如何利用Axure rp 8设计按钮控制单选按钮(axure中单选按钮)优质
Axure rp 8设计软件中利用按钮控制单选按钮选中。有这样一个场景:有七个单选按钮。分别为一周;同样有七个按钮。按钮的描述为一周。单击按钮选中对应的星期。即是单选按钮对应按钮。按钮对应单选按钮。下面利用实例实现这个场景。操作如下:
想了解更多的“Axure RP”相关内容吗?点击这里免费试学Axure RP课程>>

工具/软件
硬件型号:联想ThinkPad P14s
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
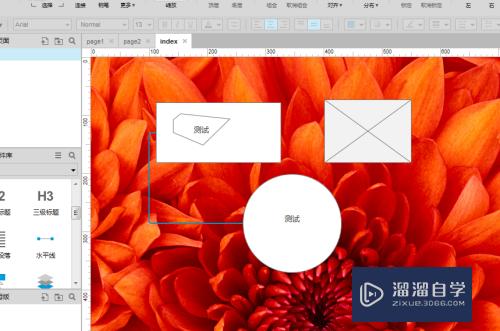
打开Axure RP 8设计软件。在元件库中拖七个单选按钮到画布上。从左到右依次排列。如下图所示:

第2步
修改单选按钮的描述。分别为星期一到星期日。以一周作为实例。如下图所示:

第3步
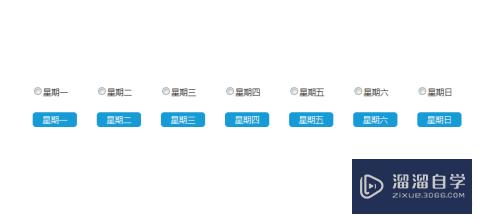
在元件库中找到按钮元件。拖七个按钮到画布上。并修改描述为星期一到星期日。分别对应上面的单选按钮。如下图所示:

第4步
分别给单选按钮和按钮元件设置其对应的名称。一一对应。如下图所示:

第5步
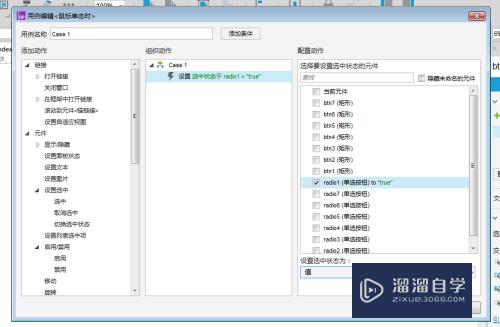
分别选中按钮。添加鼠标单击时用例。添加动作“元件设置选中”。对应的元件也会被选中。如下图所示:

第6步
设置完毕后。分别点击按钮。查看单选按钮选中的效果。如下图所示:


以上关于“如何利用Axure rp 8设计按钮控制单选按钮(axure中单选按钮)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何利用Axure rp 8设计按钮控制单选按钮(axure中单选按钮)
本文地址:http://www.hszkedu.com/70392.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70392.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!