我们给下拉菜单中及按钮做一些样式的交互。比如悬停和点击时的颜色及效果等。如下图所示。


第6步
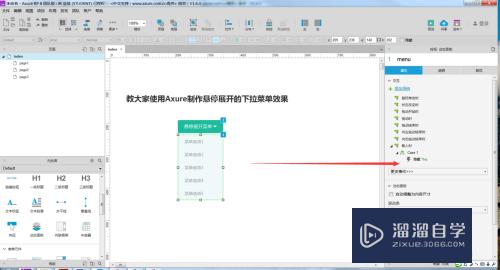
最后我们再给元件加交互事件。如下图所示。


第7步
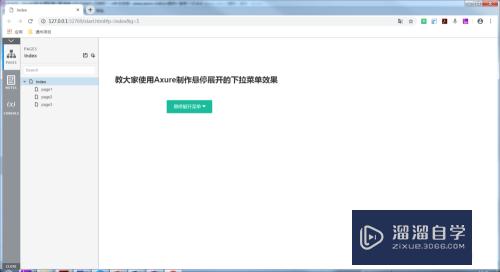
好了。所有工作准备完成。f5预览看一下效果。如下图所示。

第8步
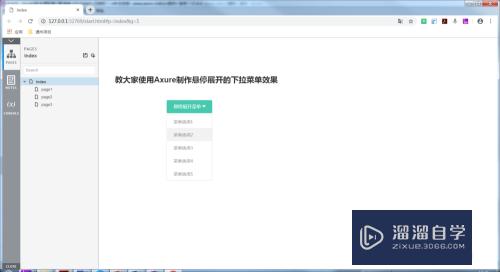
当鼠标悬停在按钮上。此时下拉菜单就会显示出来。如下图所示。

第9步
更多Axure实用经验。持续更新。欢迎关注小编来学习。
以上关于“怎么使用Axure制作悬停展开的下拉菜单效果(axure悬停切换)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:怎么使用Axure制作悬停展开的下拉菜单效果(axure悬停切换)
本文地址:http://www.hszkedu.com/70117.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70117.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!