Axure怎么实现输入框不可编辑状态切换到可编辑状态(axure输入框输入不了文字)优质
Axure怎么实现输入框不可编辑状态切换到可编辑状态?相信很多小伙伴都对这个问题很感兴趣。那么具体怎么操作呢?下面小渲就给大家分享一下。Axure实现输入框不可编辑状态切换到可编辑状态的方法。希望能帮助到大家。
想学习更多的“Axure RP”教程吗?点击这里前往观看云渲染农场免费试听课程>>
工具/软件
硬件型号:惠普(HP)暗影精灵8
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
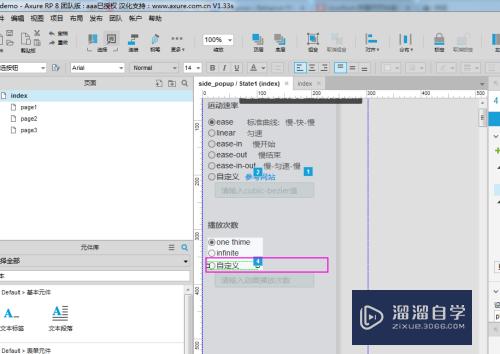
要实现的效果为当“自定义”单选按钮选中时(其他元件的操作方法类似)。输入框由【不可输入】切换到【可输入】状态。

第2步
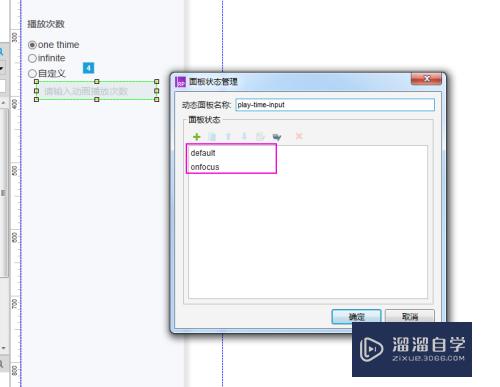
首先。输入框两个状态的切换由“动态面板”来完成。增加两个状态。分别命名为“default”和“onfocus”。最好是自己方便识别的命名

第3步
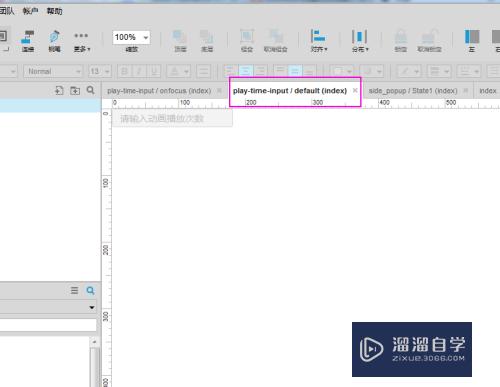
对两个状态的输入框(可以用矩形元件或其他)分别定义不同的样式。“default”可以定义浅灰色填充。表示不可输入状态。

第4步
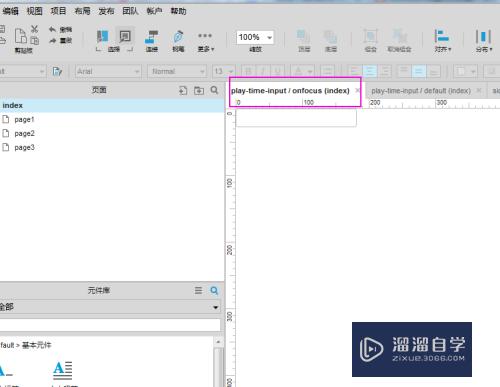
可输入状态。可以填充白色。并去掉提示文本

第5步
选中单选元件。添加用例。

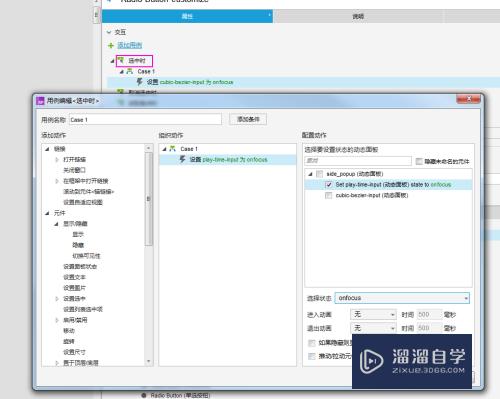
第6步
在交互中选择“选中时”。用例编辑弹窗面板中“设置面板状态”为“onfocus”状态

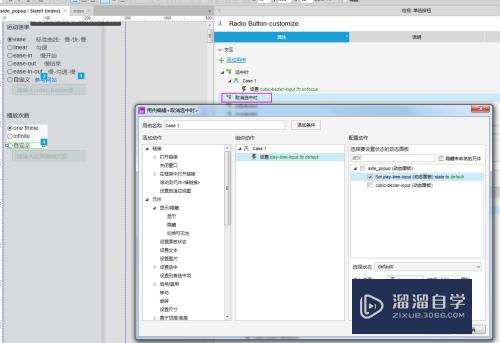
第7步
同时对应“取消选中时”。切换面板状态为“default”状态

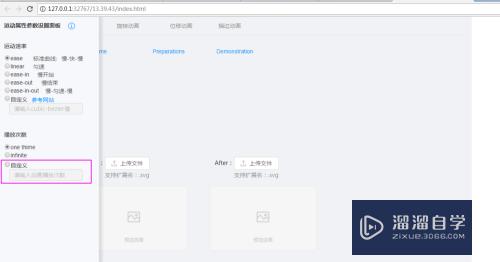
第8步
F5。在浏览器看一下效果。默认加载时。没有选中。为不可输入状态

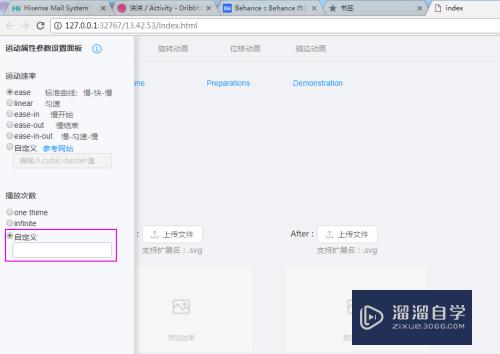
第9步
当选中时。切换到可输入状态。

以上关于“Axure怎么实现输入框不可编辑状态切换到可编辑状态(axure输入框输入不了文字)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么实现输入框不可编辑状态切换到可编辑状态(axure输入框输入不了文字)
本文地址:http://www.hszkedu.com/70506.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70506.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!