Axure如何设置图片循环播放(axure图片滚动)优质
在一些网页上。我们经常能看到一个广告图片在不停的滚动播放。这种一般我们叫做轮播图。那么在Axure中。我们要如何实现这样一个图片循环播放的设定呢?方法很简单。下面小渲就带大家来看看操作。希望本文内容能够给大家带来帮助。
对于“Axure RP”还有不懂的地方。点击这里了解更多关于“Axure RP”课程>>
工具/软件
硬件型号:小米 RedmiBookPro 14
系统版本:Windows10
所需软件:Axure RP
方法/步骤
第1步
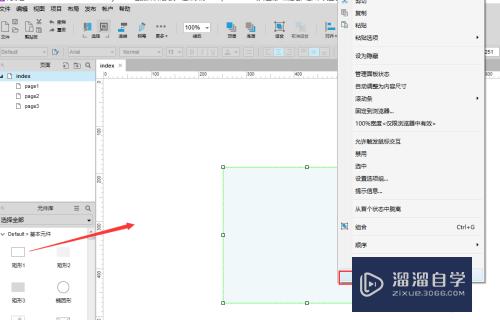
打开axure。拖入一个矩形框。调整好大小。 右击 转化为动态面板

第2步
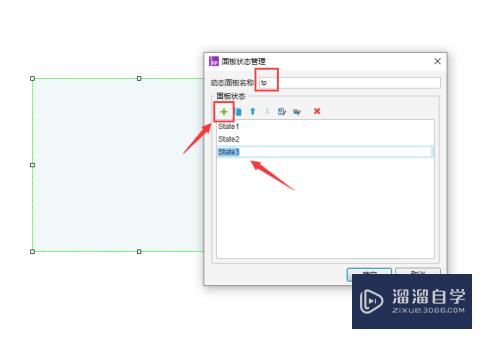
双击矩形框。 为动态面板命名“tp”。 点击【+】新增state2\state3

第3步
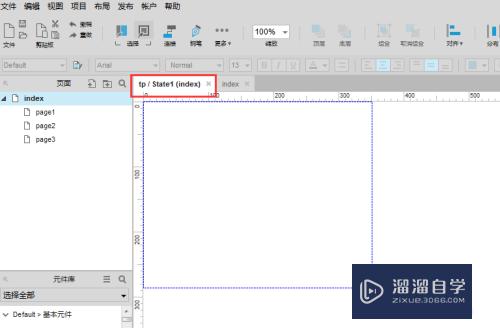
双击 state 1。进入state1页面操作

第4步
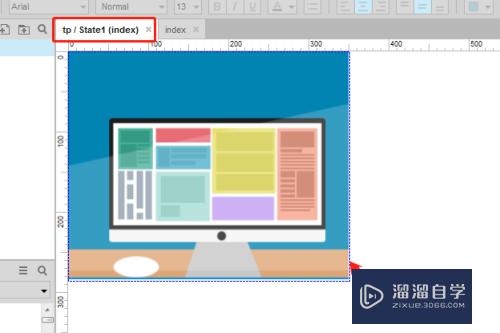
复制准备好的照片。直接粘贴放在state1框框内。调整好大小

第5步
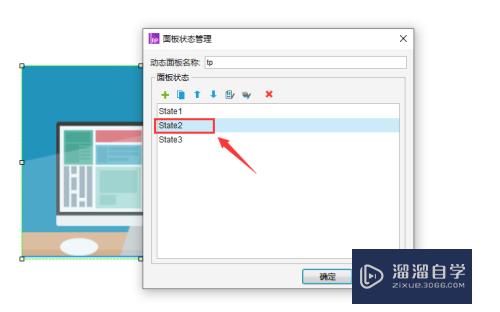
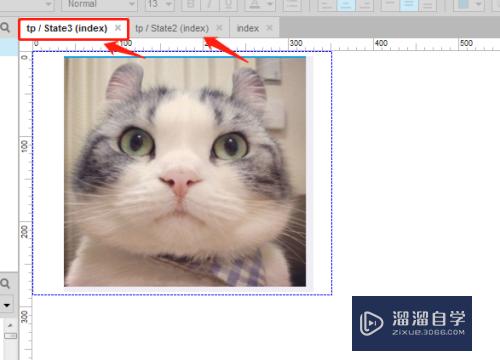
关闭state1。回到index页面。双击state2。 为state2添加图片。同理state3也操作添加好图片


第6步
下一步。 设置交互

第7步
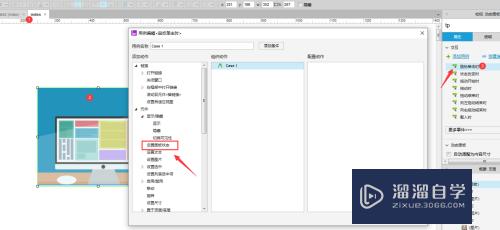
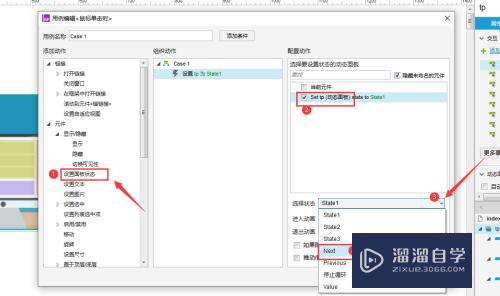
按步骤操作。 状态选择【Next】

第8步
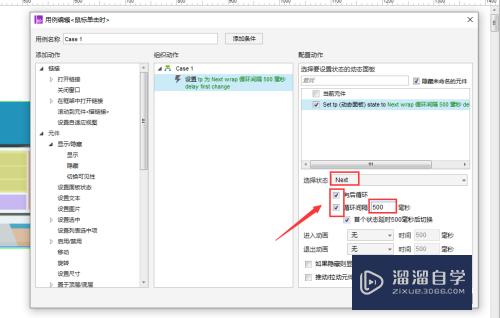
一定要勾上 【向后循环】。 间隔可以设置为500毫秒。点击确定。 完成设置

以上关于“Axure如何设置图片循环播放(axure图片滚动)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure如何设置图片循环播放(axure图片滚动)
本文地址:http://www.hszkedu.com/70192.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70192.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!