Axure如何实现音量调节按钮(axure 加声音)优质
在网上看视频时经常有音量调节的按钮。如何用Axure快速做出音量调节按钮?下面小渲给大家分享简单的几步。让你轻松解决这个问题。
想了解更多的“Axure RP”相关内容吗?点击这里免费试学Axure RP课程>>
工具/软件
硬件型号:小新Pro14
系统版本:Windows10
所需软件:Axure RP
方法/步骤
第1步
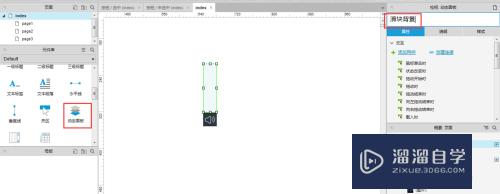
打开软件。新建文件。拖入一个【动态面板】。命名为【按钮】。

第2步
将【按钮】的状态1和状态2分别命名为【未选中】和【选中】。分别救败加入未选中和选中两种状态下的喇叭图标。


第3步
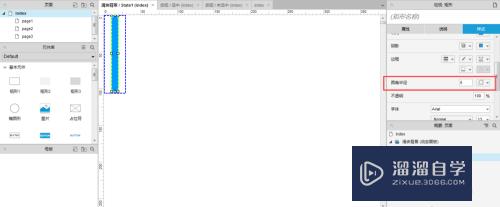
创建滑块条背景:拖入一个【动态面板】。命名为【滑块背景】。

第4步
双击进入【滑块背景】的状态1。创建一根圆角矩形。

第5步
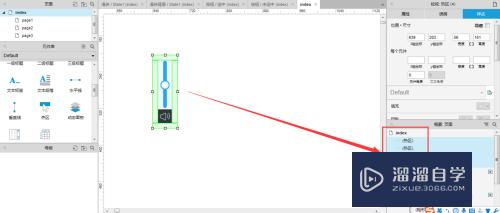
回到【index】页面。拖入一个【动态面板】。命名为【滑块】。并进入【滑块】状态1创建一个圆形滑块。

第6步
回到【index】页面。调整各部件位置。

第7步
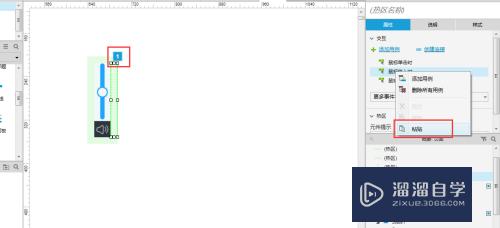
设置【热区】岔伐。如下图。用于触发关闭音量调节。

第8步
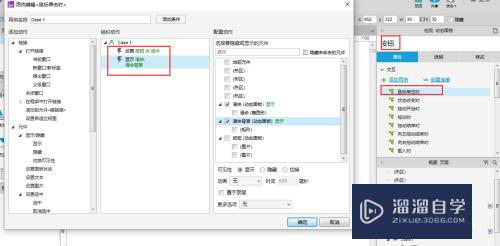
选中其中一个热区。设置事件-->复制事件。粘贴到其他热区的动作中。


第9步
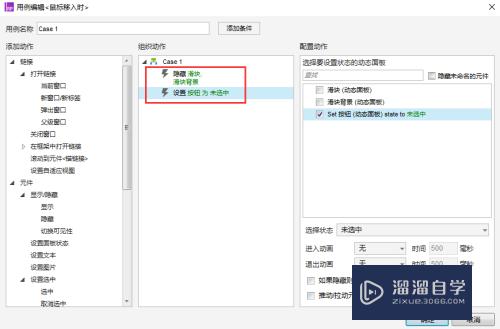
设置【按钮】的单击事件如下:

第10步
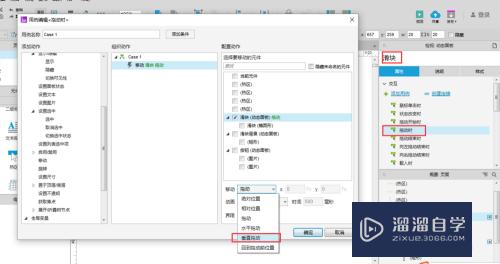
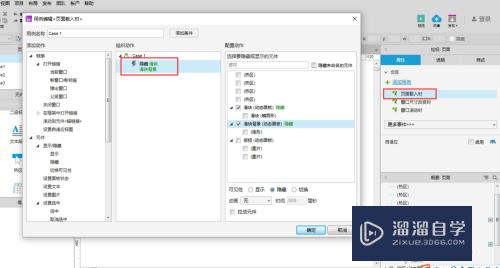
设栗敏联置【滑块】的滑动如下。页面载入时隐藏【滑块】和【滑块背景】


以上关于“Axure如何实现音量调节按钮(axure 加声音)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure如何实现音量调节按钮(axure 加声音)
本文地址:http://www.hszkedu.com/70478.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70478.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!