使用Axure如何实现点击图片后翻转的效果优质
今天给大家分享一下如何使用Axure来实现点击图片后进行翻转的效果。此效果经常用于抽奖活动。希望对有需要的人产生帮助。
如果您是第一次学习“Axure RP”那么可以点击这里。免费试学Axure RP最新课程>>
工具/软件
硬件型号:华为笔记本电脑MateBook 14s
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
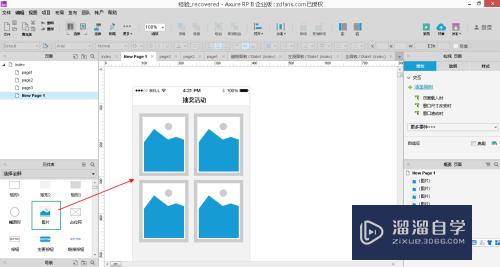
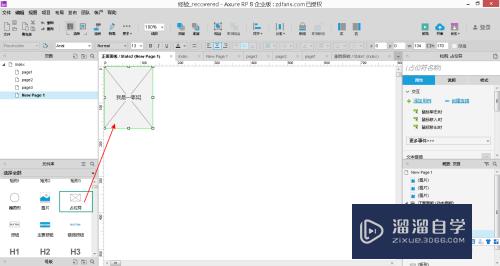
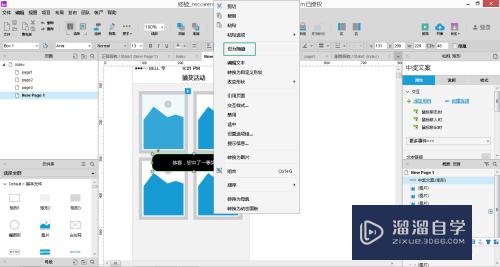
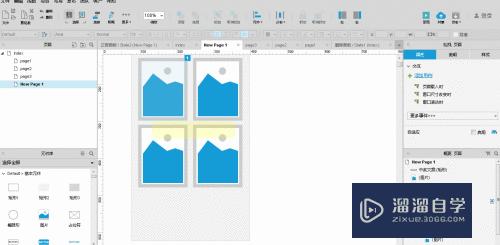
拖动四张图片摆放到手机壳中并调整大小。如下图。此步骤创建的是抽奖页的正面。

第2步
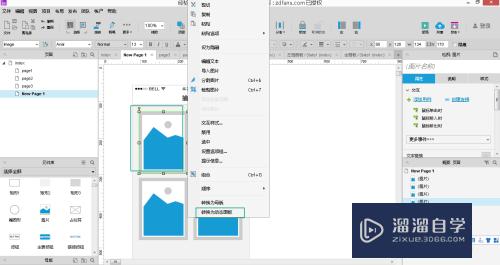
选中第一张图片后右击。将其设为动态面板。如下图。

第3步
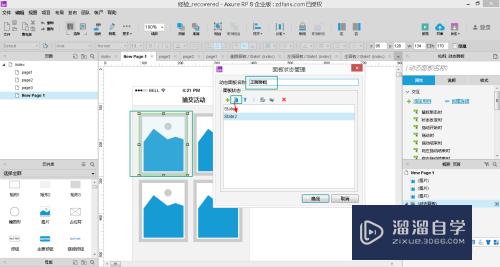
双击上一步创建的动态面板。对其命名为“正面面板”并点击State1后再“复制”按钮再复制一个同样的状态。如下图。

