Axure怎么实现tab菜单切换效果优质
Axure怎么实现tab菜单切换效果?相信很多小伙伴都对这个问题很感兴趣。那么具体怎么操作呢?下面小渲就给大家分享一下。Axure实现tab菜单切换效果的方法。希望能帮助到大家。
云渲染农场还有超多“Axure RP”视频课程。欢迎大家点击查看
工具/软件
硬件型号:华为MateBook D 14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
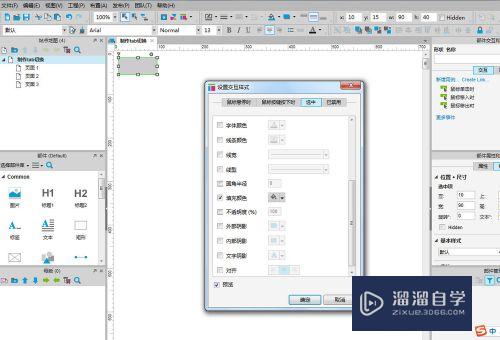
从部件库中拖动一个矩形部件到工作区 调整该部件的大小和位置 设置按钮的名称为but1 双击输入该部件的文本为 按钮一 鼠标右键点击该部件 在弹出的下拉列表中 点击交互样式 页面弹出设置交互样式框 鼠标点击 选中切卡 填充颜色为灰色 然后点击确定按钮 就可以设置这个矩形按钮选中后的样式了

第2步
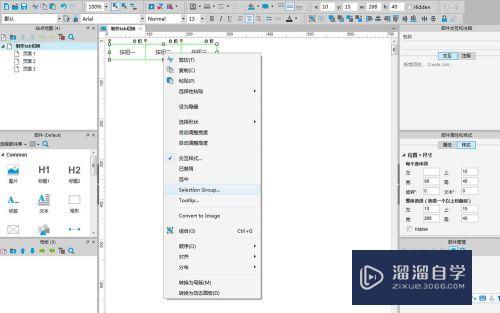
鼠标点击but1部件 按住Ctrl键 鼠标拖动复制but1的所有样式和属性 命名为but2 设置文本为 按钮二 以同样的方法制作but3 设置文本为 按钮三 然后对齐选中这三个部件 鼠标右键 在弹出的下拉列表中 点击selection group 在弹出的输入框中随便输入一个名字 将这三个按钮相互组合在一起

第3步
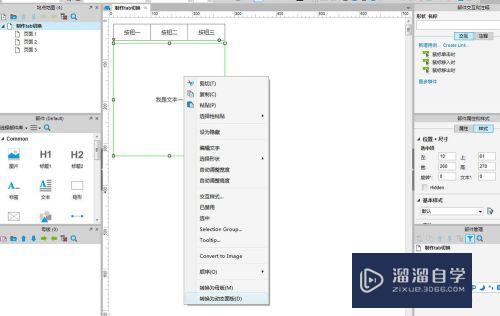
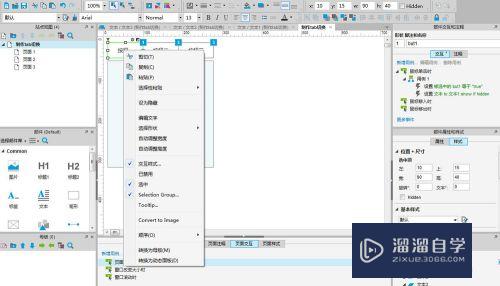
再从部件库中拖入一个矩形部件到工惹掩作区 跳转大小泪哄和文字 双击这个部件库 输入文本文字为 我是文本一 鼠标点击这个部件 点击鼠标右键炼付施 在弹出的下拉列表中 选择 转换为动态面板 将这个矩形控件装换成动态面板形式的控件

第4步
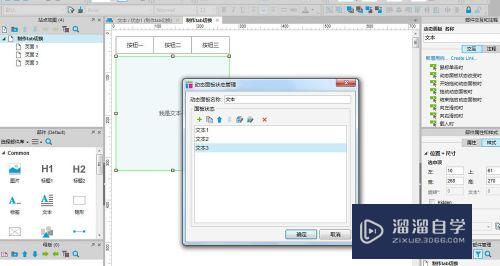
如何鼠标双击这个动态面板控件 在弹出的 动态面板状态管理框中 点击+号 再给这个动态面板添加两个动态 将这个动态面板命名为 文本 将这个动态面板的三个状态分别命名为 文本一 。文本二。文本三 然后复制状态一中的内容到文本二 文本三中 更改文本为 我是文本二 我是文本三

第5步
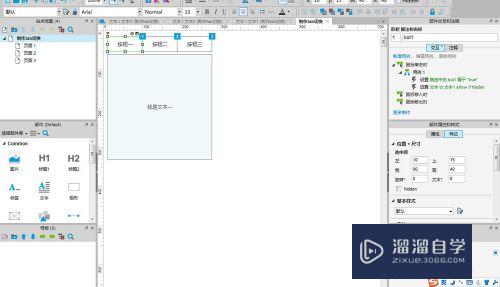
鼠标点击but1 在弹出的下拉列表中点击选中 将but1的初始状态设置成为选中状态

第6步
设置but1的交互效果 当点击but1时 设置but1为选中状态 同时设置文本动态面板的状态为 文本一 以同样的方式 设置but2的选中状态时 动态面板状态为 文本二 设置but3为选中状态时 动态面板状态为 文本三 按F5 可以查看浏览效果

以上关于“Axure怎么实现tab菜单切换效果”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/70135.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!