如何利用Axure做出页面自适应元件(如何利用axure做出页面自适应元件)优质
Axure rp 8设计软件工具。可以根据不同的设备自适应;当在手机上显示。可以在手机上显示;如果在平板或电脑上显示。显示成不同的形式。下面利用一个实例说明这个自适应。操作如下:
点击观看“Axure RP”视频教程。帮助你更好的上手

工具/软件
硬件型号:华硕(ASUS)S500
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
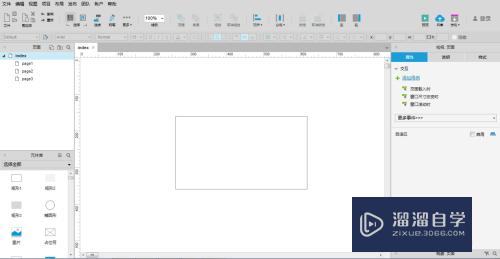
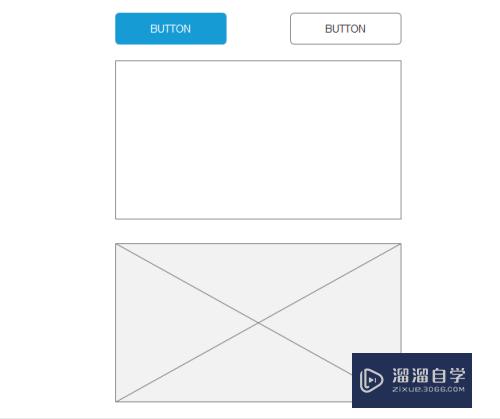
双击打开Axure RP 8设计软件。在基本元件中拖曳一个矩形1到画布上。如下图所示:

第2步
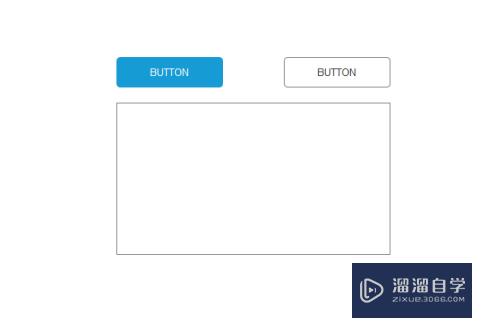
再次在基本元件里拖曳两个按钮到画布上。放在矩形框上方。如下图所示:

第3步
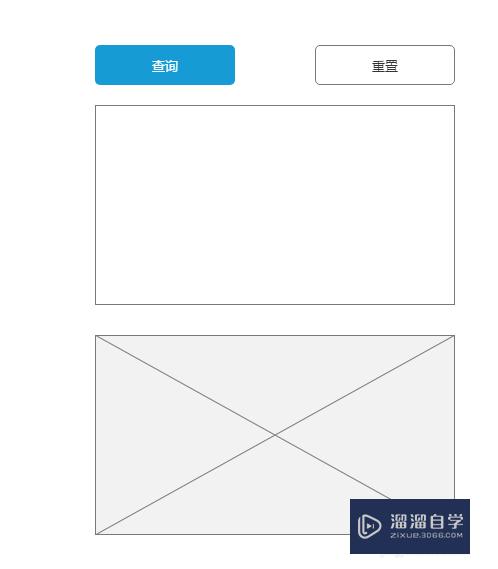
再拖曳一个占位符到矩形框下方。如下图所示:

第4步
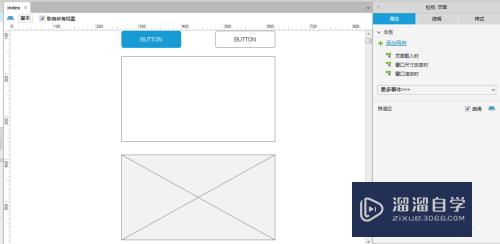
在右侧属性里自适应勾选“启用”。弹出“影响所有视图”。如下图所示:

第5步
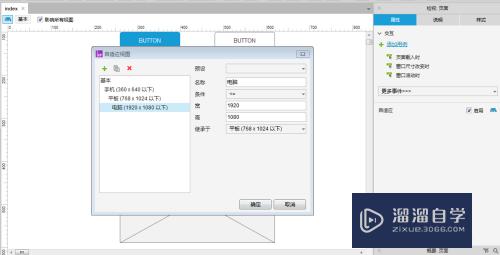
点击左侧自适应按钮。弹出自适应视图。分别设置手机。平板和电脑分辨率的范围。如下图所示:

第6步
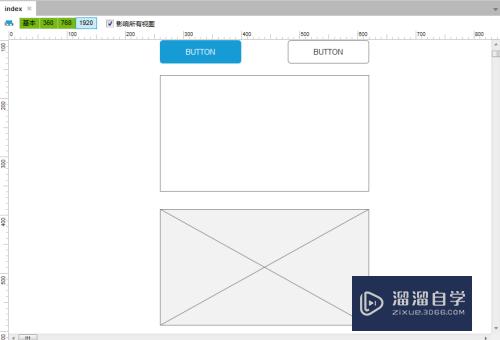
这时界面上显示出不同分辨率界面。然后预览该界面。如下图所示:

以上关于“如何利用Axure做出页面自适应元件(如何利用axure做出页面自适应元件)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何利用Axure做出页面自适应元件(如何利用axure做出页面自适应元件)
本文地址:http://www.hszkedu.com/70132.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70132.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!