第4步
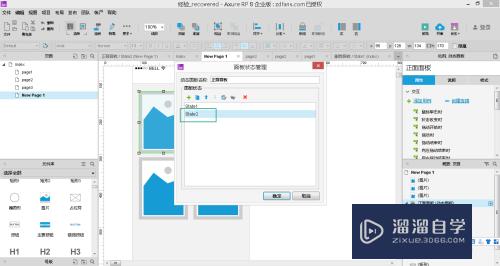
双击上一步复制出来的“State2”进入编辑页面如下图。

第5步
在State2的编辑页面添加一张与原图大小完全相等的展位图。如下图。

第6步
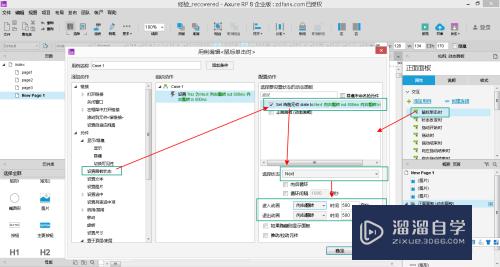
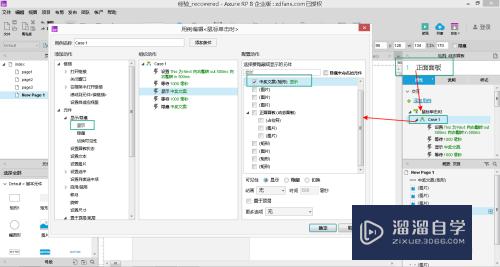
单击选中动态面板后。点击右侧的“鼠标单击时”效果按照小图进行设置。到此步为止我们已经实现了反转效果。下面我们继续做提示文案等的交互。

第7步
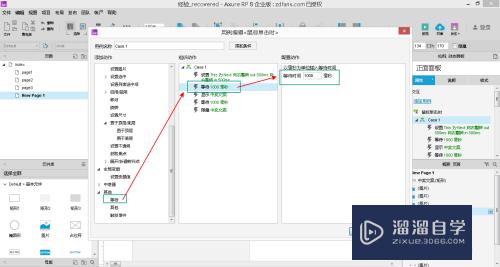
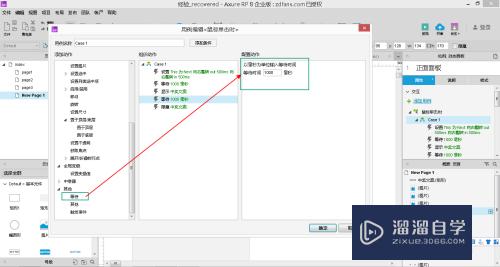
接着上一步操作继续点击“等待”。等待时间为“1000毫秒”。操作如下图。

第8步
在主界面上拖入一个矩形并命名为“中间文案”。并设置其背景色和文本颜色。如下图。

第9步
右击上一步创建的矩形后点击“设为隐藏”。如下图

第10步
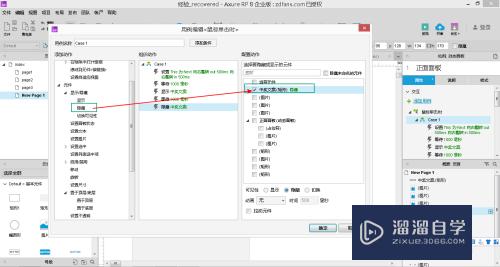
继续选中“正面面板”。后点击“case1”后点击右侧的“显示”然后选中“中奖文案”。如下图

第11步
继续点击“等待”。等待时间为“1000毫秒”。操作如下图。

第12步
点击右侧的“隐藏”然后选中“中奖文案”。如下图。

第13步
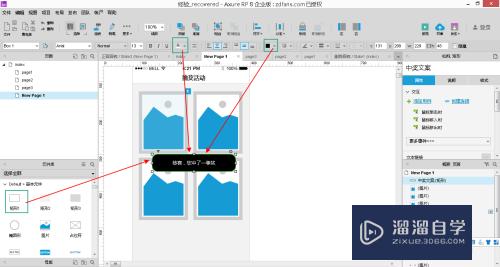
到上步为止我们已经完成了所有的编辑。下面我们看下效果吧。请看下图。

以上关于“使用Axure如何实现点击图片后翻转的效果”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/70227.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!