Axure如何做超链接交互效果(axure 超链接)优质
超链接在Axure中使用的很频繁的。很多小伙伴刚开始学习Axure都不知道要如何使用。下面小渲就来给大家分享下。Axure如何做超链接交互效果的方法。希望能给大家带来帮助。
如果大家想要学习更多的“Axure RP”相关内容。点击这里可学习Axure RP课程>>

工具/软件
硬件型号:华为MateBook D 14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
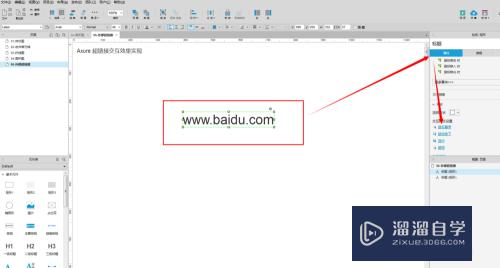
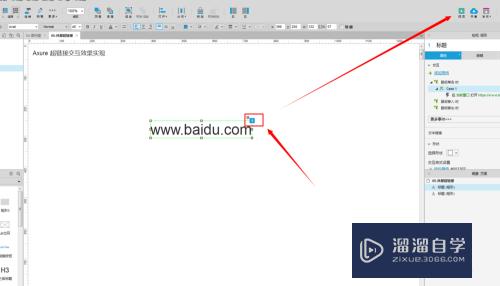
首先打开Axure,建立超链接文本。
超链接元素不局限于文字。可以使用任何你想使用的元件。文字。图片。图形或者其他都可以。

第2步
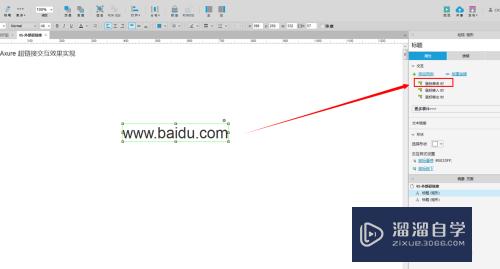
设置超链接样式--鼠标悬停效果。
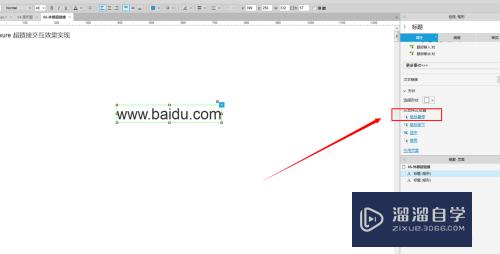
选择文本。在工作去的右侧有一个属性面板。如图。选择鼠标悬停。

第3步
单击鼠标悬停后。弹出样式设置界面。我们这里以文字颜色为例。如图设置文字颜色为蓝色。
常见的超链一般为蓝色。如果你想改变其他的样式。可以进行设置。

第4步
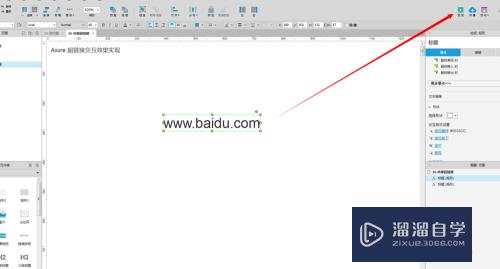
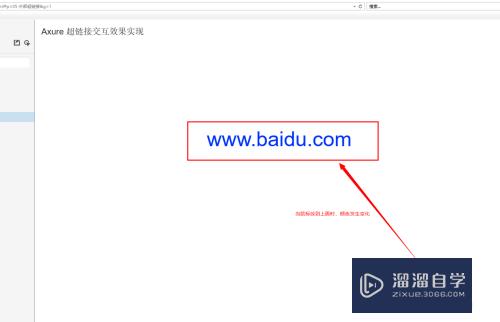
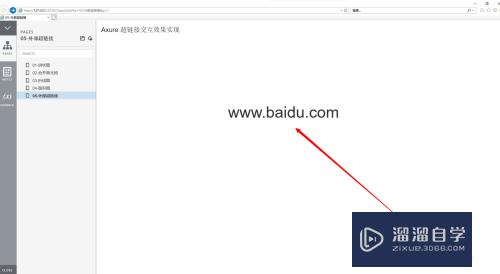
点击确定。然后点击右上角的预览按钮。通过预览查看效果。
Axure不能通过工作区实时预览。所以只能点击预览按钮查看。预览页面不用关闭。Axure更改后。直接刷新页面就行。


第5步
添加内部链接。
如果你要添加内部链接。选中文本。选中右侧属性面板的创建链接选项。在出现的下拉选项中选中内部页面。

第6步
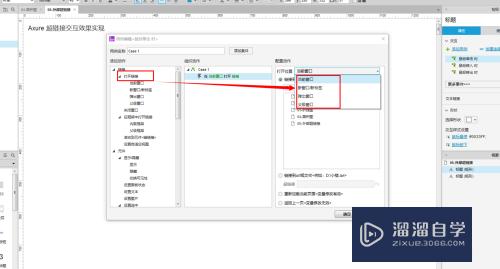
添加外部链接。
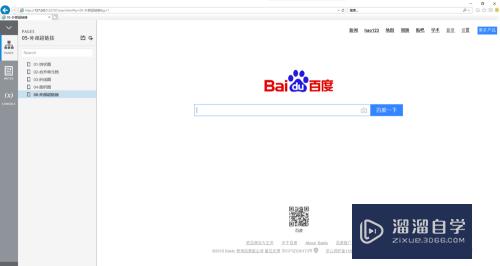
选中文本。选中右侧属性面板中的添加用例--鼠标但即时。点击打开面板。选择打开链接。选中链接跳转的形式。如本页面或者新窗口。根据需要设置。


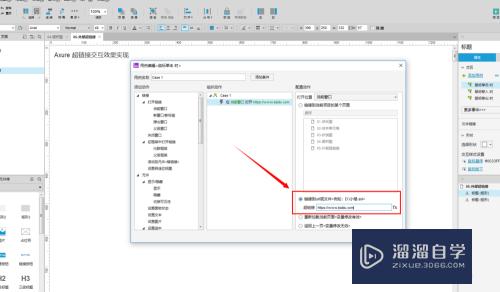
第7步
在下方选中外部链接。如图:输入网址。记住一定要带http。否则有些浏览器打不开。


第8步
单击预览。查看最终效果。


以上关于“Axure如何做超链接交互效果(axure 超链接)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/70422.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!