如何使用Axure创建时间选择器timepickup优质
时间选择是非常常用的一个功能。一般来说。也是很容易制作的。比如使用动态面板等方式。这里我使用纯事件驱动的方式。演示创建一个最简单的精确到秒的时间选择器的制作方法。
点击观看“Axure RP”视频教程。帮助你更好的上手

工具/软件
硬件型号:神舟(HASEE)战神Z7-DA7NP
系统版本:Windows7
所需软件:Axure RP
准备
第1步
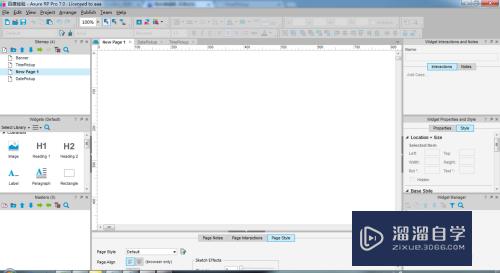
创建一个新的Axure RP文件

第2步
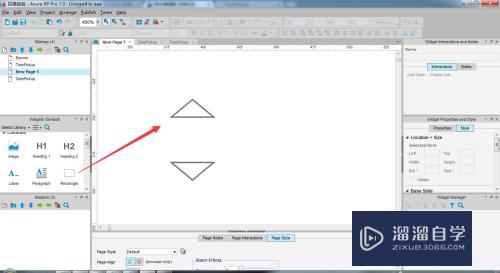
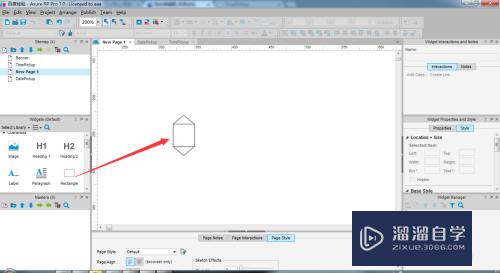
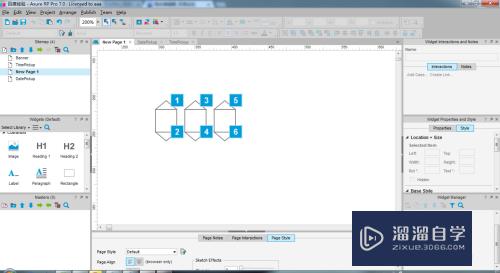
拖动两个矩形作为上下调整时间的按钮。
PS: 具体将矩形转换成三角形就不详细的展开说了。

