Axure怎么生成意见反馈弹窗原型(axure设置弹窗)优质
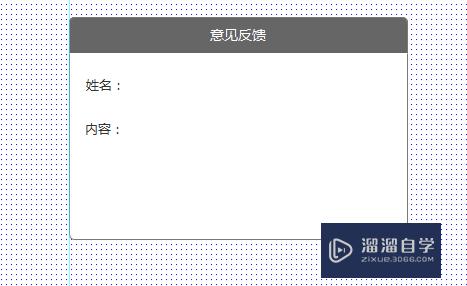
”意见反馈“多出现在卸载软件之后。接下来小渲将简单介绍用Axure制作如下所示的意见反馈原型图。那么下面就跟小渲一起来看看吧。
对于“Axure RP”还有不懂的地方。点击这里了解更多关于“Axure RP”课程>>

工具/软件
硬件型号:戴尔灵越15
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
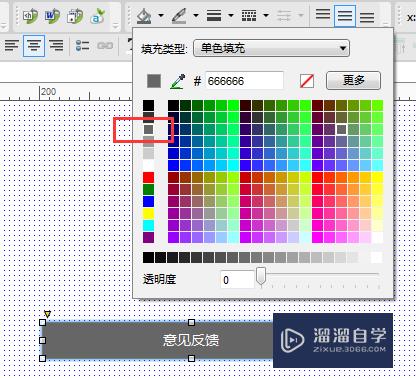
拖动一个圆角槐联劣矩形元件到编辑区。输入”意见反馈“字样。颜色设置为白色。背景色设置为灰色。

第2步
将圆角矩形编辑为顶部圆角。顶部圆角离欠是指圆角元件的边界线消失了。具体设置方法。右键单击。如下图所示。

第3步
在拖动一个圆角矩形到编辑区。调整他的位置。与先前的圆角矩形成如下关系。同时参照第二步。将该圆角矩形设置为底部圆角。以便于衔接处的完美。调整之后的结果如下。图中绿色的线条是为参考线。可通过在编辑区左侧参考线处按住鼠标左键不放拖出参考线。

第4步
拖动悦诸两个文本元件。编辑如下。

第5步
拖动一个单行文本和一个多行文本放置在合适的位置。编辑如下。

第6步
拖动按钮元件到合适位置。

第7步
完成生成原型图。

以上关于“Axure怎么生成意见反馈弹窗原型(axure设置弹窗)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么生成意见反馈弹窗原型(axure设置弹窗)
本文地址:http://www.hszkedu.com/70325.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70325.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!