如何利用Axure控制圆形图形改变(如何利用axure控制圆形图形改变方向)优质
Axure rp 8设计软件有基本元件。可以利用该元件中的一种设计圆形图形。圆形元件有圆心。半径和坐标。点击按钮。可以改变圆形半径和坐标。下面利用一个实例控制圆形图形改变半径。操作如下:
对于“Axure RP”还有不懂的地方。点击这里了解更多关于“Axure RP”课程>>

工具/软件
硬件型号:华硕无畏15
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
打开Axure RP 8软件。在“基本元件”中拖一个椭圆形到画布上。如下图所示:

第2步
再次在元件库中拖一个按钮到画布上。修改按钮内容为”改变“。如下图所示:

第3步
分别选中椭圆形和按钮。设置它们的名称为”circle“和”circleBtn“。如下图所示:

第4步
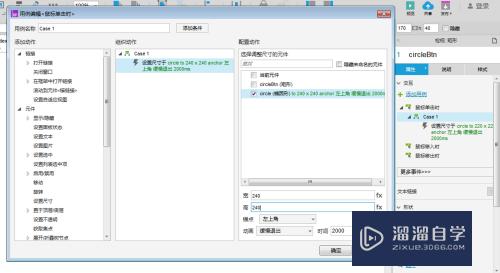
选中”改变“按钮。添加鼠标单击时用例。勾选椭圆形。设置宽度和高度。如下图所示:

第5步
设置完毕后。查看页面设计效果。发现按钮右上角有序号”1“。如下图所示:

第6步
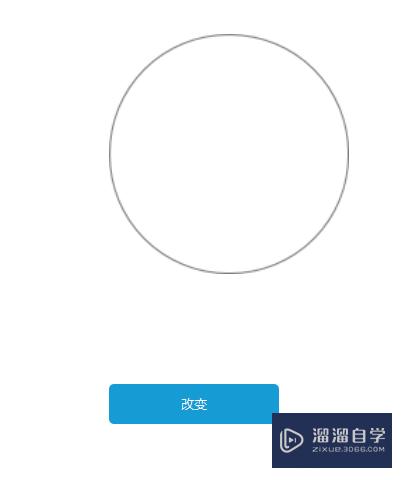
在Axure RP 8软件发布”生成HTML文件“。并在浏览器中预览页面。如下图所示:

以上关于“如何利用Axure控制圆形图形改变(如何利用axure控制圆形图形改变方向)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何利用Axure控制圆形图形改变(如何利用axure控制圆形图形改变方向)
本文地址:http://www.hszkedu.com/70142.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70142.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!