Axure怎么制作tab标签元件优质
tab标签在产品设计体系中。应该算是一种导航方式。同时也可以用于对内容的分项展示。在目前的各类app或网页应用中使用频率非常高。那在Axure中如何制作tab标签呢?主要使用的元件就是“动态面板”。下面就跟小渲一起来看看吧。
想要更深入的了解“Axure RP”可以点击免费试听云渲染农场课程>>
工具/软件
硬件型号:华硕无畏15
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
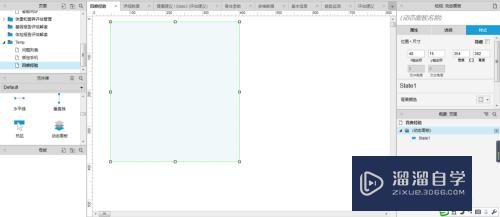
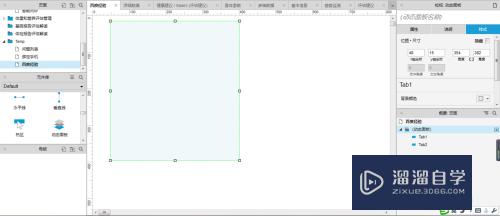
第一步:新建一个动态面板。根据自己实际需要设置好高度和宽度。根据Tab标签的数量。添加对应数量的"State"。我们就以添加2个Tab标签为例。添加2个“State”。分别命名为“Tab1”和“Tab2”。


第2步
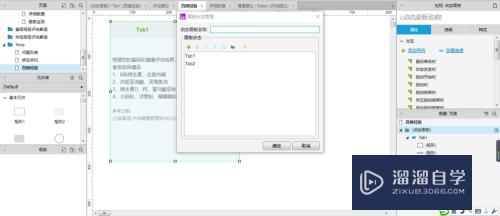
第二步:分别在动态面板的状态中添加内容。双击动态面板。在弹出的”动态面板管理“中点击对应的”State“进入编辑内容。

第3步
第三步:编辑State--“Tab1"中的内容。在顶部添加一个”矩形“元件(内容输入为“Tab1”)和”文字“元件(内容输入为“Tab2”)。
矩形主要用于表示当前选中状态。设置背景。以和文字元件区分。同时添加Tab1中的内容。

第4步
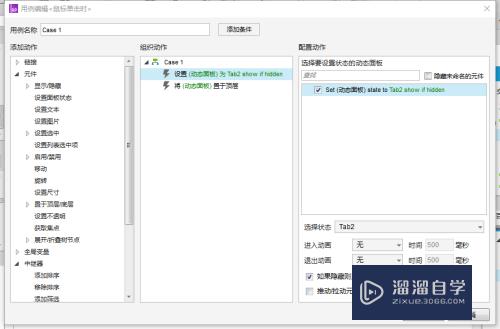
第三步:设置参数。选择”Tab2“。添加单击事件。双击”单击鼠标时“在弹出的”用例编辑器“中的”添加动作“栏。选中”元件“--”设置动态面板状态“。
在”配置动作“栏中。选中”动态面板“。选择状态中。选择”Tab2“。同时勾选”如果隐藏则显示面板“。
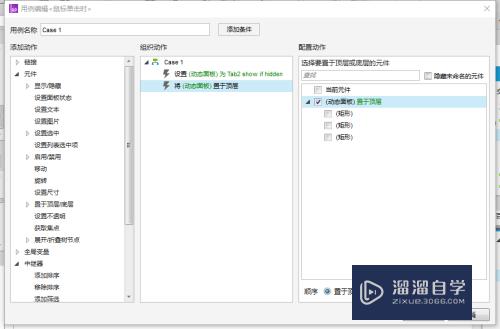
添加完成后。再次在”添加动作“中。选中”元件“--”置于顶层/底层“。然后在”配置动作“中选中动态面板。


第5步
第四步:根据第三步的操作方式。设置Tab2的内容。此时在Tab2中。设置Tab1的点击用例事件。


第6步
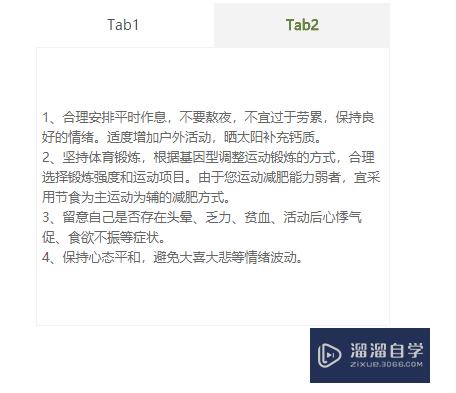
第五步:设置完成后。点击”发布“--”预览“即可查看效果。
当然。你还可以设置一些点击事件动画效果。让交互体验更佳。

以上关于“Axure怎么制作tab标签元件”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/70358.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!