Axure怎么制作百分比内显样式的线形进度条(用axure做环形百分比)优质
Axure怎么制作百分比内显样式的线形进度条?相信很小伙伴们在下载软件时都会看到一条百分比的下载进度条。那么在Axure中。我们如何制作出类似的百分比且内显样式进度条呢?下面小渲就带大家来看看实例操作方法。
想要更深入的了解“Axure RP”可以点击免费试听云渲染农场课程>>
工具/软件
硬件型号:华为MateBook D 14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
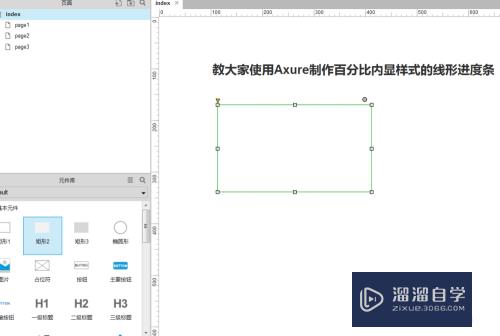
打开Axure原型工作。今天小编教大家使用Axure制作百分比内显样式的线形进度条。如下图所示。

第2步
首先我们将需要的元件拖入到正文当中。如下图所示。

第3步
然后通过调整样式及大小形成一个进度条样式。如下图所示。

第4步
同样的方式。我们再制作出一个进度条。如下图所示。

第5步
然后我们将做好的进度条放到一起。如下图所示。

第6步
如果需要其他的样式。可以直接复制然后再调整样式和大小即可。如下图所示。

第7步
制作完成后。F5预览看一下效果。如下图所示。

以上关于“Axure怎么制作百分比内显样式的线形进度条(用axure做环形百分比)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么制作百分比内显样式的线形进度条(用axure做环形百分比)
本文地址:http://www.hszkedu.com/70547.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70547.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!