Axure怎么实现点击文本框弹出万年历选择日期(axure文本框日期文本获取)优质
作为一名Axure交互小白。这个问题困扰了我很久。今天我终于弄清楚了这个问题。现在分享给同样在受这个困扰的小白朋友们。
点击观看“Axure RP”视频教程。帮助你更好的上手
工具/软件
硬件型号:华为MateBook D 14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
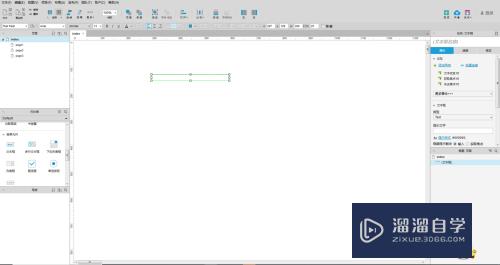
新建一个axure文件。从元件库中拖入一个文本框

第2步
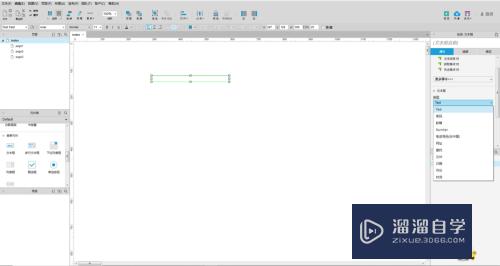
点击文本框。在右侧属性一栏的类型处点击展开文本框类型。然后我们点击选择日期


第3步
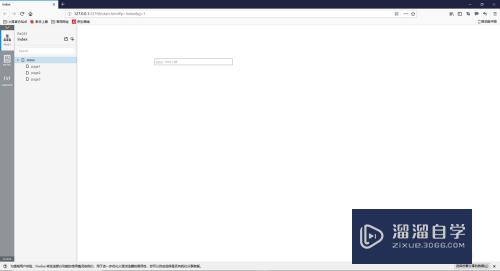
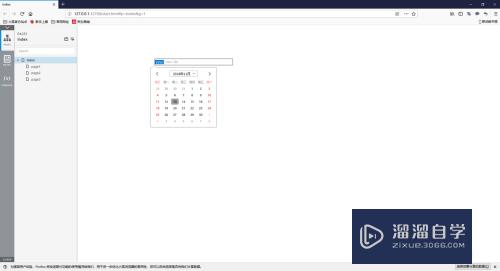
好啦。这个时候我们可以保存预览啦。点击预览。进入浏览器预览

第4步
我们一起来查看效果吧。点击文本框。弹出万年历。然后我们随意选择一个日期。就可以看到文本框中出现了我们所选的日期了


以上关于“Axure怎么实现点击文本框弹出万年历选择日期(axure文本框日期文本获取)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么实现点击文本框弹出万年历选择日期(axure文本框日期文本获取)
本文地址:http://www.hszkedu.com/70131.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70131.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!