Axure如何设计下拉列表的交互事件优质
在Axure关于下拉列表的设计中。会遇到需要联动的效果。以省市为例。即选择了下拉框的省为广东。对应市的下拉框也应是该省下的对应辖区。那么怎么实现呢?以下为方法介绍。
想学习更多的“Axure RP”教程吗?点击这里前往观看云渲染农场免费试听课程>>
工具/软件
硬件型号:小米 RedmiBookPro 14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
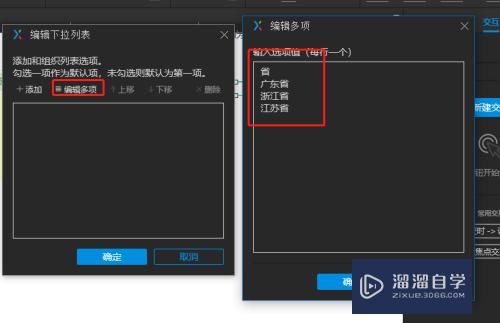
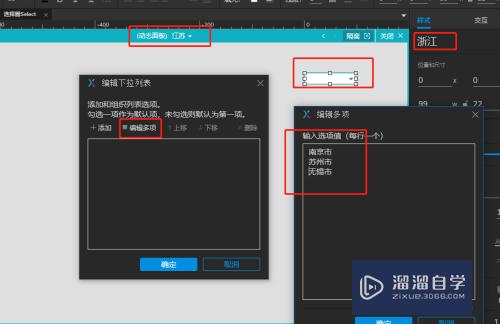
首先拉取下拉框作为省。并为省的下拉列表填充数据
数据内容:
广东省-揭阳市。广州市。深圳市
浙江省-黄州市。宁波市。温州市
江苏省-南京市。苏州市。无锡市


第2步
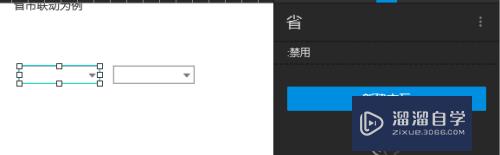
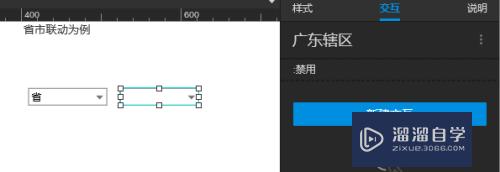
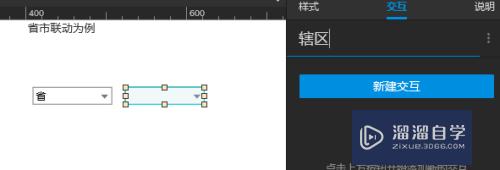
接下来我们需要让点击广东省为出现对应广东省的辖区。点击江苏省为出现对应江苏省的辖区。我们另外再拉取一个下拉框。先命名为广东辖区。然后右键选择转换为动态面板。动态面板命名为辖区


第3步
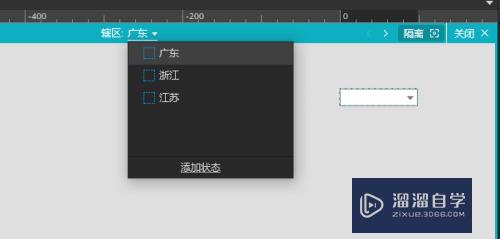
双击动态面板。为动态面板添加对应的省状态。在每个状态中都拉取一个下拉框进行对应命名。并填充对应省下的市数据。


第4步
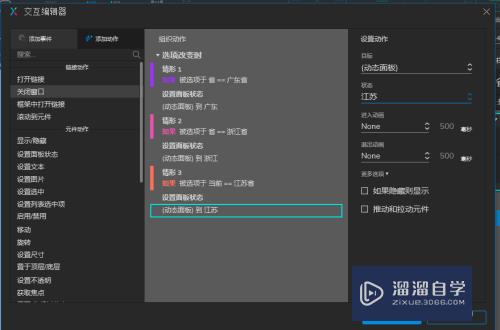
点击省的下拉框。新建交互事件为:选项改变时。
逻辑:当选项改变时。判断下拉框值为哪个。然后对应改变面板状态。如下图

第5步
上述步骤完成时。点击预览。即可实现该效果
以上关于“Axure如何设计下拉列表的交互事件”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure如何设计下拉列表的交互事件
本文地址:http://www.hszkedu.com/70295.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70295.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!