Axure怎么设计跟随拖动的拼图(axure怎么设计跟随拖动的拼图功能)优质
一有一些网站使用手动了“拼图"方式来验证“人”的行为。今天小渲就来给大家介绍这控件的实现方法~效果如下。希望本文内容能给大家带来帮助。
云渲染农场还为大家准备了“Axure RP”相关视频教程。快点击查看>>

工具/软件
硬件型号:机械革命极光Air
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
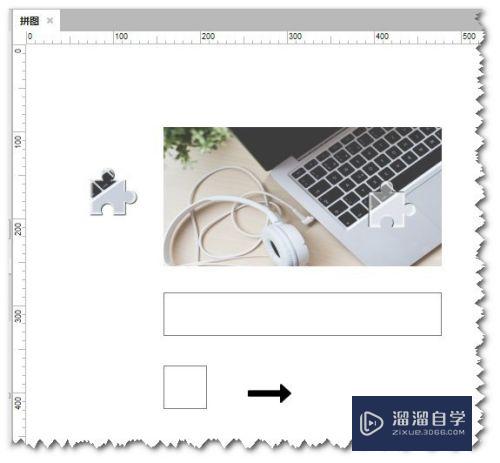
新建拼图图片。箭头。以及2个矩形。方式如下图所示:

第2步
设置一“矩形”尺寸为48*48。填充色为#C6E6E8。取消边线显示
置于箭头图标与此矩形正中间;
同时选中箭头图片和此矩形。并转为“动态面板”。并命名为“拉杆”

第3步
设置一“矩形”尺寸为320*50。命名为“lable”。内容为“向右滑动滑块填充拼图”
“动态面板:拉杆”置于此”矩形:lable“的左边~
并按以下布局组合各控件:

第4步
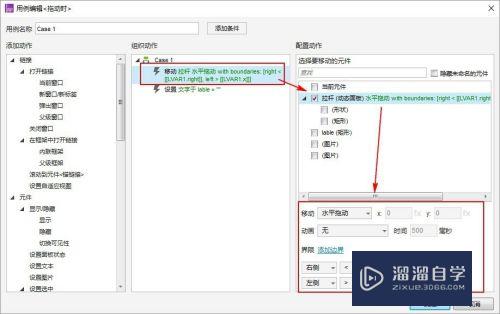
下面设置“动态面板:拉杆”的“拖动时”交互动作:

第5步
动作1:
移动“动态面板:栏杆”。移动方式:水平拖动
并设置“动态面板:栏杆”水平移动的范围

第6步
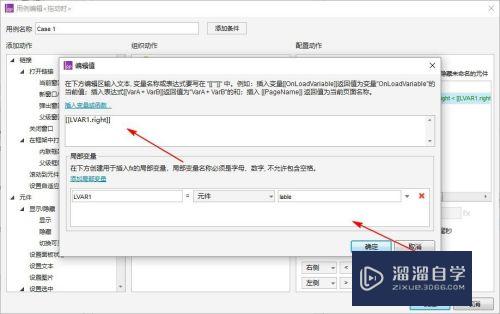
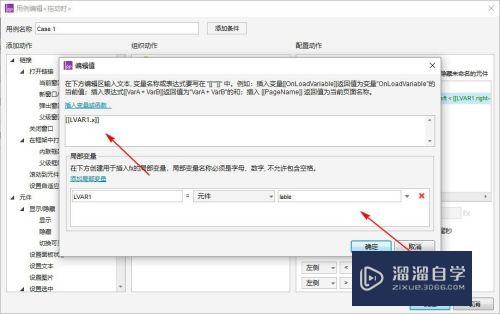
设置“元件:lable”为局部变量LVAR1
所以“动态面板:栏杆”右侧小于值为[[LVAR1.right]]

第7步
同样。再次设置“元件:lable”为局部变量LVAR1
所以“动态面板:栏杆”左侧大于值为[[LVAR1.x]]

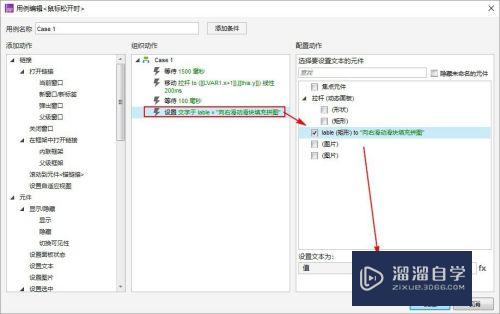
第8步
动作2:
设置“矩形:lable”内容值为空

第9步
设置“动态面板:拉杆”的“移动时”交互动作:

第10步
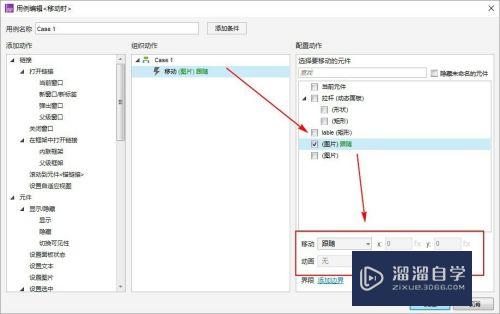
动作:
当“动态面板:拉杆”的“移动时”。图片”跟随“移动

第11步
恩。我们可以在设置一个“动态面板:拉杆”的“鼠标松开时”交互动作:

第12步
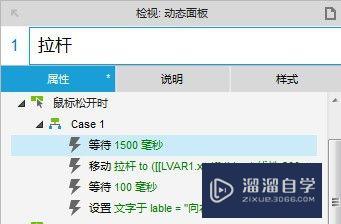
动作1:
等待1500毫秒
移动“动态面板:拉杆”会初始位置

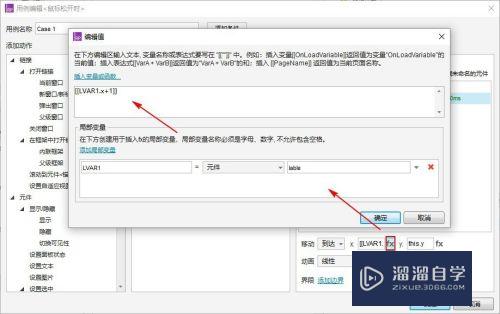
第13步
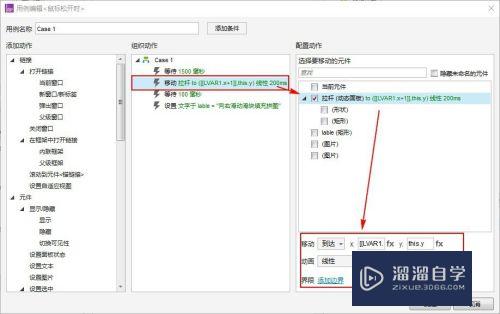
设置“元件:lable”为局部变量LVAR1
所以“动态面板:栏杆”的X值为[[LVAR1.x+1]]

第14步
“动态面板:栏杆”的Y值为[[this.y]]

第15步
动作2:
等待100毫秒
设置“矩形:lable”内容值为“向右滑动滑块填充拼图”

第16步
“栏杆”拖动拼图的交互动作。这里就设置完了。看小效果。是不是很不错~
过些天。完善剩余的验证工作~期待下吧!

以上关于“Axure怎么设计跟随拖动的拼图(axure怎么设计跟随拖动的拼图功能)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/70485.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!