Axure怎么制作九宫格滑动解锁屏幕效果(在axure中如何制作滚动面板)优质
相信很多小伙伴手机都有九宫格密码。那么这样的互动界面要怎么制作呢?下面小渲就来给大家分享下。Axure怎么制作九宫格滑动解锁屏幕效果的方法。希望能给大家带来帮助。
图文不详细?可以点击观看【Axure RP免费试看视频教程】
工具/软件
硬件型号:小新Air14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
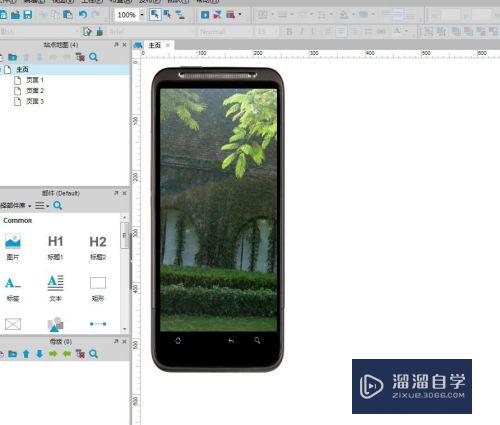
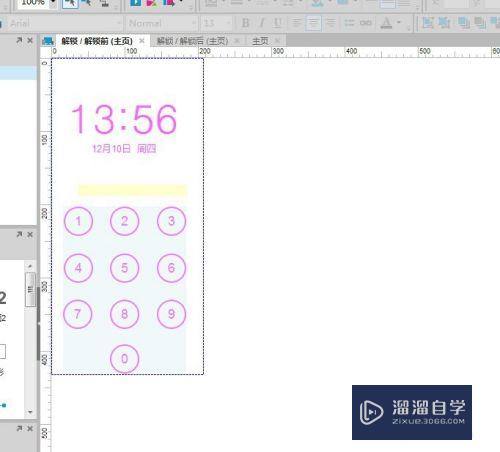
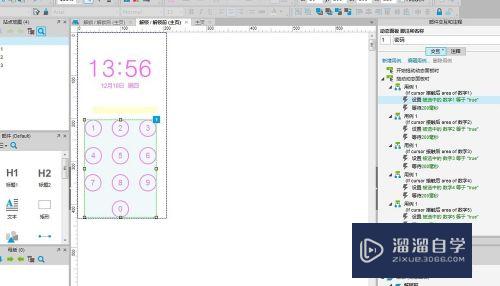
从部件库中拖入一个图片部件 双击这个图片部件打开本地文件夹浏览手机外壳图片 调整好图片位置和大劣耻蹲小 再以同样的方式制作一张手机背景图片

第2步
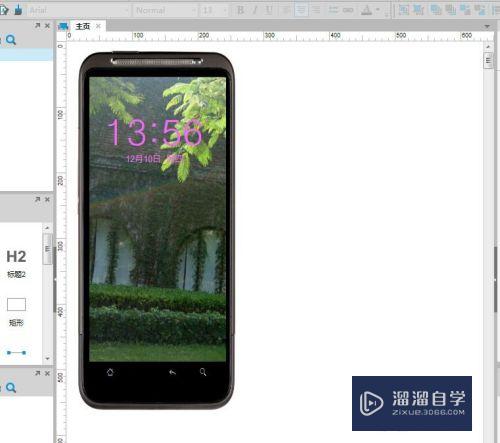
从部件库中拖入一个标题部件 双击修改标题文本文字为当前时间 再以同样的方式制作 日期和星期内容的文本文字 调整好位置和样式

