Axurerp怎么创建交互动作(怎样用axure rp制作交互界面)优质
Axure rp是一个专业的快速原型设计工具。Axure(发音:ack-SUre)。代表美国Axure公司;rp则是rapID Prototyping(快速原型)的缩写。本教程参考官网英文教程介绍界面元素交互的体验。点击按钮时。改变文本框状态。跟焦点改变
想要更深入的了解“Axure RP”可以点击免费试听云渲染农场课程>>
工具/软件
硬件型号:机械革命极光Air
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
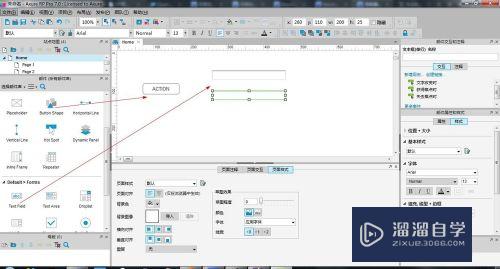
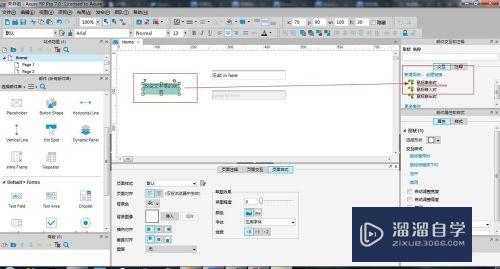
首先放置一个“按钮”。跟两个“文本框”。如图。同时进行部件名称属性的修改。设置Text2为禁用


第2步
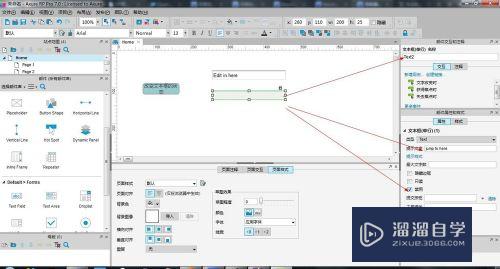
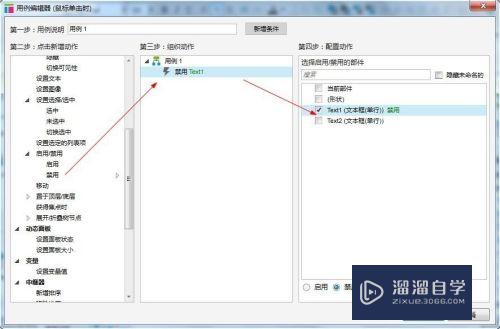
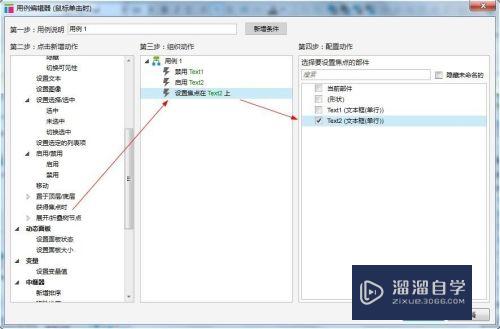
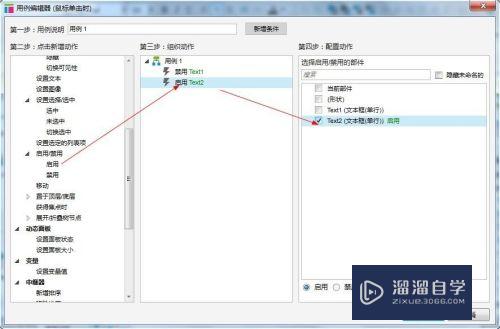
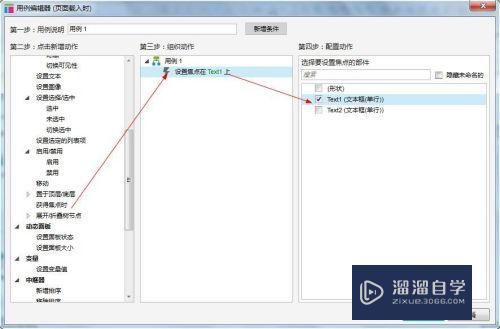
改按钮部件添加交互事件。“鼠标单击时”。进行添加一个实例。当单击时。Text1为禁用。同时启用Text2。并把焦点聚焦在Text2上




第3步
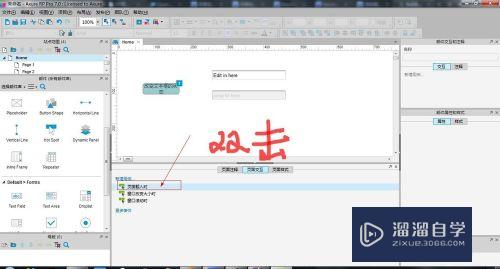
设置当页面加载时的交互。点击页面。在底部双击“页面载入时”。进行设置初始焦点落在Text1上


第4步
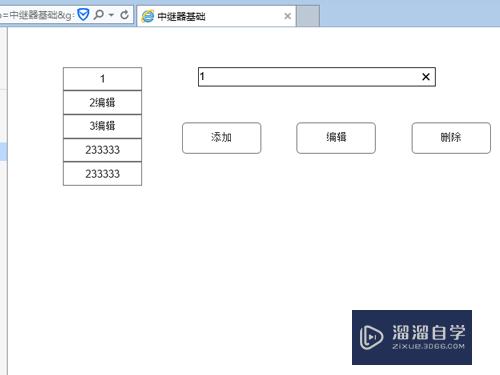
结束后预览效果。如图。点击按钮后如右图


以上关于“Axurerp怎么创建交互动作(怎样用axure rp制作交互界面)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axurerp怎么创建交互动作(怎样用axure rp制作交互界面)
本文地址:http://www.hszkedu.com/70137.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70137.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!