Axure怎么倒计时(axure怎么做倒计时)优质
在Axure中。我们可以制作一个倒计时。虽然很简单。但对于没有接触过任何编程的小伙伴来说可能会有一点点稍微难理解。下面小渲就来给大家演示下具体的方法步骤。相信大家看完就能理解了
如果大家想要学习更多的“Axure RP”相关内容。点击这里可学习Axure RP课程>>
工具/软件
硬件型号:华硕无畏15
系统版本:Windows7
所需软件:Axure RP
方法/步骤
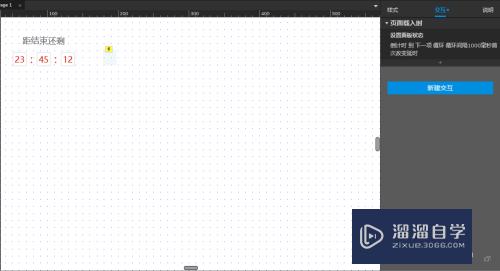
第1步
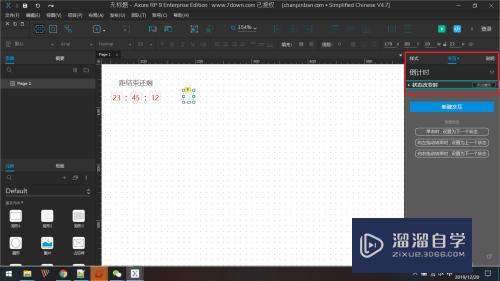
拖拽3个矩形。3个文本标签。1个动态面板
其中。3个矩形分别命名为时。分。秒。
如图

第2步
点击动态面板。添加交互事件:状态改变时

第3步
设置情形1:当秒>10时。减一
备注:此处LVAR1是名字为“秒”的矩形

第4步
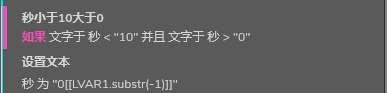
设置情形2:当秒<10>0 时。拼接“0”这个字符。以此显示出“09”的效果
备注:
1。此处LVAR1是名字为“秒”的矩形
2。LVAR1.substr(-1)。意思是取“09”的最后一位。即“9”

第5步
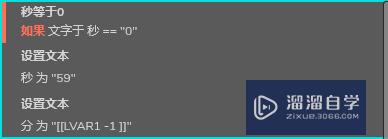
设置情形3:当秒=0时。设置秒为59。分减1
备注:此处LVAR1是名字为“分”的矩形

第6步
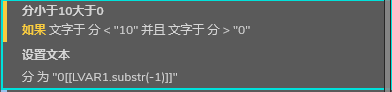
设置情形4:当分<10>0 时。拼接“0”这个字符。以此显示出“09”的效果
备注:
1。此处LVAR1是名字为“分”的矩形

第7步
设置情形5:当分=0时。设置分为59。时减1
备注:此处LVAR1是名字为“时”的矩形

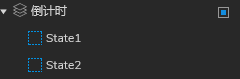
第8步
设置完事件后。在动态面板增加一个状态。如图

第9步
回到初始界面。设置“页面载入时”事件

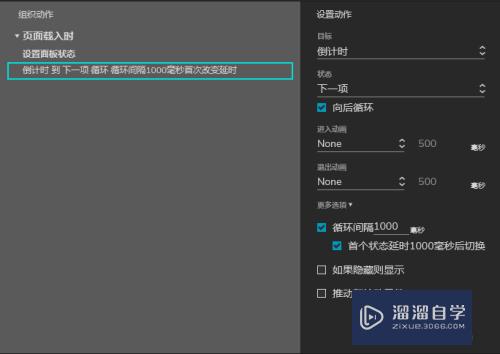
第10步
关键一步:动态面板循环切换状态。间隔为1秒
这一步是实现倒计时的核心。具体设置如图

第11步
按F5发布看一下吧。希望这个教程能帮到你
以上关于“Axure怎么倒计时(axure怎么做倒计时)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/70490.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!