如何使用Axure制作联动下拉菜单(axure联动效果)优质
当我们在注册新用户。或者在使用某些工具软件的时候。会遇到当你从一个下拉菜单中选择一项。后面的下拉菜单会跟着变化的情况。此篇就向大家介绍一下如何实现此类功能。
想要更深入的了解“Axure RP”可以点击免费试听云渲染农场课程>>
工具/软件
硬件型号:雷神(ThundeRobot)911Zero
系统版本:Windows7
所需软件:Axure RP
制作
第1步
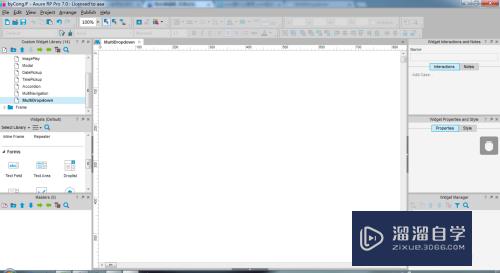
打开你的Axure。创建一个空白的RP文档。

第2步
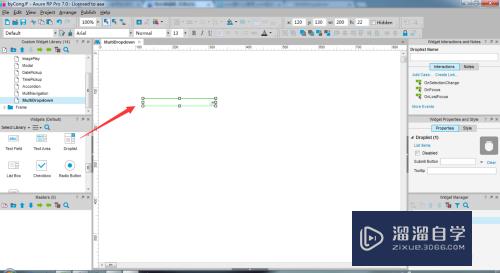
拖入一个Dropdown。作为一级菜单

第3步
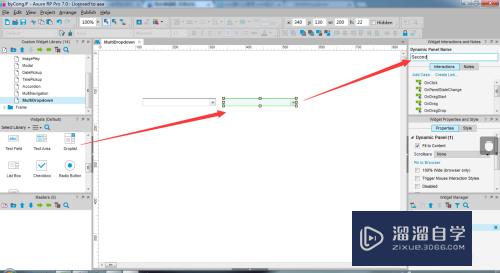
再拖入一个Dropdown。作为二级菜单。并转换为动态面板。命名为Second

第4步
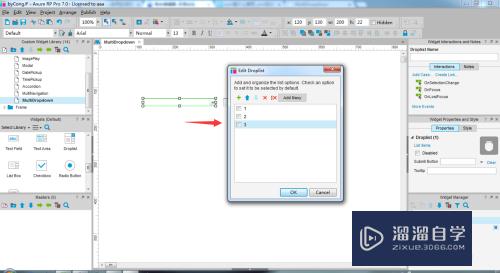
为一级菜单添加项目「1。2。3」

第5步
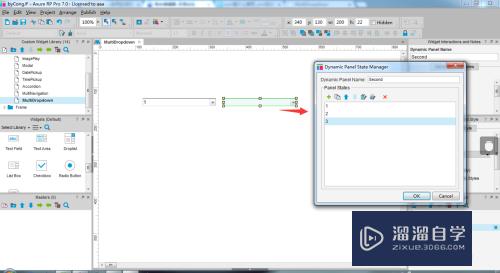
为二级菜单Second添加状态「1。2。3」

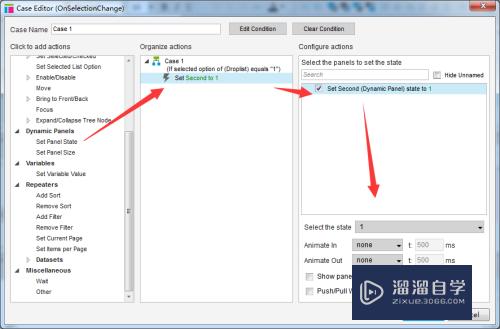
第6步
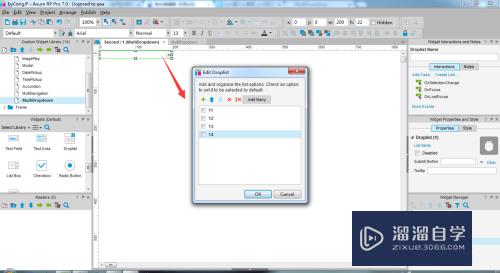
分别在不同的状态中。添加一个下拉菜单。作为根据一级菜单的选项。切换后的待选项

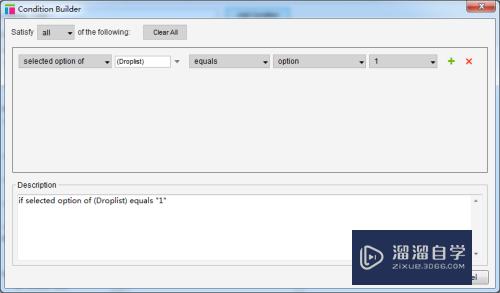
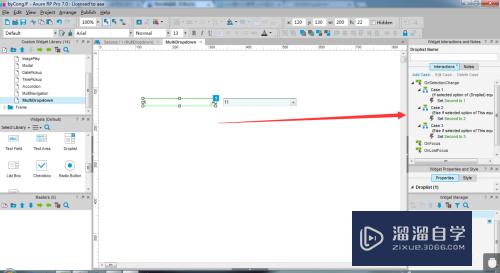
第7步
为一级菜单添加「OnSelectionChange」事件用例。限制条件为当前选择的值。并分别添加其他一级菜单选项的事件用例。



完成
按F5进行预览

以上关于“如何使用Axure制作联动下拉菜单(axure联动效果)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何使用Axure制作联动下拉菜单(axure联动效果)
本文地址:http://www.hszkedu.com/70212.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70212.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!