Axure如何实现点击图片隐藏其中一部分(axure点击图片的显示和隐藏)优质
Axure如何实现点击图片隐藏其中一部分?相信很多小伙伴在制作原型图都有遇到过这样的需求。那么在Axure中。我们要如何实现出来该效果呢?下面小渲就带大家来看看方法。
想要玩转“Axure RP”。快点击此入口观看最新教程→→
工具/软件
硬件型号:雷神(ThundeRobot)911Zero
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
新建一个空白的画布。拖动一个图片元件到画布中;

第2步
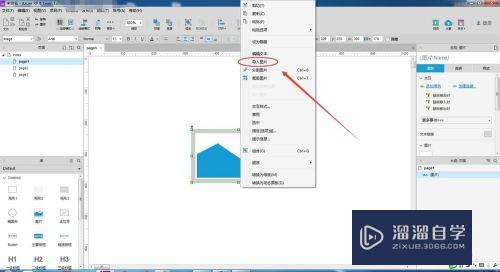
在图片元件右键菜单中选中“导入图片”。选择电脑上的一张图片;

第3步
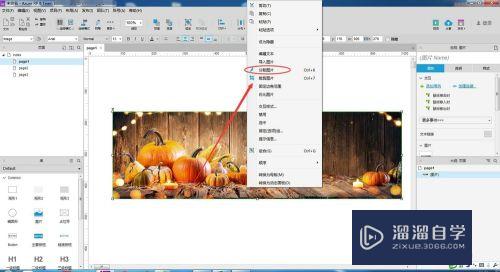
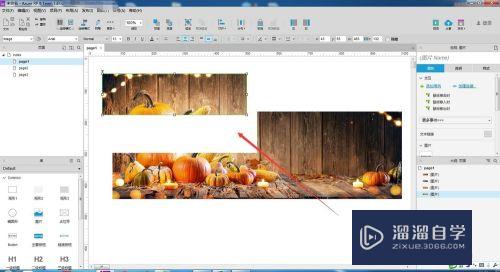
导入图片后。在图片右键菜单选中“分割图片”;

第4步
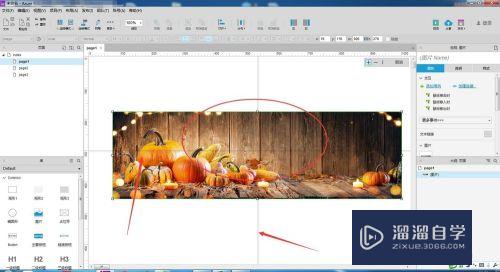
选中分割图片后。可以看到有一个十字的分割线。选择图片大概位置后确定;

第5步
分割后的图片相当于4个小图片。可以随意分开和组合;

第6步
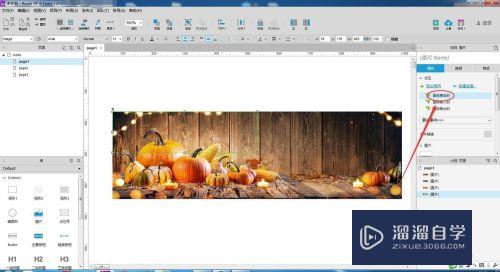
选中图片。双击右边属性面板中的“鼠标单击时”选项;

第7步
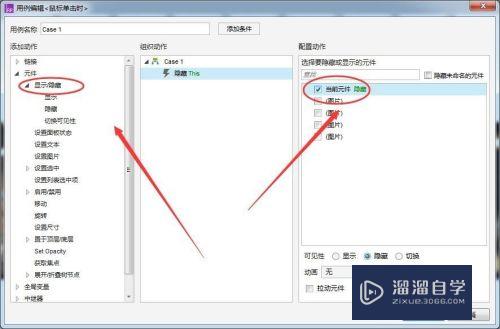
在用例编辑界面中。设置元件点击时隐藏。设置项如图;

第8步
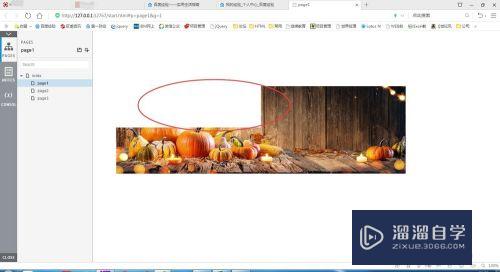
然后预览。当点击设置的图片时。此部分的图片会自动隐藏;

以上关于“Axure如何实现点击图片隐藏其中一部分(axure点击图片的显示和隐藏)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure如何实现点击图片隐藏其中一部分(axure点击图片的显示和隐藏)
本文地址:http://www.hszkedu.com/70242.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70242.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!