如何利用Axure设计出按钮控制椭圆图标大小(如何利用axure设计出按钮控制椭圆图标大小的方法)优质
Axure rp 8原型设计软件中有一类元件:标记元件。有水平垂直箭头。便签。圆形标记等。利用按钮点击事件控制椭圆形大小。重新设置椭圆形宽度和高度。可以根据按钮事件控制控件变化。下面利用一个实例说明按钮控制椭圆形大小。操作如下:
想要更深入的了解“Axure RP”可以点击免费试听云渲染农场课程>>

工具/软件
硬件型号:小米 RedmiBookPro 14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
打开Axure RP 8软件后。拖一个圆形标记到画布中。改变圆之压形标记宽度和高度。如下图所示:

第2步
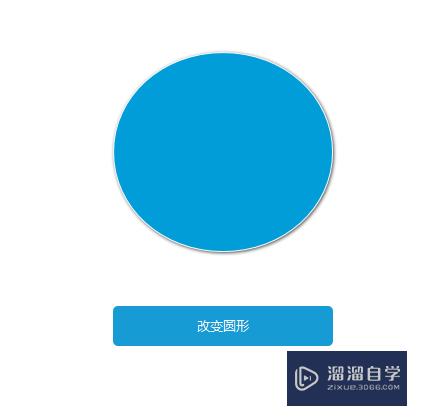
在圆形标记下方拖一个按钮。设置按扬伟欧钮显示的内容为“改变圆形”。如下图所示:

第3步
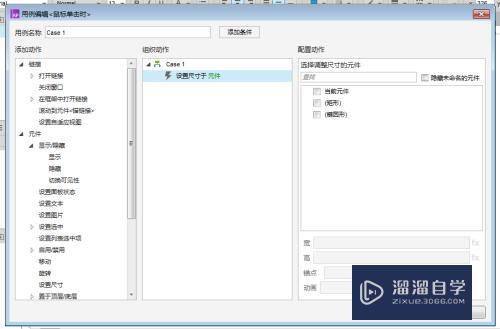
选中“改变圆形”按钮。添加鼠标点击用例。点击按钮打开用例编辑窗口。如下图所示:

第4步
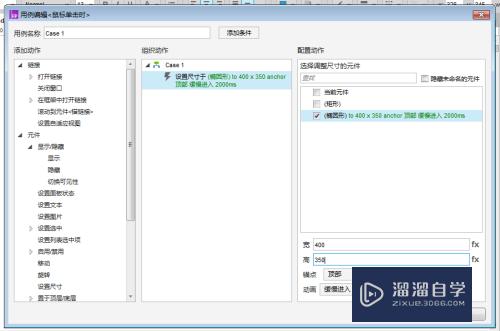
设置椭圆形宽度。高度。动画等
宽:400
高:350
动画:缓慢进入
时间:2000毫秒
如下图所示:

第5步
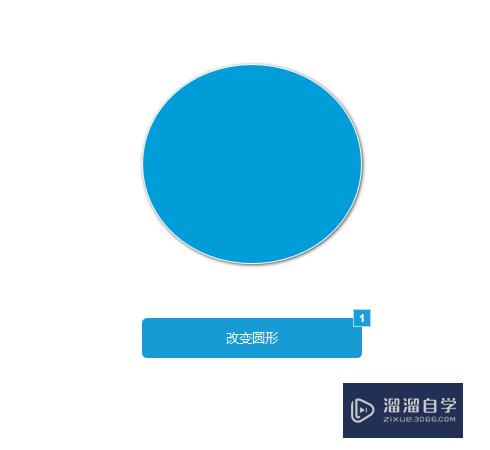
设置完毕单击“确定”按钮。按钮槐率上有数字代表用例设置成功。如下图所示:

第6步
预览该静态页面。点击“改变圆形”按钮。椭圆形会变大。将按钮包裹进去。如下图所示:

以上关于“如何利用Axure设计出按钮控制椭圆图标大小(如何利用axure设计出按钮控制椭圆图标大小的方法)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何利用Axure设计出按钮控制椭圆图标大小(如何利用axure设计出按钮控制椭圆图标大小的方法)
本文地址:http://www.hszkedu.com/70293.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70293.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!