Axure怎么实现动态面板下拉列表的联动(axure怎么动态面板拖动)优质
我们在做原型的时候。有时候会遇到各种列表的联动情况。这里小渲做一个使用动态面板实现联动的实例。希望本文内容能够给大家带来帮助。
云渲染农场还有超多“Axure RP”视频课程。欢迎大家点击查看

工具/软件
硬件型号:华硕(ASUS)S500
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
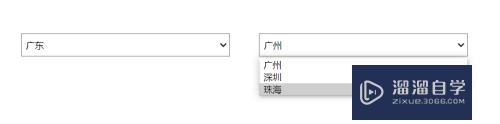
首先我们在画布上创建一个下拉列表。作为起始表;

第2步
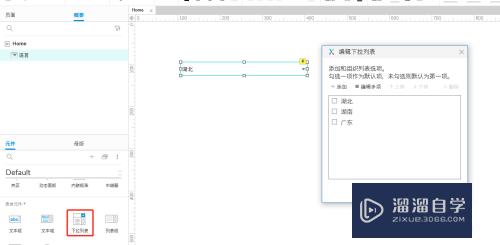
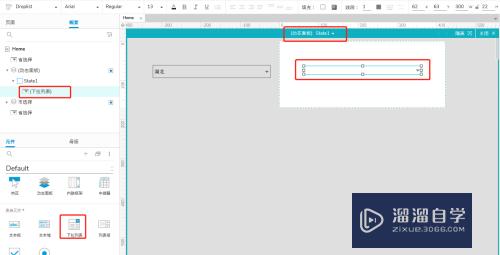
我们再创建一个动态面板。双击状态1进入状态编辑的状态。在此状态下再插入下拉列表。


第3步
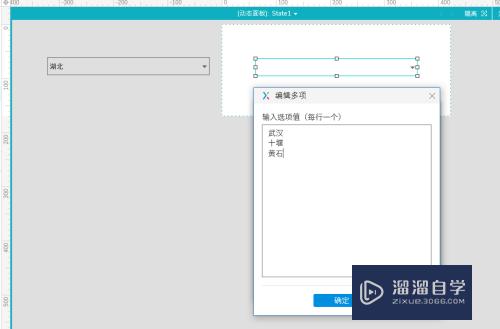
并且修改对应的下拉展示的内容;

第4步
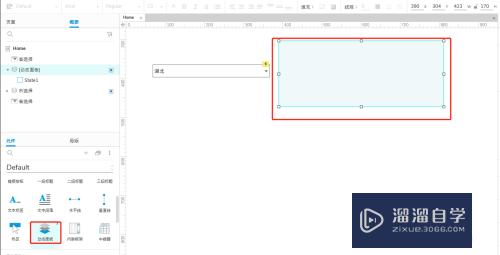
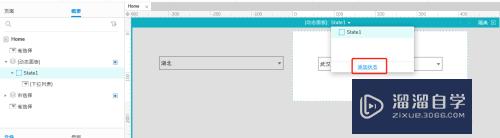
添加一个状态。在同样的位置放置一个一样的下拉列表。只修改对应的下拉内容显示即可;


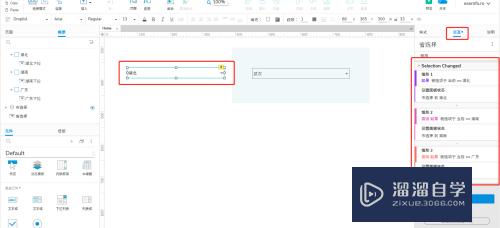
第5步
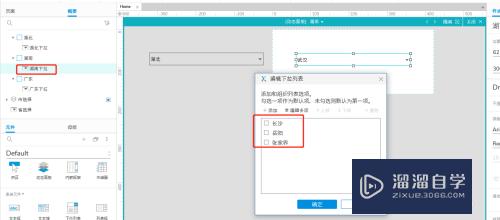
为第一个下拉列表设置动作。选择不同的省份时。展示不同的动态面板动作。后面再有其他的联动依次i设置即可;

以上关于“Axure怎么实现动态面板下拉列表的联动(axure怎么动态面板拖动)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么实现动态面板下拉列表的联动(axure怎么动态面板拖动)
本文地址:http://www.hszkedu.com/70355.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70355.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!