如何利用Axure控制方向图标文字显示(如何利用axure控制方向图标文字显示出来)优质
Axure rp 8设计软件中的“icons”自带了很多图标。可以应用到不同的页面上。有这么一个场景:利用上下左右图标。分别点击它们。显示对应方向的文字内容。下面用一个实例实现这个场景。操作如下:
想要更深入的了解“Axure RP”可以点击免费试听云渲染农场课程>>

工具/软件
硬件型号:戴尔DELL灵越14Pro
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
打开Axure RP 8设计软件。在元件库中找到“Icons”找到方向图标。并拖到画布上。如下图所示:

第2步
分别选中方向标。修改它们的填充色。如下图所示:

第3步
选中方向标。给它们设置不同的名称。根据方向设置。如下图所示:

第4步
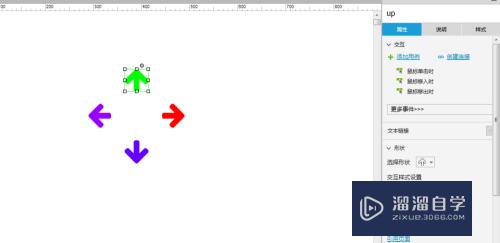
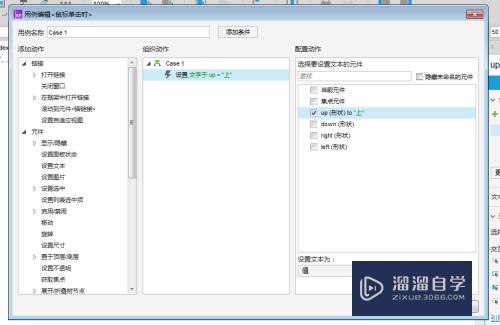
选中方向标。添加动作“设置文本”。分别按照它们的方向设置。如下图所示:

第5步
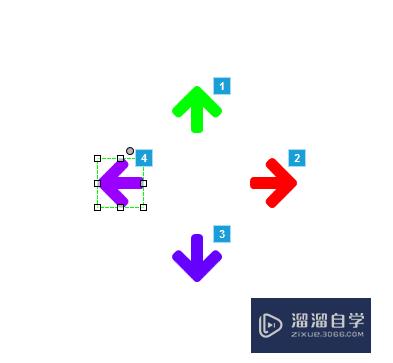
设置完毕后。查看设置后的效果。每个方向标显示不同的序号。如下图所示:

第6步
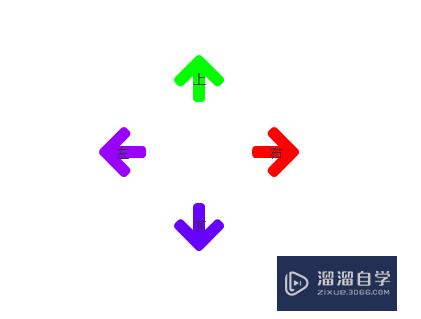
预览该静态模型页面。分别点击方向标。显示文字内容。如下图所示:

以上关于“如何利用Axure控制方向图标文字显示(如何利用axure控制方向图标文字显示出来)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何利用Axure控制方向图标文字显示(如何利用axure控制方向图标文字显示出来)
本文地址:http://www.hszkedu.com/70215.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70215.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!