Axure 原型如何简单设计登录框优质
相信很多的软件都拥有自己的登录框。那么在Axure中。我们要如何自己设计一个登录框呢?方法很简单。下面小渲就带大家来看看方法。希望本文内容能够给大家带来帮助。
想要更深入的了解“Axure RP”可以点击免费试听云渲染农场课程>>
工具/软件
硬件型号:神舟(HASEE)战神Z7-DA7NP
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
打开AxureRP 8 。从基本元件库将矩形拖入画布。调整大小。拖入一级标题。二级也行 。只是字号的大小也可以调整。拉入水平线用于隔开

第2步
在Icons里找到人物和密码锁的图标。拖入画皮作简单的填充和边框设置。这里也可以直接导入图片放好位置后。拖入文本框。复选框以及登录按钮

第3步
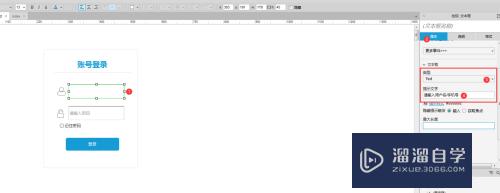
接下来。账号输入框设置提示语

第4步
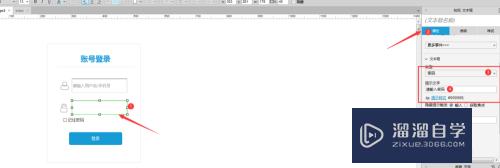
密码的同理。按属性后 将类型设置为密码。 提示语。以及密码长度

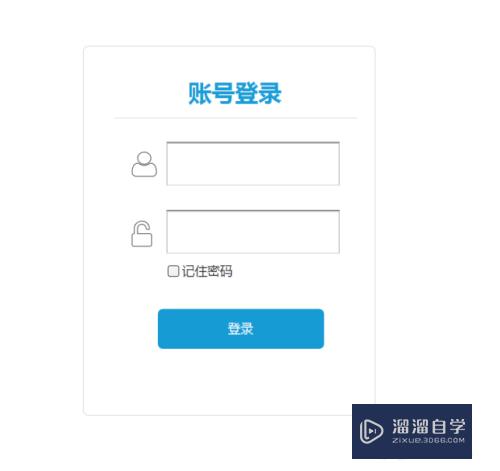
第5步
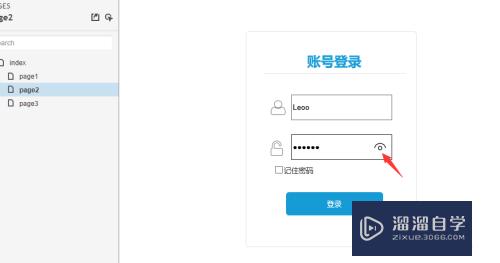
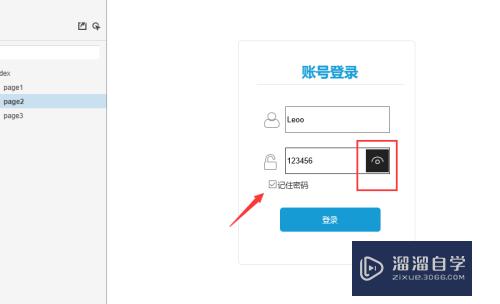
设置完成。点击发布HTML。查看效果


以上关于“Axure 原型如何简单设计登录框”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure 原型如何简单设计登录框
本文地址:http://www.hszkedu.com/70140.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70140.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!