Axure中怎样设计原图与缩略图切换效果(axure怎么缩小视图)优质
Axure中怎样设计原图与缩略图切换效果?相信很多小伙伴都对这个问题很感兴趣。那么具体怎么操作呢?下面小渲就给大家分享一下方法。希望本文内容能够给大家带来帮助。
对于“Axure RP”还有不懂的地方。点击这里了解更多关于“Axure RP”课程>>
工具/软件
硬件型号:联想(Lenovo)天逸510S
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
打开axure工具

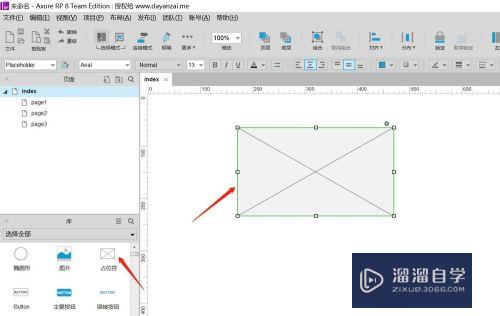
第2步
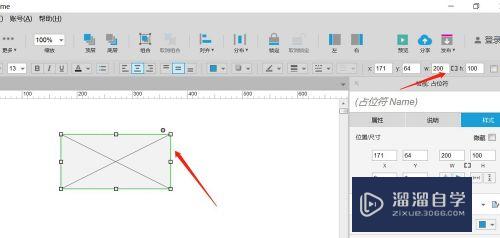
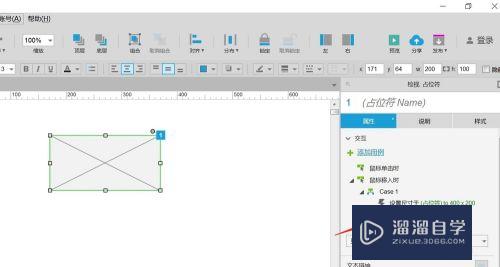
从左侧控件库中找到占位符拖入工作区(此例是以占位符代替图片)。调整大小。此大小为缩略图大小


第3步
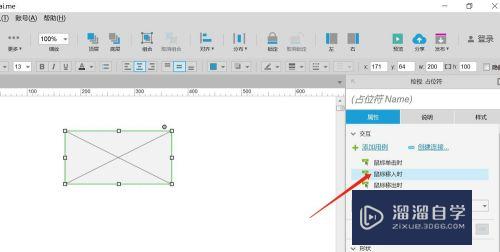
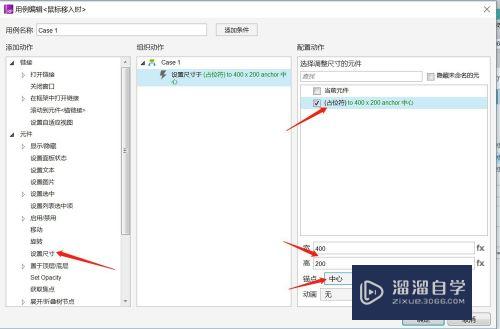
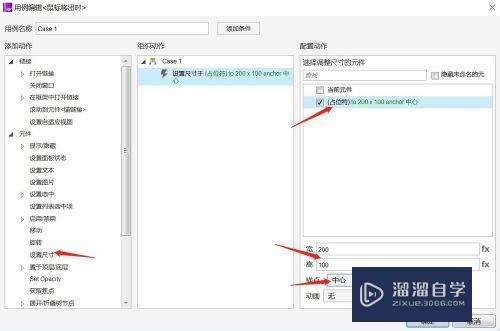
右侧找到属性中的找到鼠标移入时事件并双击。在弹出的窗体中左侧找到“设置尺寸”。右侧勾选“占位符”。右下侧对宽高值进行设置。设置的值要比缩略图的值大。锚点根据实际情况选择。


第4步
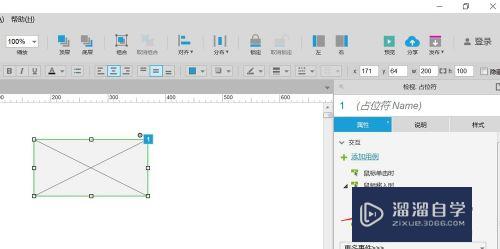
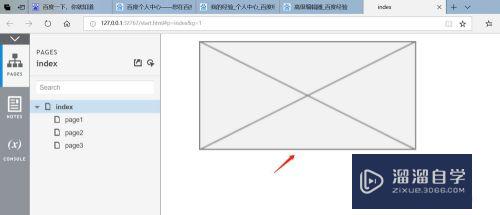
确定后完成设置。此时鼠标移入时会变大。但不能变回原大小

第5步
此时。再在事件中找到鼠标移出时事件。进行相应设置。即鼠标移出时。让期变成原来大小。


第6步
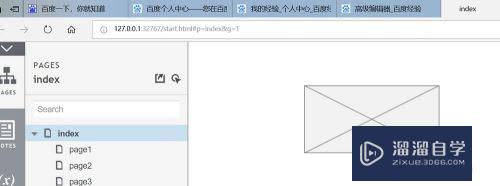
确定后完成设计。按F5可以在浏览器中查看。


以上关于“Axure中怎样设计原图与缩略图切换效果(axure怎么缩小视图)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure中怎样设计原图与缩略图切换效果(axure怎么缩小视图)
本文地址:http://www.hszkedu.com/70203.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70203.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!