Axure生成的html怎么设置未安装插件时不跳转优质
Axure生成的html后。当未安装插件时。打开index.html。总是自动跳转到插件页面。那么怎么设置未安装插件时不跳转呢?下面小渲就带大家来看看具体的方法。
想学习更多的“Axure RP”教程吗?点击这里前往观看云渲染农场免费试听课程>>
工具/软件
硬件型号:机械革命极光Air
系统版本:Windows7
所需软件:Axure RP
方法/步骤
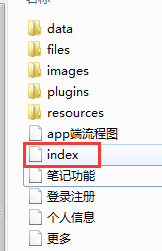
第1步
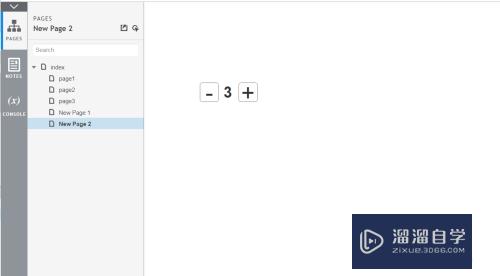
找到生成的html文件中的index.html。使用Dreamweaver或其他编辑器打开

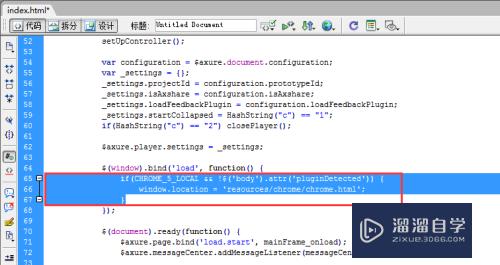
第2步
删除跳转js代码

第3步
保存。
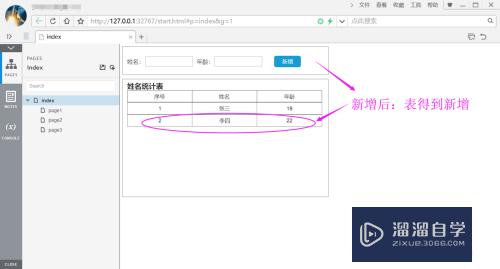
再次打开index.html时页面将不会自动跳转。
以上关于“Axure生成的html怎么设置未安装插件时不跳转”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure生成的html怎么设置未安装插件时不跳转
本文地址:http://www.hszkedu.com/70213.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70213.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!