Axure元件如何获取当前时间(axure怎么显示实时时间)优质
Axure元件如何获取当前时间?当涉及到需要获取时间的原型设计。需要用到函数进行载入。下面小渲就来给大家演示下。Axure获取当前时间的方法。希望能帮助到大家。
如果大家想要学习更多的“Axure RP”相关内容。点击这里可学习Axure RP课程>>
工具/软件
硬件型号:华硕无畏15
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
首先打开Axure。从元件库中拖动一个矩形框进入面板

第2步
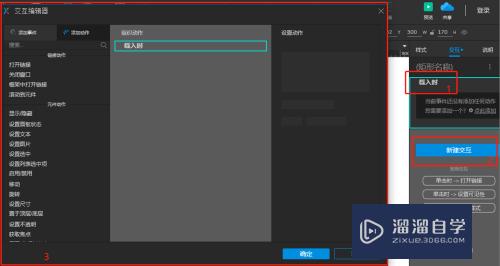
设置该矩形的交互事件:点击新建交互-选择载入时

第3步
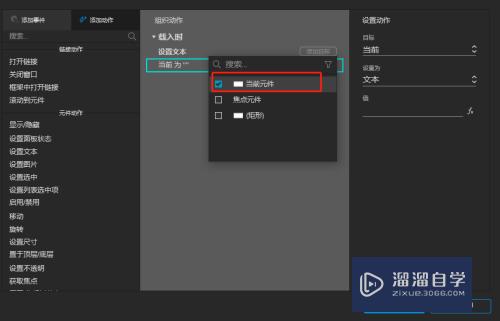
接下来在左侧找到设置文本的动作。勾选当前元件

第4步
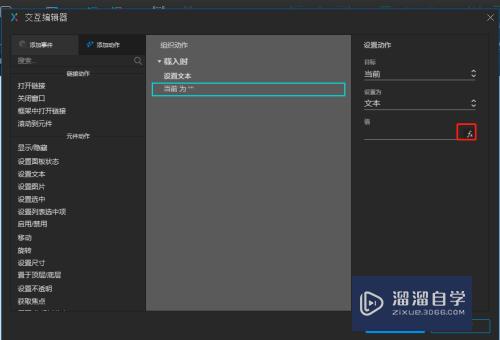
点击右侧fx利用函数设置文本值。如下图

第5步
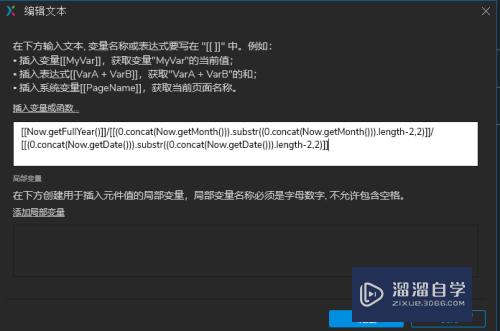
在弹出的窗口中设置获取当前日期的函数公式:
[[Now.getFullYear()]]/[[(0.concat(Now.getMonth())).substr((0.concat(Now.getMonth())).length-2,2)]]/[[(0.concat(Now.getDate())).substr((0.concat(Now.getDate())).length-2,2)]]

第6步
点击确定关闭窗口。回到主界面点击右上角的预览。可以看见预览时该矩形载入文本为当前时间。


以上关于“Axure元件如何获取当前时间(axure怎么显示实时时间)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure元件如何获取当前时间(axure怎么显示实时时间)
本文地址:http://www.hszkedu.com/70120.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70120.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!