Axure怎么根据变量值长度执行交互事件(axure变量值传递案例)优质
Axure中有很多条件类型。这也是Axure能够满足原型设计的原因之一。变量值长度指的是字符数。比如80的长度是2,100则是3。下面小渲就来给大家分享下。Axure中根据变量值长度执行交互事件的方法。
云渲染农场还为大家准备了“Axure RP”相关视频教程。快点击查看>>
工具/软件
硬件型号:华硕无畏15
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
首先在菜单—》线框图—》变量管理内增加变量y.

第2步
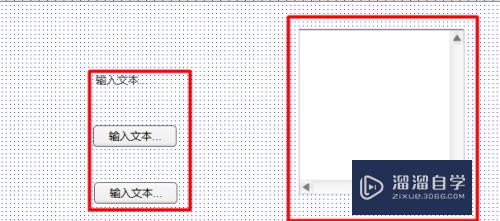
拖动1个文本元件。2个按钮元件和一个内部框架到页面编辑区。并为所有元件命名。起什么名字自己做主。

第3步
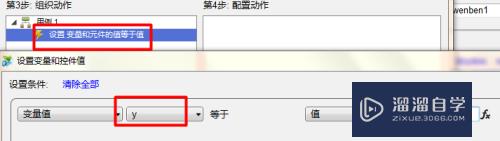
为文本元件添加交互事件。设置y值为10。

第4步
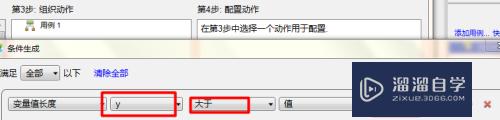
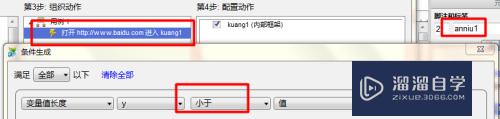
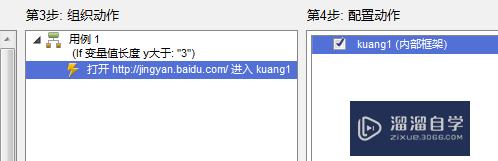
为按钮元件添加交互事件。分别为如果变量值长度小于3时和变量值长度大于3时。小于3执行在内部框架打开百度首页。大于3执行在内部框架打开经验首页。要想出现大于3的结果。需要手动更改y的数值。



第5步
生成原型演示即可。

以上关于“Axure怎么根据变量值长度执行交互事件(axure变量值传递案例)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么根据变量值长度执行交互事件(axure变量值传递案例)
本文地址:http://www.hszkedu.com/70474.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70474.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!