Axure怎么设计钟表秒针旋转效果(axure怎么做时钟秒针旋转)优质
Axure怎么设计钟表秒针旋转效果?相信很多小伙伴都对这个问题很感兴趣。那么具体怎么操作呢?下面小渲就给大家分享一下。Axur么设计钟表秒针旋转效果的方法。希望能帮助到大家。
对于“Axure RP”还有不懂的地方。点击这里了解更多关于“Axure RP”课程>>
工具/软件
硬件型号:华为MateBook D 14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
我们先打开Axure软件。然后在页面中添加一个原型。建议由固定的宽度。示例中的圆形直径为180。位置处于0.0处。至于此处是为了方便计算。大家可以根据自身的实际情况适当调节。

第2步
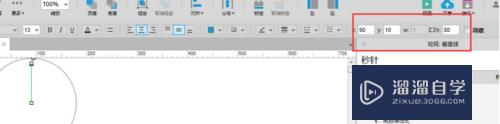
接着添加一个秒针。秒针的长度要小于圆形半径。这点就不做解释了。此时这个秒针的位置放置于X:90。Y:10 。我的秒针长度为80。此时它的尾部正好处于圆形的圆心处。

第3步
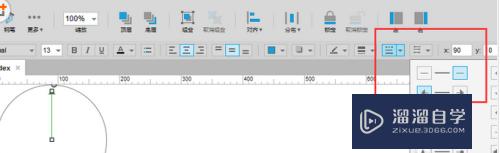
指针可用直线替代。箭头的添加方式如截图所示

第4步
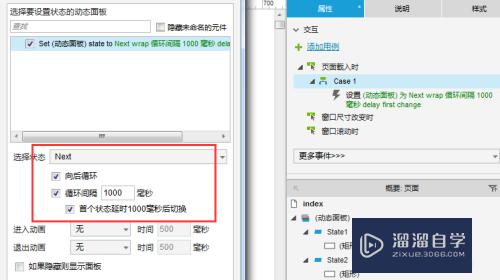
这时候添加好后我们需要一个动态面板。这个动态面板是用来控制秒针的转动的。我们可以在载入页面时。让动态面板每一秒完成一次状态切换。动态面板切换的同时。带动秒针以底部为圆心进行转动。转动的角度为360度/60秒=6度/秒。下图为动态秒板的切换方法

第5步
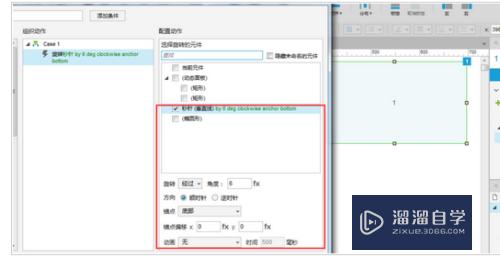
下图为动态面板上附加的事件:动态面板每一次状态切换触发效果:秒针转动6度

第6步
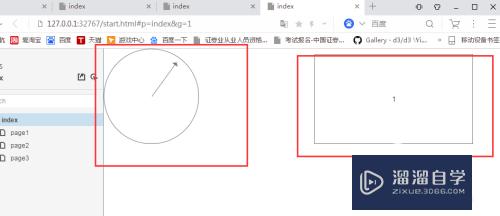
最后我们试运行下。已经达到想要的效果了。此时在原型中隐藏作为效果控制的动态面板即可。再次预览。页面上就会只剩下一个有着秒针的表盘了

以上关于“Axure怎么设计钟表秒针旋转效果(axure怎么做时钟秒针旋转)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/70280.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!