Axure怎么使用iconfont阿里巴巴矢量图标库优质
Axure rp8中自带了不少图标。但实际设计原型时还是会有不合适或找不到的图标。iconfont-阿里矢量图标库 内容丰富。不比外国的知名网站少。而且内容更符合国人使用需求。最重要的是免费+速度快。网上只有使用国外的介绍。试了一些太慢太卡。内容太少并且不适用于“iconfont阿里矢量图标库”应用于Axure中。所以自己研究了一下后。整理出来。费话不多说。下面进入正题。
想要玩转“Axure RP”。快点击此入口观看最新教程→→
工具/软件
硬件型号:华硕(ASUS)S500
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
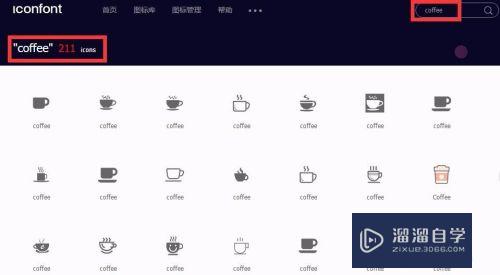
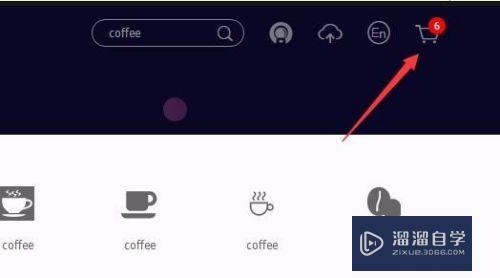
iconfont.cn 选好自己需要的图标。加入到新项目中。可以使用搜索功能搜索。点击“购物车”图标。加入到自己的购物车中。


第2步
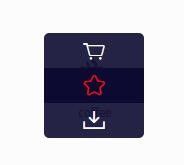
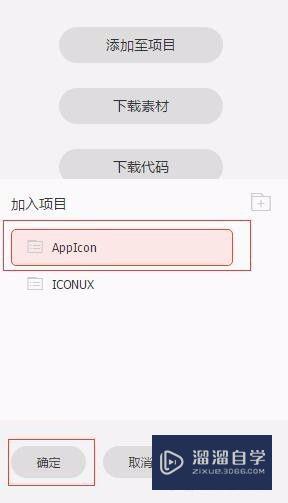
进购物车把选好的图标加入到项目中进行下一步。

第3步
把图标添加至项目中。项目可以新建或已存在的项目。或参与协作的团队项目。


第4步
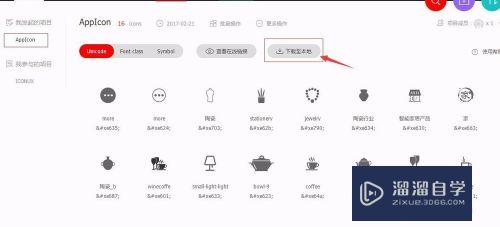
从我的项目中进入生成字体文件的操作。点“下载至本地”保存到电脑中。默认“download.zip”文件。打开后。把“iconfont.ttf”文件解压出来。放到系统目录的字体目录中。复制到“C:\Windows\Fonts”进行安装或高版本操作系统 右键字体文件 选 “安装”。

第5步
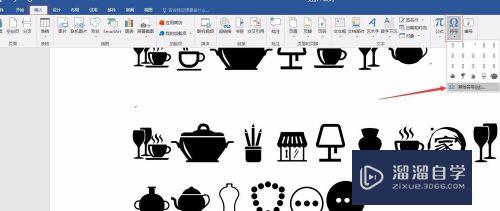
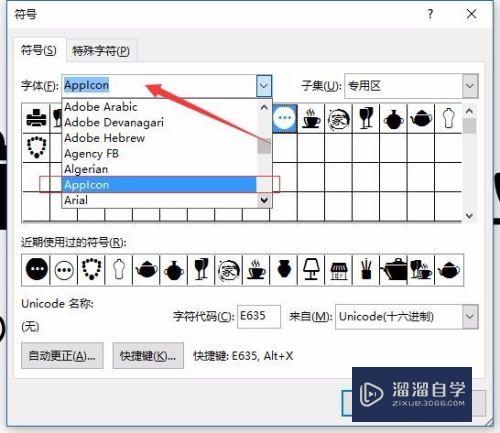
打开Word。选择 “插入” “符号”“其它符号”(低版本word 叫“特殊符号”)

第6步
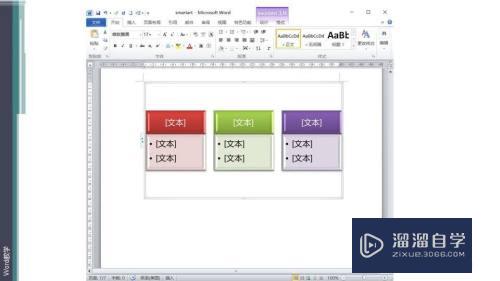
字体中选择iconfont.cn 项目库中设置的生成字体名称。就会列出字体中所有的图标。双击所有的字体图标。插入到文档中。然后选中要使用的图标。复制到Axure中进行粘贴。


第7步
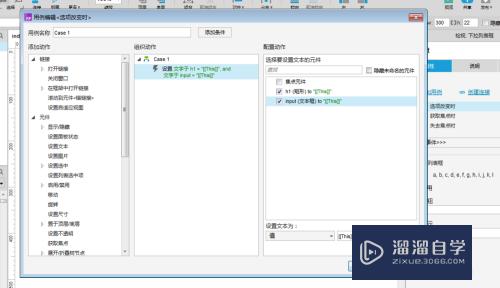
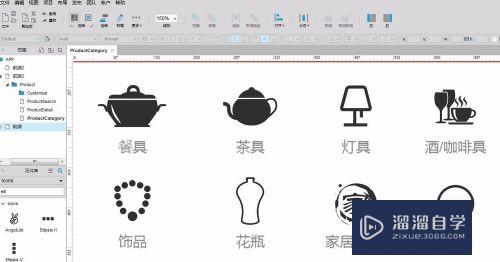
Axure RP8 如果已经打开。要先关闭。要让她先读取到本地已经有的字体。然后 “粘贴”图标就能正常显示在你需要的地方了。再调整一下字体颜色大小。就完美了。

第8步
Iconfont阿里矢量图标库 可以下载AI(eps)文件到本地。可以自己用AI修改后。重新上传到自己项目中用于生成字体文件。Iconfont不仅可以用在Axure。更强大的是可以在网站前端开发中直接使用。使用方法参考官方的介绍或下载的文字文件包中的demo.html文件。很简单。很强大。
以上关于“Axure怎么使用iconfont阿里巴巴矢量图标库”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/70136.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!