Axure怎么设置下拉框列表框和元件文本内容优质
Axure怎么设置下拉框列表框和元件文本内容?相信很多小伙伴都对这个问题很感兴趣。那么具体怎么操作呢?下面小渲就给大家分享一下。Axure设置下拉框列表框和元件文本内容的方法。希望能帮助到大家。
如果您是第一次学习“Axure RP”那么可以点击这里。免费试学Axure RP最新课程>>
工具/软件
硬件型号:微软Surface Laptop Go
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
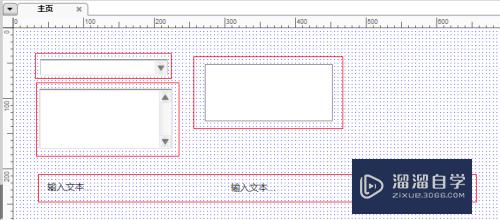
第一步。分别拖动一个列表框一个下拉框和一个矩形元件到页面编辑区。随后拖动三个文本元件到页面编辑区。

第2步
第二步。所有元件编辑如下所示。同时为下拉框。列表框和矩形分别命名为xia。lie。ju。

第3步
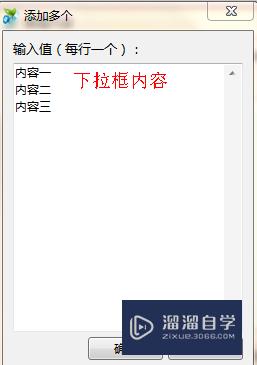
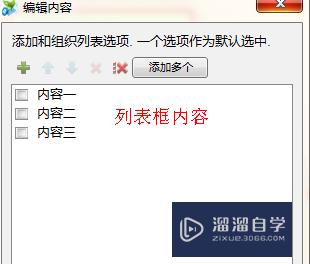
第三步。为下拉框和列表框设置备选项。


第4步
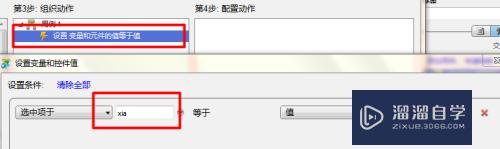
第四步。为文本元件设置交互事件。下拉狂和列表框交互事件如下。


第5步
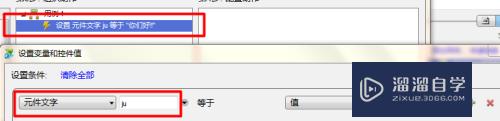
第五步。为矩形元件设置交互事件。设置如下。


第6步
第六步。生成原型图。演示即可。

以上关于“Axure怎么设置下拉框列表框和元件文本内容”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么设置下拉框列表框和元件文本内容
本文地址:http://www.hszkedu.com/70436.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70436.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!