第3步
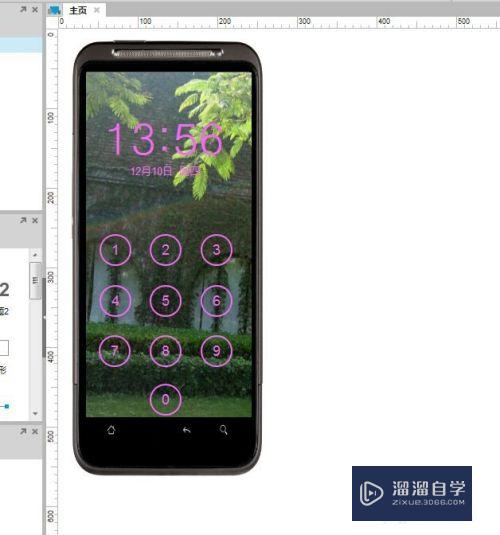
从部件库中拖入一个矩形部件 单击选择这个部件后 鼠标右键单击 在弹出的下拉列表中 点击选择形状 椭圆 将这个矩形部件转换成椭圆的形状 再在工具栏中修改这个椭圆的宽和高 将宽和高修改为同一个数字 把这个椭圆变成正圆 双击正圆 输入文本文字为0 将这个正圆名字命名为 数字0 以同样的方式制作1至9 将这些正圆分别命名为数字1至数字9 调整好位置和样式

第4步
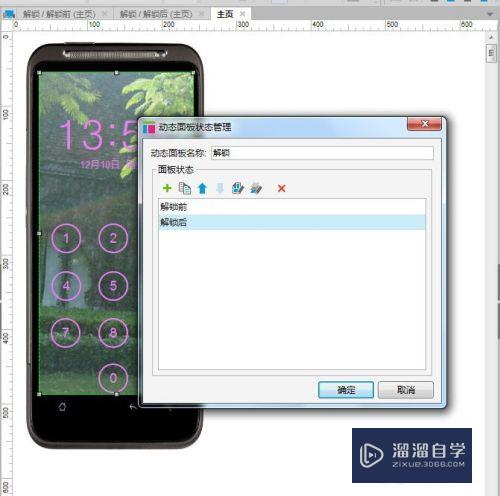
选择所有文字部件和数字部件 鼠标单击右键 在弹出的下拉列表中点击 转换为动态面板 将这些部件转换成动态面板 双击这个动态面板 在弹出的动态面屈泪板状态管理框中 在名称输入框中输入解锁 点击+号再添加一个动态面板的状态 将这两个状态分别命名为解锁前和解锁后 再点击确定按钮

第5步
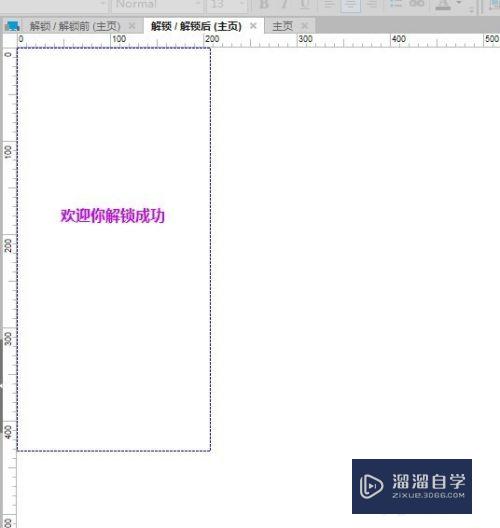
点击右下角部件管理中的解锁前 进入到解锁前状态页 选中这10个数字 按照步骤4中的方法 将这10个数字制作成密码动态面板 再拖入一个标签部件 双击修改文本为密码输入错误 请重新输入 将这个文本命名为error再点击进入解锁后状态页 拖入一个文字 双击修改文本为 欢迎你解锁成功 调整文字位置和样式


第6步
返回到主页面 点击解锁动态面板 在右上角部件交互中点击 载入时动作 进入到用例编辑框中 将数字0到数字9设置为启用状态同时将数字0到数字9设置为未被选中状态 点击确定按钮

