如何利用Axure按钮控制图片显示隐藏(如何利用axure按钮控制图片显示隐藏文件)优质
有时系统为了吸引用户。需要添加动态元素进去。比如说。一副图片可以动态地显示或隐藏。给用户以震撼感和美感。让用户更有兴趣深入使用系统。下面利用一个实例说明按钮控制图片显示和隐藏的方法。操作如下:
对于“Axure RP”还有不懂的地方。点击这里了解更多关于“Axure RP”课程>>

工具/软件
硬件型号:联想ThinkPad P14s
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
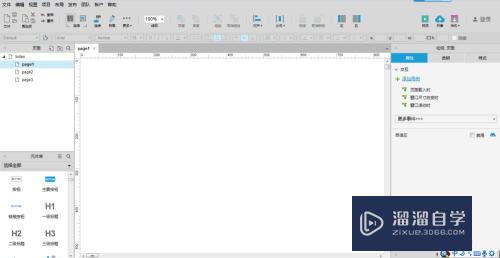
在原有的基础上。新建page1页面。双击打开page1。如下图所示:

第2步
在“基本元件”里拖动一个图片元件到画布上。设置宽度为400。高度为200。如下图所示:

第3步
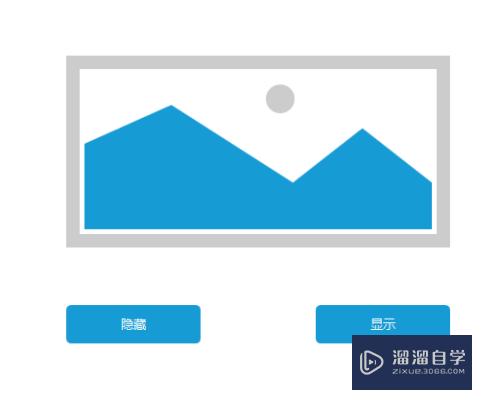
再在“基本元件”里找到“主要按钮”。拖动两个到画布上。修改显示内容为“隐藏”和“显示”。如下图所示:

第4步
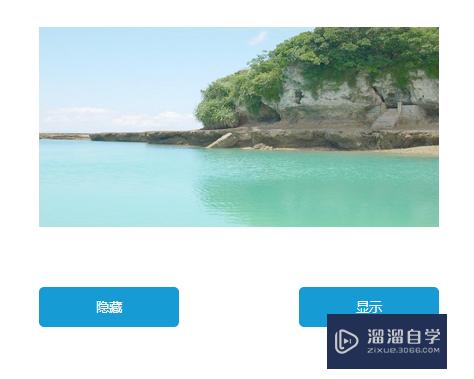
导入外部图片。调整图片宽度和高度。使其和图片元件宽度和高度一致。如下图所示:

第5步
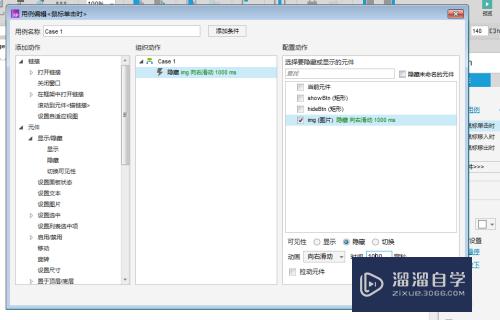
选中“隐藏”按钮。编辑用例。设置隐藏动画和时间。如下图所示:

第6步
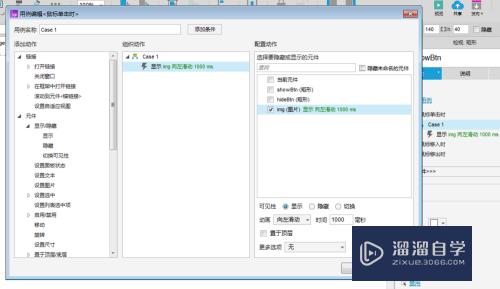
选中“显示”按钮。编辑用例。设置隐藏动画和时间。设置完毕后预览该静态页面。如下图所示:

以上关于“如何利用Axure按钮控制图片显示隐藏(如何利用axure按钮控制图片显示隐藏文件)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何利用Axure按钮控制图片显示隐藏(如何利用axure按钮控制图片显示隐藏文件)
本文地址:http://www.hszkedu.com/70466.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70466.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!