怎么使用插件实现iconfont图标到Axure优质
axhub icons。是一款可一键复制 iconfont 图标到Axure内的 chrome扩展。同时也支持支持qq。360等chromium套壳浏览器。今天小渲就来教大家。使用插件实现iconfont图标到Axure的方法。希望本文内容能够给大家带来帮助。
想要更深入的了解“Axure RP”可以点击免费试听云渲染农场课程>>
工具/软件
硬件型号:小新Air14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
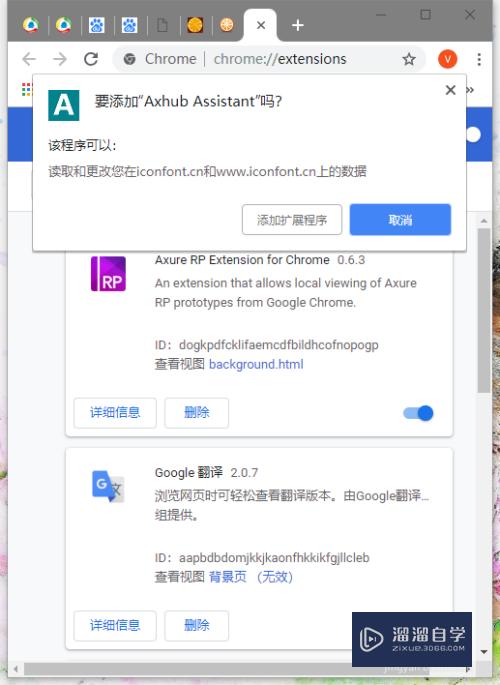
去google应用商店搜索安装

第2步
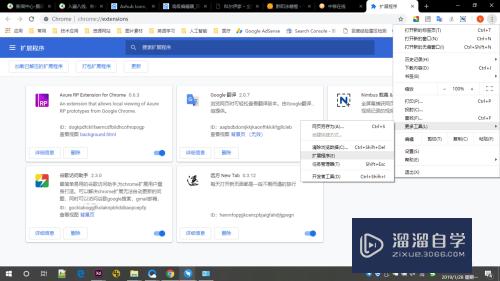
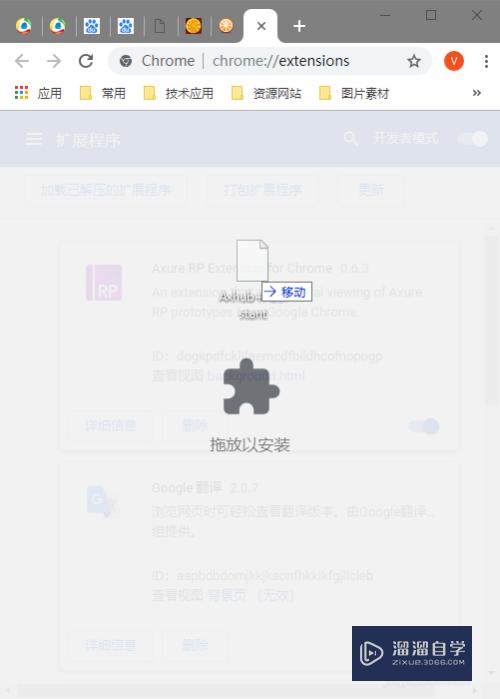
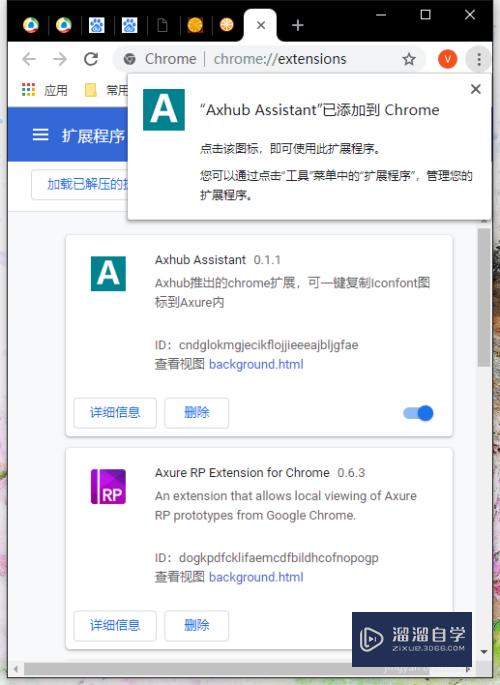
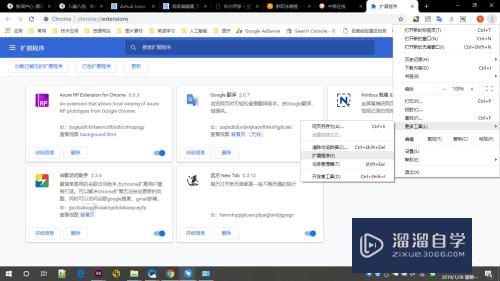
下载后。打开Chrome浏览器。点击设置图标。选择“更多工具”--“扩展程序“。将下载的插件直接拖进去即可。




