Axure怎么实现点评网星星打分效果(axure评论)优质
我们常在各类点评网上看到星星打分效果。如何使用Axure快速实现这种效果?简单几步。让你轻松解决。下面就跟小渲一起来看看详细图文教程吧。
对于“Axure RP”还有不懂的地方。点击这里了解更多关于“Axure RP”课程>>
工具/软件
硬件型号:戴尔灵越15
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
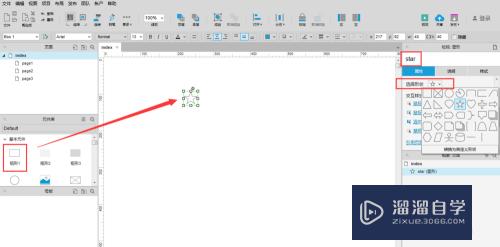
新建文件。拖入一个矩形。修改【属性】中的形状为星形。

第2步
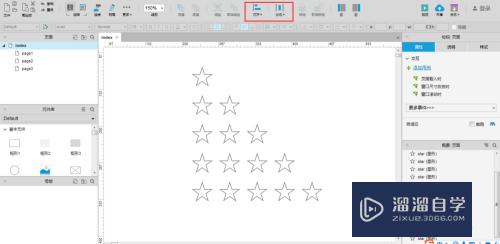
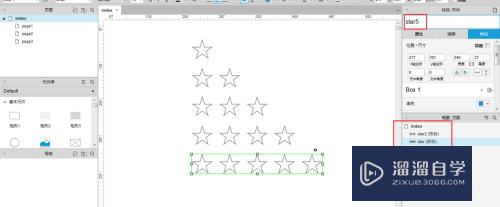
借助对齐和分布工具。进行以下排列。

第3步
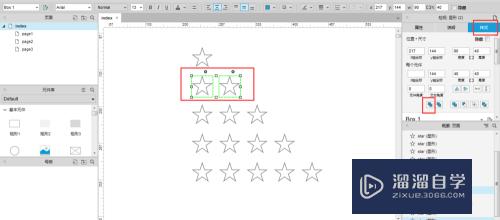
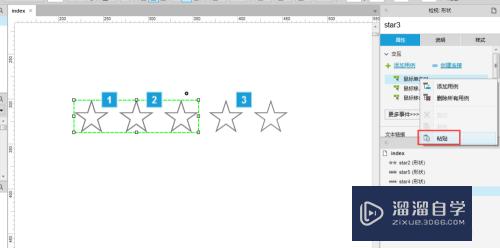
将每行星星合并成一个星星组:选中两个星星-->【样式】-->【结合】-->修改名字。如星星2。

第4步
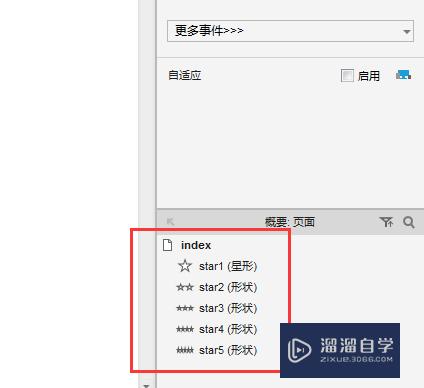
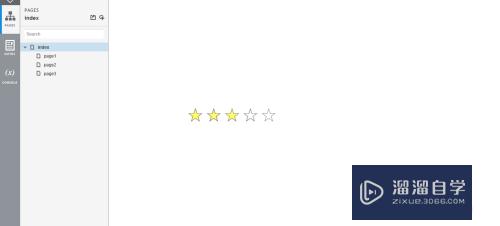
完成后页面概要结构如下:

第5步
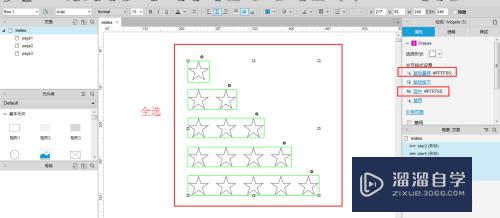
设置每行星星的【形状属性】:将星星全选-->【属性】-->【交互样式设置】下的【鼠标悬停】-->勾选【填充颜色】。设置填充颜色-->【交互样式设置】下的【选中】-->设置填充颜色同上。

第6步
将“星星1~星星5”这五个形状进行叠加放在一起。星星5放在最下面。星星1放在最上面-->对这五个形状进行左对齐排列。

第7步
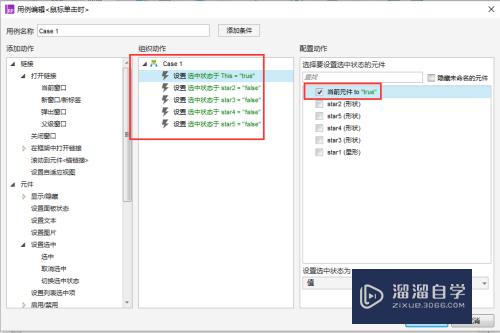
添加交互事件:选择星星1-->双击【属性】下的【鼠标单击时】-->如下设置选中状态。

第8步
直接复制星星的交互事件。给其他的星星行粘贴-->注意根据当前需要点亮的星星。修改选中状态。如星星2点亮时。记得将刚复制过来的【星星2选中状态为“false”】改为【星星1选中状态为“false”】。

第9步
【F5】预览。

以上关于“Axure怎么实现点评网星星打分效果(axure评论)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么实现点评网星星打分效果(axure评论)
本文地址:http://www.hszkedu.com/70128.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70128.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!