Axure怎么制作文字滚动动态效果(axure怎么设置文字滚动)优质
Axure怎么制作文字滚动动态效果?文字滚动动态效果在很多的页面我们都能见到。那么在Axure中我们又要怎么实现呢?下面小渲就带大家来看看方法。
想学习更多的“Axure RP”教程吗?点击这里前往观看云渲染农场免费试听课程>>
工具/软件
硬件型号:小新Pro14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
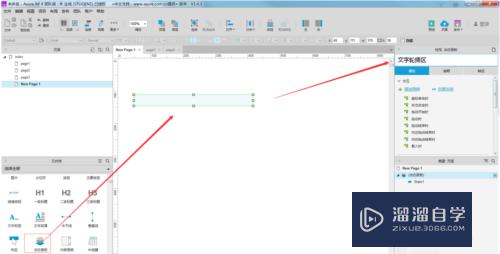
打开Axure RP。新建一个空白页面。在工作台中拖一个动态面板。并将动态机制的名称进行修改。

第2步
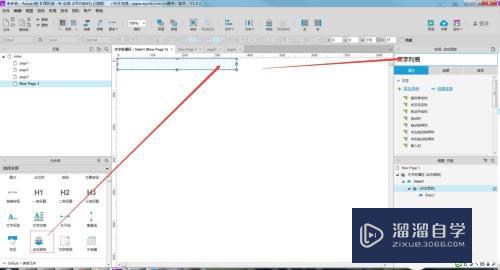
进入这个动态面板。再拖入一个动态面板并进行命名。用于输入滚动的文字。

第3步
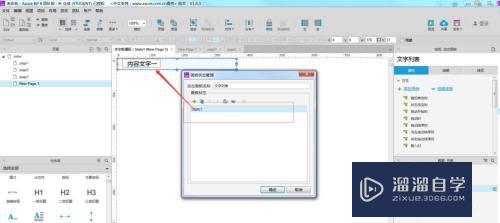
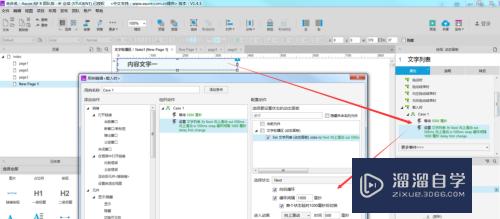
打开这个动态面板。state1里输入文字。根据情况随便输入文字。

第4步
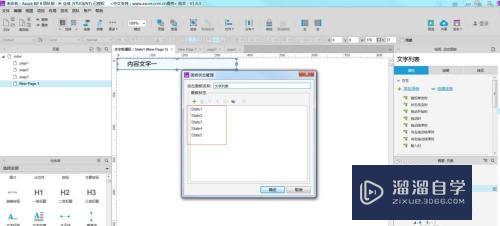
利用同样方法复制更多state。并将里面信息进行修改。在预览时能够看到效果。

第5步
开始对动态面板设置属性事件。这儿做的是自动滚动。只需要做页面载入时的属性事件。进行如图设置。

第6步
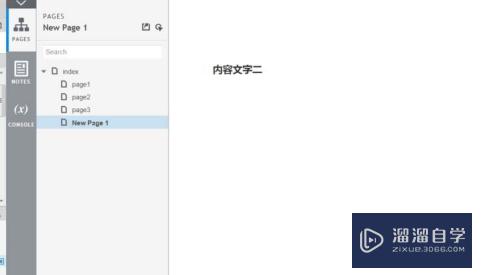
设置完成。按F5键。预览效果。文字开始滚动。如果想让文字向右或向左滚动。只要在载入时的事件中进行调整就行。

以上关于“Axure怎么制作文字滚动动态效果(axure怎么设置文字滚动)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么制作文字滚动动态效果(axure怎么设置文字滚动)
本文地址:http://www.hszkedu.com/70349.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70349.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!