Axure列表选项交互教程(axure列表框交互)优质
下拉列表包含多个选项。如果是百度就打开百度的首页。如果是搜狗就打开搜狗的首页。所以我们需要判断当前下拉列表框被选中的项是什么。然后在点击“搜索”按钮时执行在框架中打开链接的动作。那么下面小渲就来为大家分享下。Axure列表选项交互教程。希望对大家有所帮助。
云渲染农场还为大家准备了“Axure RP”相关视频教程。快点击查看>>

工具/软件
硬件型号:小新Pro14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
拖入需要的元件并命名。下拉列表框为“list”。搜索按钮为“search”。内联框架为” myframe”;为了页面美观。我们在内联框架的属性中将“隐藏边框“勾选上
第2步
设置下拉列表框。编辑选项中添加多个搜索引擎名称
第3步
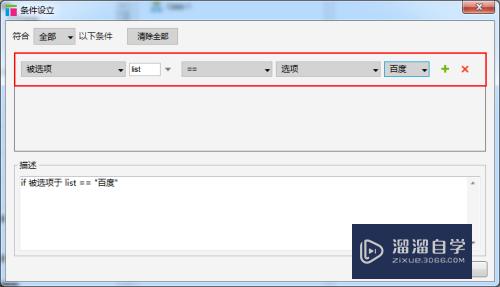
双击形状按钮“search”的【鼠标单击时】事件打开用例编辑界面。然后添加条件判断内容为【被选项】”list”【==】【选项】“百度”。点击“确定“返回用例编辑界面

第4步
设置动作为在框架中打开链接【内联框架】“myframe”为【超链接】。填入搜索引擎的地址“http://www.baidu.com“
第5步
参照3。4两个步骤继续添加用例。判断选项为“搜狗“时在框架中打开搜狗首页的超链接。以及选项为”有道“时。在框架中打开有道首页的超链接

第6步
通过以上几个步骤。就实现了在列表选择不同的搜索引擎时。点击搜索按钮打开不同的搜索引擎的效果了
以上关于“Axure列表选项交互教程(axure列表框交互)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure列表选项交互教程(axure列表框交互)
本文地址:http://www.hszkedu.com/70299.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70299.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!