第3步
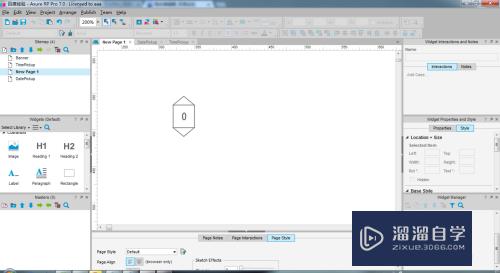
添加一个矩形作为时间数值选择的控件。并命名这个矩形控件为「Hour」

第4步
为矩形Hour添加默认值 0

添加事件
第1步
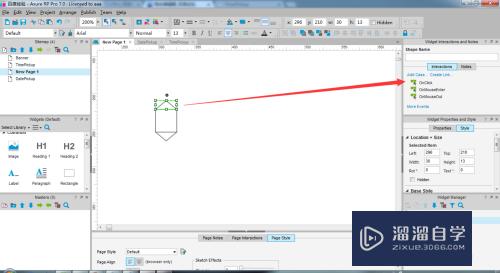
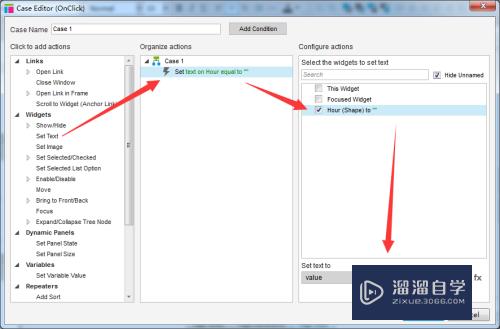
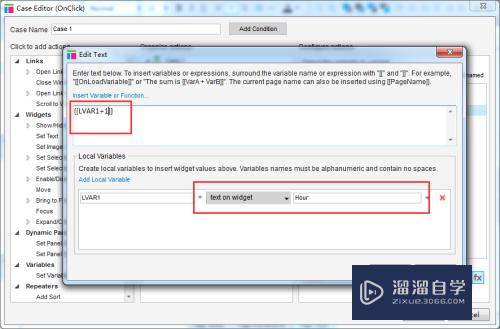
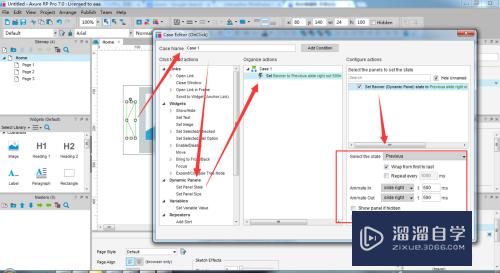
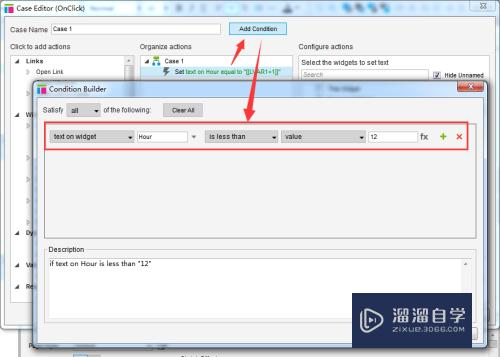
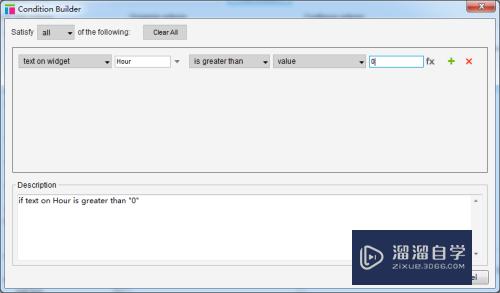
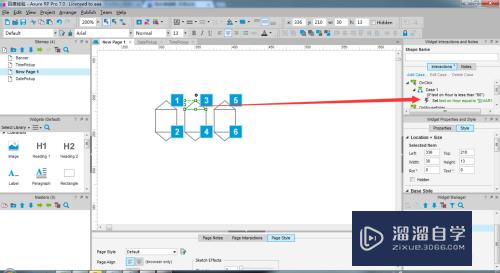
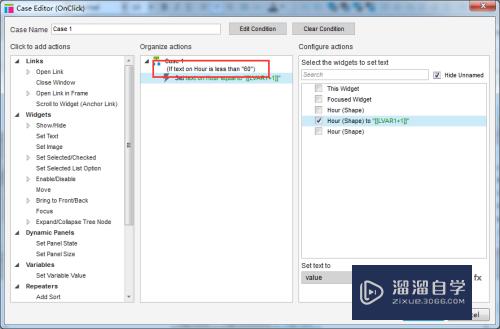
编辑向上调整的箭头的单击事件。使每次单击向上的箭头。都会让Hour矩形增加一。并设置上限为12。





第2步
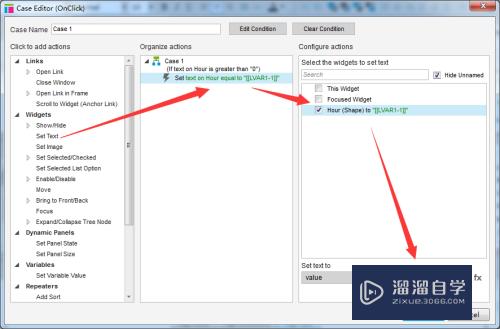
同样设置向下调整时间的箭头的单机事件。这里要让Hour矩形减一。且下限为0。
ps:因为时间存在 0:0:0的情况


第3步
全部复制这三个形状。并黏贴两遍。作为「分」和「秒」的调整。

第4步
调整「分」「秒」上下箭头的上限为60。下限为0


结束
到这里。我们就完成了一个最简单的精确到秒的时间选择控件了。按F5进行预览。

以上关于“如何使用Axure创建时间选择器timepickup”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何使用Axure创建时间选择器timepickup
本文地址:http://www.hszkedu.com/70496.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70496.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!