Axure原型工具如何做进度条的效果优质
Axure原型工具如何做进度条的效果。这里使用到了动态面板的设置尺寸功能了。具体怎么实现。下面小渲一步步介绍一下。希望能够对大家有所帮助。
想学习更多的“Axure RP”教程吗?点击这里前往观看云渲染农场免费试听课程>>
工具/软件
硬件型号:机械革命极光Air
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
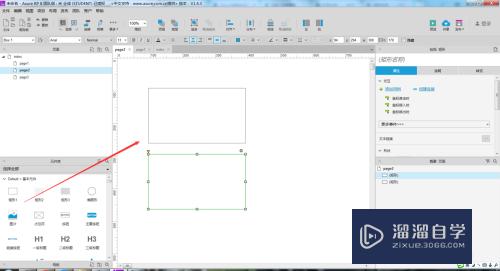
首先创建一个空白页面。在工作区域拖入相关元件元素。如下图所示。

第2步
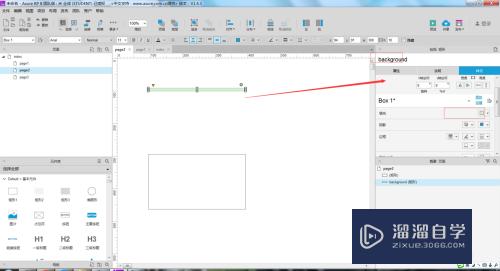
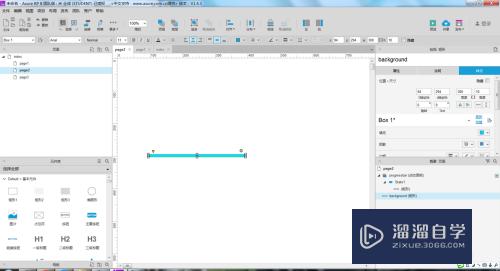
然后对第一个矩形进行设置。包括名称。样式等。这个是进度条的背景。如下图所示。

第3步
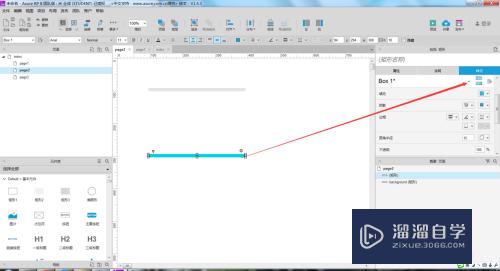
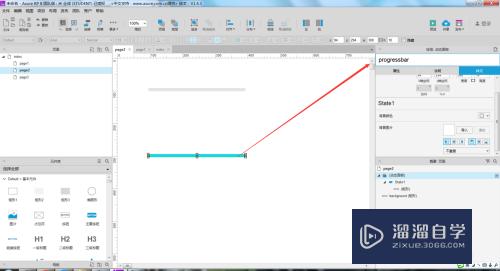
再对第二个矩形进行设置。包括样式等。这个是进度条。如下图所示。

第4步
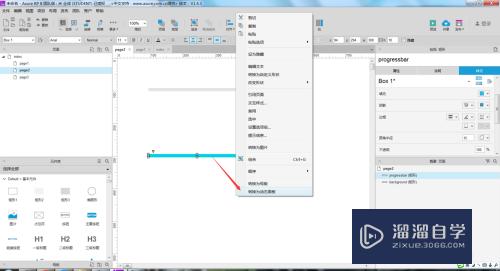
然后将第二个矩形转换为动态页面。并对其进行命名。如下图所示。


第5步
将两个矩形放置同一个位置。如下图的样式。

第6步
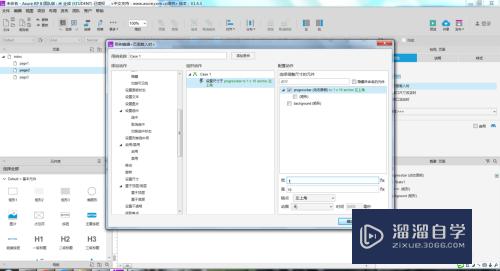
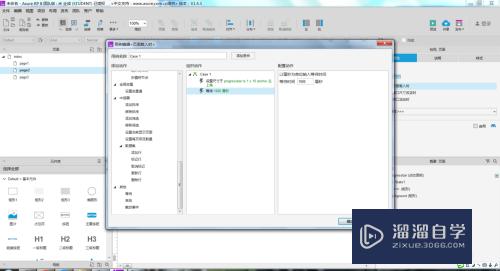
下面开始对交互事件进行设置了。我们只需要在页面载入的时候加即可。首先是页面载入时让进度条的宽度为1。就是进度的百分之一感觉。如下图所示。

第7步
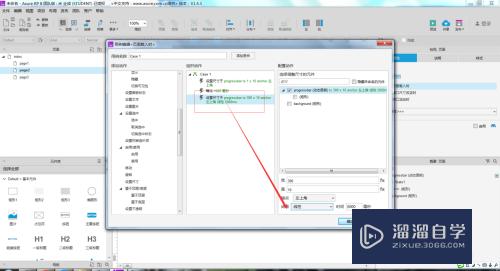
然后等待一段时间。再开始让进度条走动。如下图所示。

第8步
让进度条走动其实就是将矩形的宽度拉长。这里需要注意动画效果要选择为线性。如下图所示。

第9步
最后。f5预览一下效果。进度条会缓慢的加载中。如果觉得过快或过慢的话。回到交互事件中。将时间加长或缩短就可以了。


以上关于“Axure原型工具如何做进度条的效果”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure原型工具如何做进度条的效果
本文地址:http://www.hszkedu.com/70284.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70284.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!