第3步
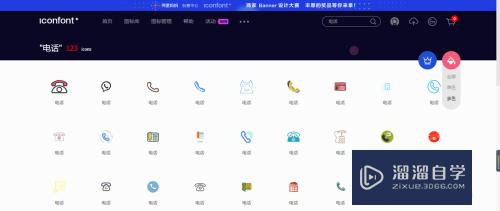
此时。Chrome上出现其图标。点击可查看功能;点击”ICONFONT“进入网站。目前已有400多万icon图标。


第4步
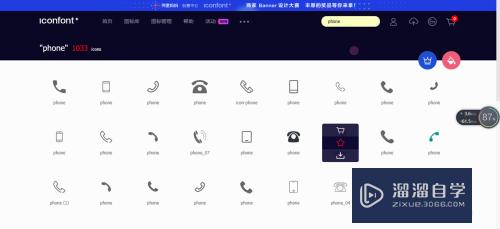
搜一下”phone“。出现所有phone属性的icon
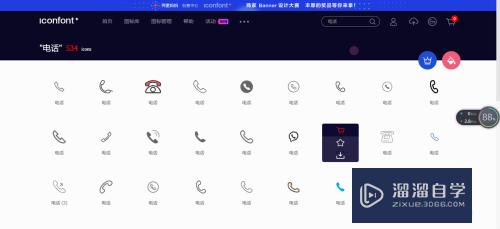
注:也可以支持汉字搜。汉字的数量明显少于英文的;


第5步
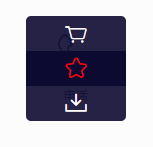
鼠标移动到图标上。就会弹出操作界面。可以点击相应的图标。可实现:
入库。收藏 。下载三种操作;(现在没有直接复制功能。需要下载png或svg图标)
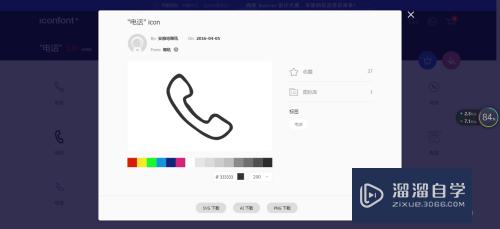
点击“下载”。弹出下载对话框。三种选择:svg,ai,png;
如果对颜色不满意。可以在线选择多色图标;



第6步
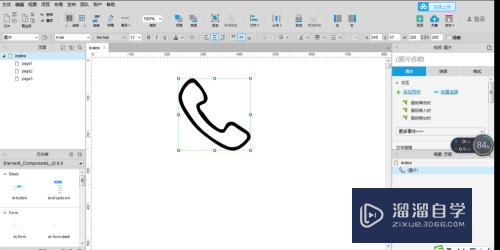
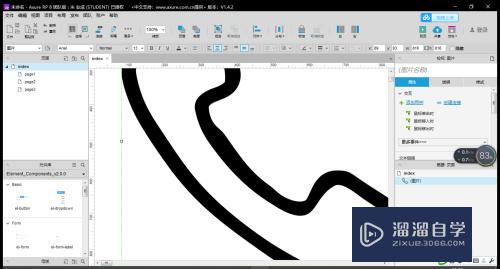
打开Axure。复制粘贴进来;此时可以无限放大而不失真;


以上关于“怎么使用插件实现iconfont图标到Axure”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:怎么使用插件实现iconfont图标到Axure
本文地址:http://www.hszkedu.com/70233.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70233.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!