如何利用Axure控制不同椭圆形透明度(如何利用axure控制不同椭圆形透明度的变化)优质
Axure有椭圆形元件。可以根据椭圆形形状。透明度。背景色设置成不同的图形。场景:有五个圆圈。中心圆圈是四个方向圆圈半径的两倍。点击中心圆圈。四个方向的圆圈透明度发生改变。操作如下:
想学习更多的“Axure RP”教程吗?点击这里前往观看云渲染农场免费试听课程>>

工具/软件
硬件型号:雷神(ThundeRobot)911Zero
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
双击打开Axure RP 8设计软件。在元件库中找到椭圆形。拖一个到画布上。如下图所示:

第2步
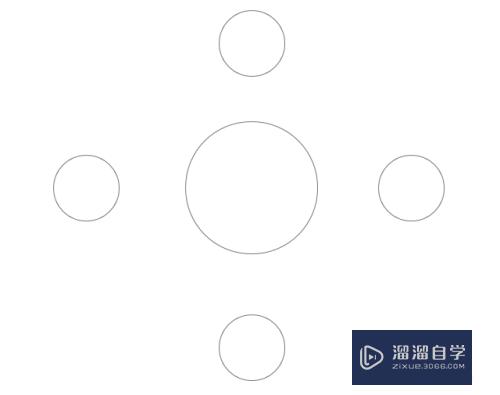
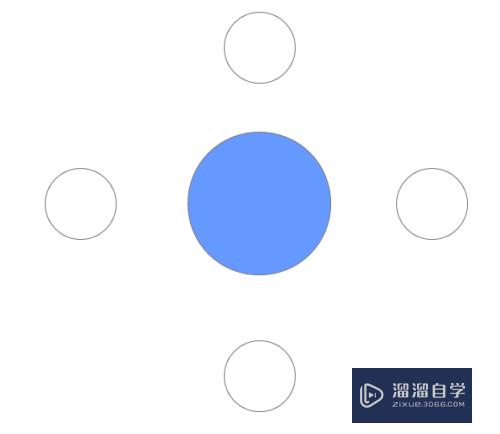
再次拖四个椭圆形到画布上。调整宽度和高度。使其半径为中心圆圈的一半。如下图所示:

第3步
选中中心圆圈。设置填充色。设置背景色为蓝色。如下图所示:

第4步
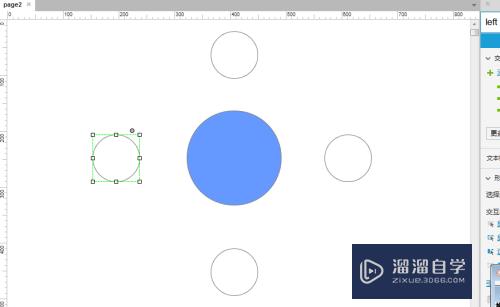
分别选中周围的四个圆。给它们设置一个名称为up。down。left和right。如下图所示:

第5步
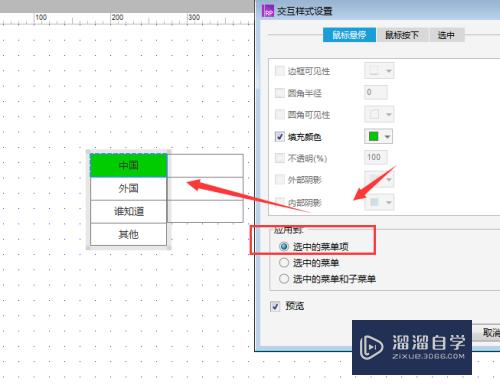
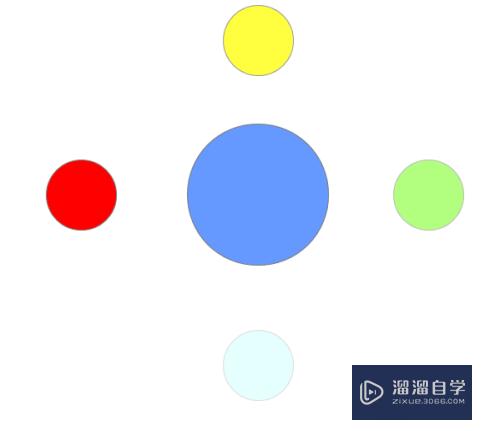
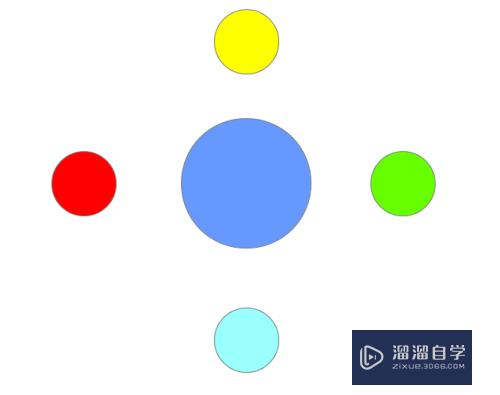
分别给四个圆圈设置填充色。设置不同的颜色。如下图所示:

第6步
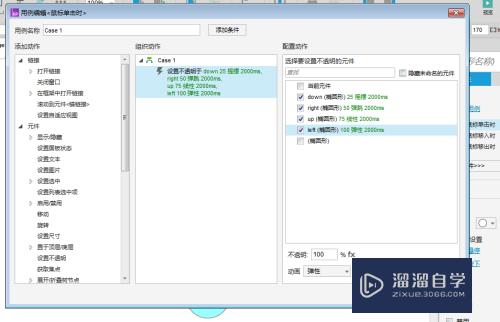
选中中心圆。添加鼠标单击事件用例。分别修改四个圆圈的透明度。如下图所示:

以上关于“如何利用Axure控制不同椭圆形透明度(如何利用axure控制不同椭圆形透明度的变化)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何利用Axure控制不同椭圆形透明度(如何利用axure控制不同椭圆形透明度的变化)
本文地址:http://www.hszkedu.com/70180.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70180.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!