Axure原型怎么实现显示密码效果优质
在密码文本框中输入密码。默认密码信息以黑色实心圆点显示。鼠标按下闭眼图标。密码文本框黑色实心圆点变为显示密码信息。鼠标松开密码信息变回黑色实心圆点。这具体要怎么实现呢?下面小渲就带大家来看看方法。
云渲染农场还为大家准备了“Axure RP”相关视频教程。快点击查看>>

工具/软件
硬件型号:华硕(ASUS)S500
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
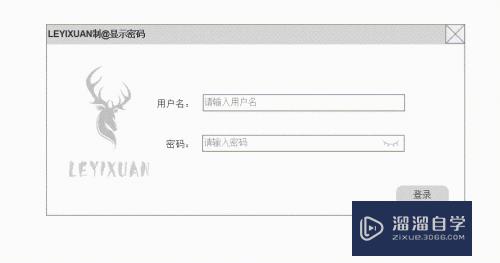
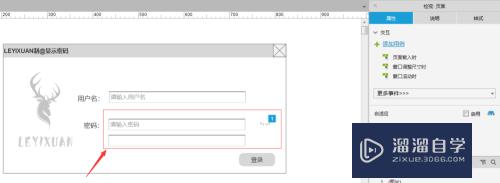
添加两个文本框和一个图片元件

第2步
上边文本框命名:隐藏密码。下边文本框命名:显示密码。图片命名:眼睛

第3步
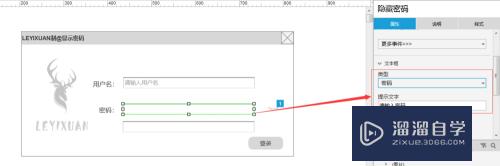
隐藏密码文本框的类型设置为密码。提示文字设置为请输入密码

第4步
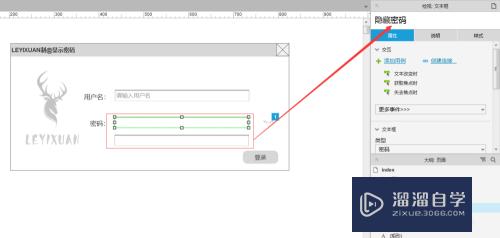
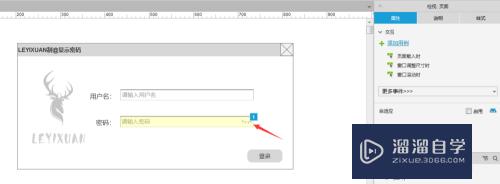
显示密码文本框设置为隐藏并与隐藏密码文本框重叠

第5步
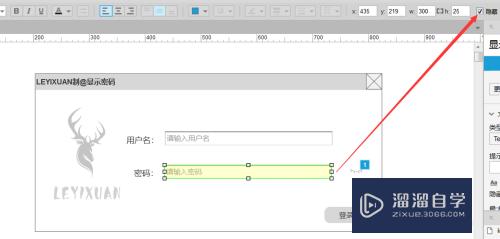
眼睛图片元件与显示密码文本框右端重叠

第6步
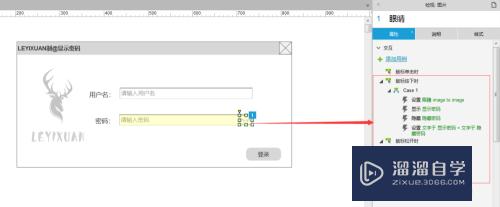
点击眼睛图片元件。添加鼠标按下时和鼠标松开时用例

以上关于“Axure原型怎么实现显示密码效果”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure原型怎么实现显示密码效果
本文地址:http://www.hszkedu.com/70306.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70306.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!