Axure怎么制作输入框验证手机号效果(axure手机号码验证)优质
在日常上网过程中。登录自己的帐户时需要输入手机号。当手机号输入的格式不正确或少于规定的位数时。会提示你手机号输入错误。这个效果用Axure也是可以实现的。只需要在输入时加入一些判断条件即可解决。下面小渲介绍一下Axure原型工作制作输入框验证手机号效果的方法。
如果您是第一次学习“Axure RP”那么可以点击这里。免费试学Axure RP最新课程>>
工具/软件
硬件型号:华硕无畏15
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
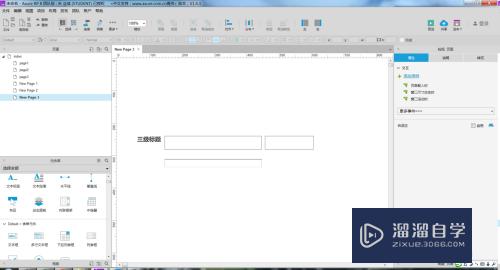
打开Axure原型工具。创建一个空白页面。在工作区域内拖入输入框。矩形等元件元素。如下图所示。

第2步
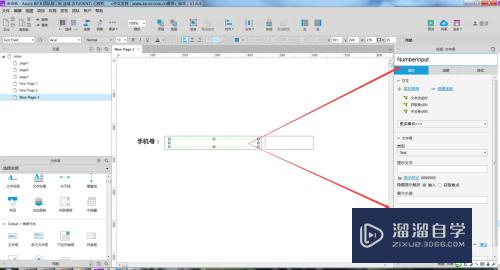
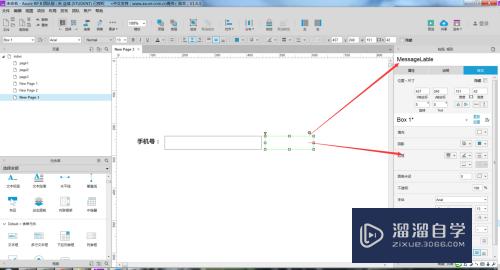
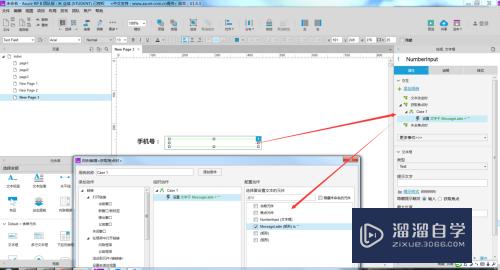
对元件的样式做一些调整。并将各个元件的名字命名。如下图所示。


第3步
元件的样式设置完成后。开始对文本输入框的交互事件进行设置。首先是获取焦点时的交互事件。如下图所示。

第4步
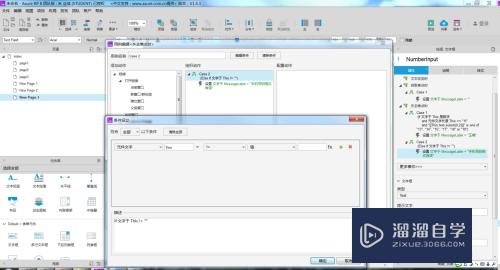
然后对输入框的失去焦点时的交互事件进行设置。这里会用到条件的判断。如下图所示。

第5步
失去焦点时的交互事件需要做两个事件。case1和case2。如下图所示。场披

第6步
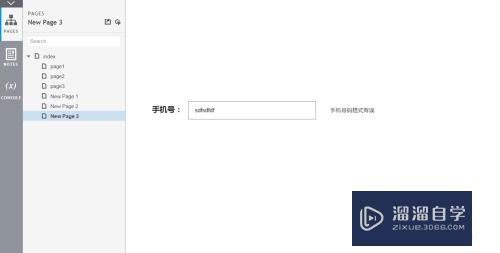
所有工作准备完成。f5预览一下效果。如下图所示。输入非数字的时候。后面会弹出对应的提示信息。

第7步
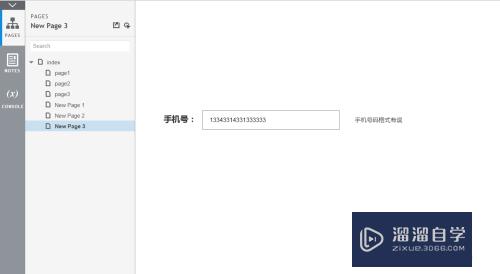
当输入的数字大于11位的时候。后面也会提示手机号输入错误。如下图所示。

第8步
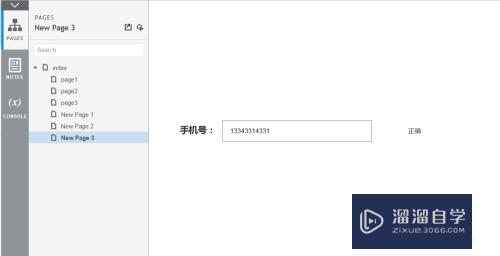
当输入的是数字。且是11位的手机号时。此时后面的提示会提示正确。这些提示的文字在边匠上面做交互事件的光陕闲时候可以自己修改。想提示什么都可以。而且可以加颜色加图标。这个自己去摸索吧。

以上关于“Axure怎么制作输入框验证手机号效果(axure手机号码验证)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/70531.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!