怎么使用Axure制作视图控制器效果(axure控制面板怎么用)优质
怎么使用Axure制作视图控制器效果?相信很多小伙伴都对这个问题很感兴趣。那么具体怎么操作呢?下面小渲就给大家分享一下。使用Axure制作视图控制器效果的方法。希望能帮助到大家。
云渲染农场还有超多“Axure RP”视频课程。欢迎大家点击查看
工具/软件
硬件型号:戴尔DELL灵越14Pro
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
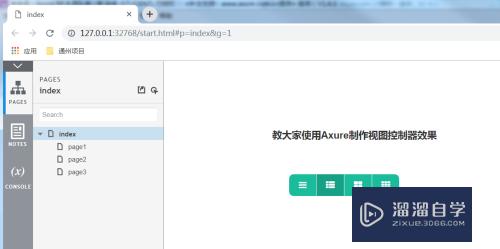
打开Axure。今天教大家使用Axure制作视图控制器效果。如下图所示。

第2步
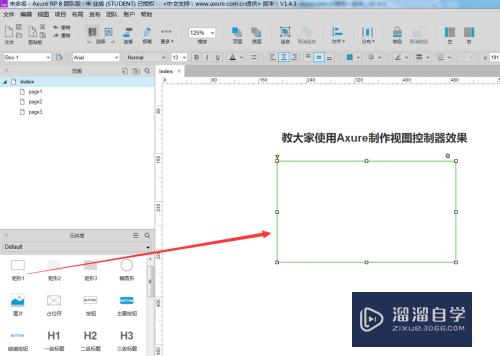
首先我们将需要的元件拖入到正文当中。这里我们只需要一个矩形就可以了。如下图所示。

第3步
然后我们对矩形的大小及样式进行调整。如下图所示。

第4步
调整完成后。复制出三个同样的矩形。如下图所示。

第5步
为了使用效果更加美观。我们可以将前面和后面的矩形的圆角进行设置。如下图所示。


第6步
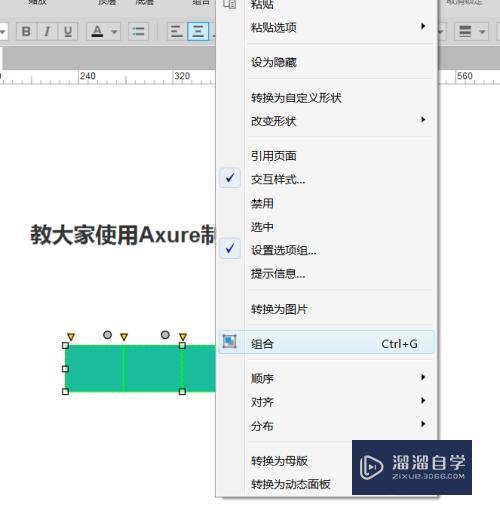
将所有的元件命选中。将其进行组合。如下图所示。

第7步
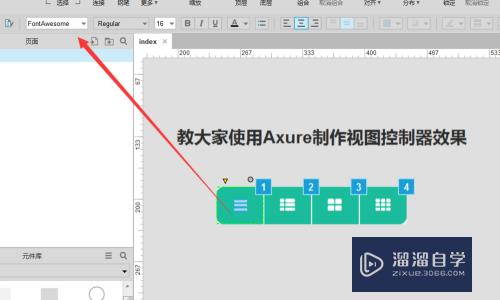
然后在每一个矩形里输入文字。这里面我们用到了FontAwesome字体。就是可以把字体转为图标样式的。如下图所示。

第8步
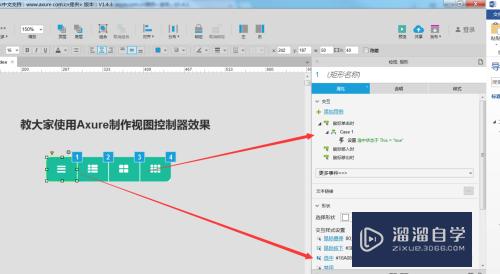
然后我们给每一矩形加交互样式及交互事件。如下图所示。

第9步
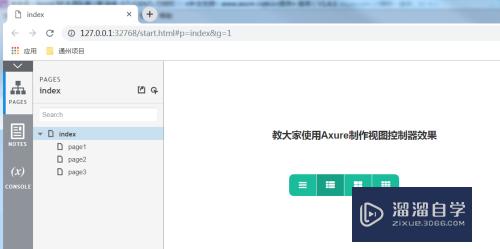
这样下来。视图控制器效果就做好了。我们F5预览。看一下效果。如下图所示。

以上关于“怎么使用Axure制作视图控制器效果(axure控制面板怎么用)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:怎么使用Axure制作视图控制器效果(axure控制面板怎么用)
本文地址:http://www.hszkedu.com/70504.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70504.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!