Axure怎么实现Autocomplete自动完成优质
Axure怎么实现Autocomplete自动完成?相信很多小伙伴都对这个问题很感兴趣。那么具体怎么操作呢?下面小渲就给大家分享一下。Axure实现Autocomplete自动完成的方法。希望能帮助到大家。
点击观看“Axure RP”视频教程。帮助你更好的上手
工具/软件
硬件型号:小新Air14
系统版本:Windows10
所需软件:Axure RP
方法/步骤
第1步
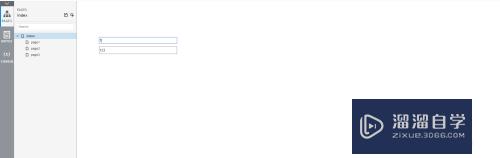
添加文本框

第2步
添加中继器;
双击设置。中继器的样式:左对齐和宽度;
设置。中继器的文本内容。当前中继器设置为:1列3行。
设置。中继器。默认。隐藏;

第3步
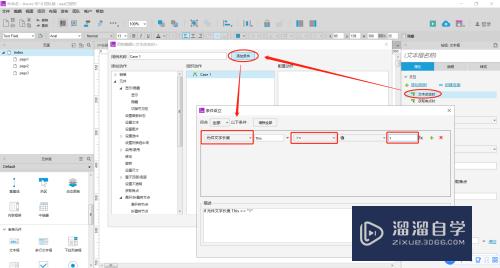
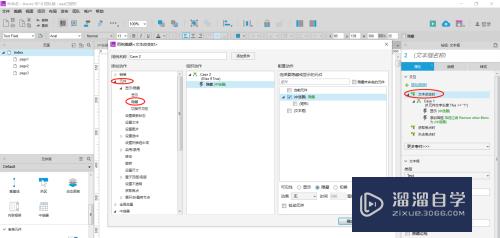
针对文本框。增加文本改变时候的事件。
单击”文本改变时“。增加条件。if 元件文字长度 This >= "1"。
如果文本框长度大于等于1,显示中继器。并进行筛选过滤。

第4步
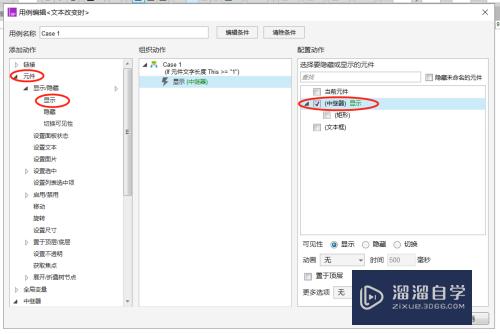
从元件中。找到中继器。进行显示

第5步
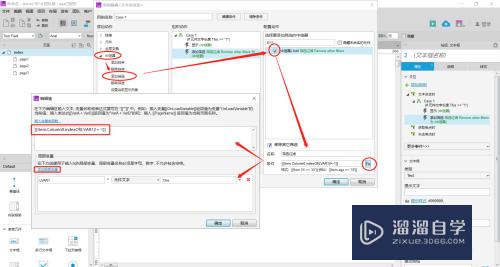
从中继器中。找到添加筛选。进行设置
条件的名称:筛选过滤;
条件的内容:[[item.Column0.indexOf(LVAR1)!=-1]]

第6步
为完善效果。针对文本框。增加文本改变时候的事件。
单击“本文改变时”。即elseifTrue, 不显示中继器。

第7步
最终。查看演示效果

以上关于“Axure怎么实现Autocomplete自动完成”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么实现Autocomplete自动完成
本文地址:http://www.hszkedu.com/70438.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70438.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!