Axure怎么制作鼠标移入下拉显示移出收起的导航栏(axure鼠标移出不显示效果怎么实现)优质
在一些网页上。我们经常可以看到一些交互效果。就比如鼠标移入下拉显示移出收起的导航栏。那么这样的效果在Axure中怎么实现呢?下面小渲就带大家来看看方法。
点击观看“Axure RP”视频教程。帮助你更好的上手
工具/软件
硬件型号:戴尔DELL灵越14Pro
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
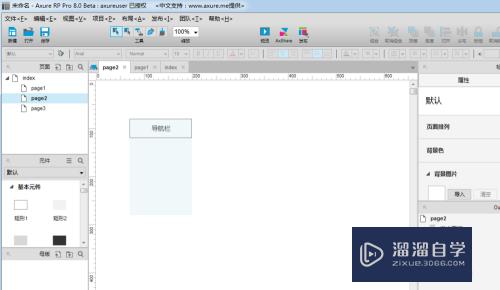
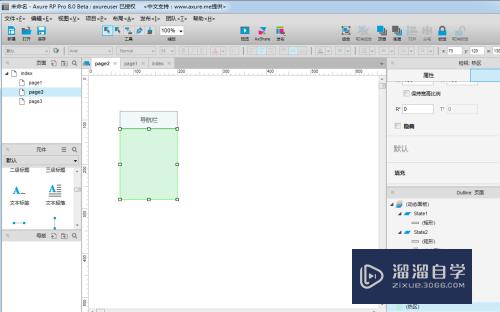
编辑区域内放入一个动态面板。添加一个状态(共两个)。在这两个状态里都放入一个矩形(胆常名称随意。此处用“导航栏”)。在第二个状态里放入几个泉宙距文本标签。选中这几个文本标签转换为动态面板

第2步
再放入一个热区。覆盖最初的那个动态面板。注意大小。不要把矩形的位置也覆盖了

第3步
给最初的那个动态面欠袭板加事件(见图)(1是指有文本框的那个动态面板)。试试是不是完美解决了呢!

以上关于“Axure怎么制作鼠标移入下拉显示移出收起的导航栏(axure鼠标移出不显示效果怎么实现)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么制作鼠标移入下拉显示移出收起的导航栏(axure鼠标移出不显示效果怎么实现)
本文地址:http://www.hszkedu.com/70216.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70216.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!