第7步
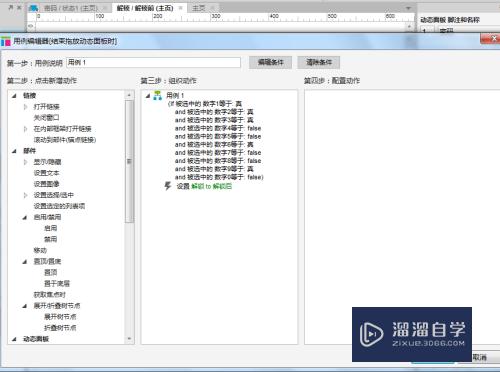
进入到解爬扯锁前状态页 点击拖动动态面板时动作 进入到用例编辑框中 点击新增条件 设置当光标接触到数字0时的条件 点击确定 再设置数字0为被选择状态 等待200毫秒时间 点击确定按钮以同样的方式制作数字1到数字9的交互动作

第8步
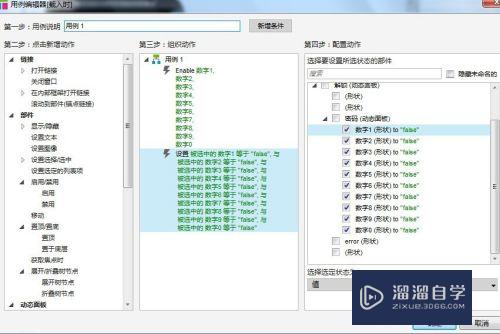
(预设密码为12369)点击结束拖放动态面板时 进入到用例编辑器中 点击选择条件 设置数字1。2。3。6。9为被选中状态 数字0。4。5。7。8为未被选中状态的条件 点击确定按钮 设置解锁面板状态转换到解锁后状态 点击确定按钮

第9步
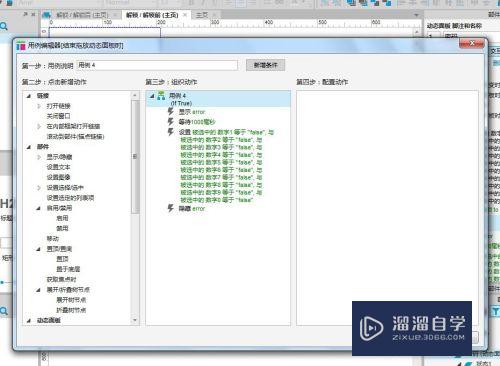
再点击结束拖放动态面板时动作 进入到用例编辑器中 设置显示error 等待1000毫秒后 设置数字0到数字9的状态为未被选中状态 隐藏error 再点击确定按钮

第10步
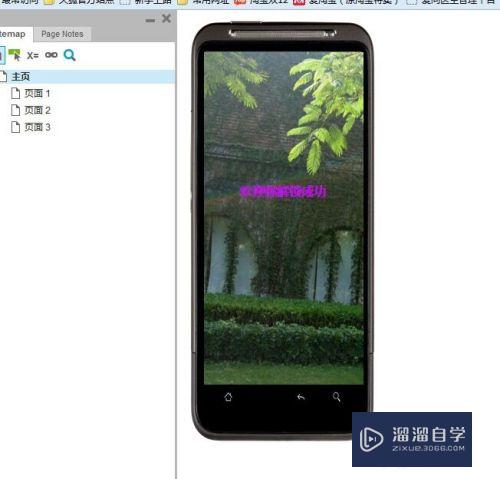
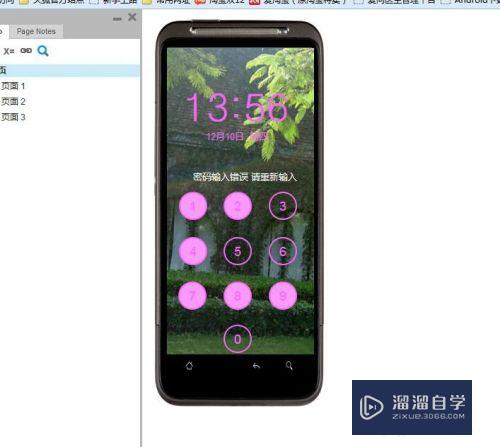
下面是制作成功的演示效果 如果对你有帮助记得点击左下角的投票帮我投上一票哦 O(∩_∩)O谢谢


以上关于“Axure怎么制作九宫格滑动解锁屏幕效果(在axure中如何制作滚动面板)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/70248.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!