Axure怎么根据面板状态设置交互事件(axure交互说明)优质
Axure中的面板指的是动态面板。我把面板状态的可见性以及面板的状态1。2等统一归为面板的状态。那么下面小渲就来给大家演示下。Axure根据面板状态设置交互事件的方法吧。希望本文内容能够给大家带来帮助。
对于“Axure RP”还有不懂的地方。点击这里了解更多关于“Axure RP”课程>>
工具/软件
硬件型号:小新Air14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
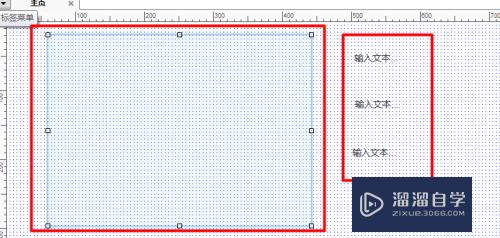
拖动一个动态面板和3个文本元件到页面编辑区。分别命名:我习惯于按照拼音来命名。如果有多个则后面加上数字。

第2步
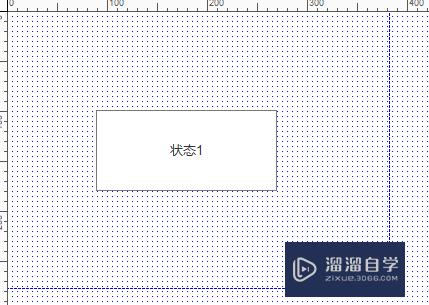
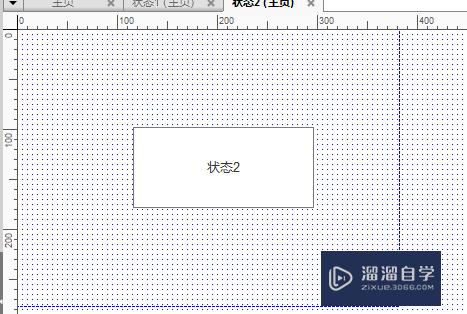
为动态面板添加状态2。并编辑动态面板状态1和2。如下图所示。


第3步
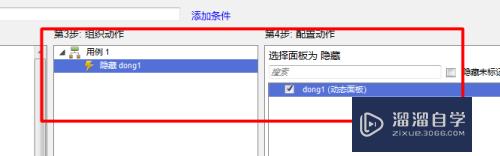
编辑wenben1。添加交互事件:设置动作为点击时。隐藏动态面板。

第4步
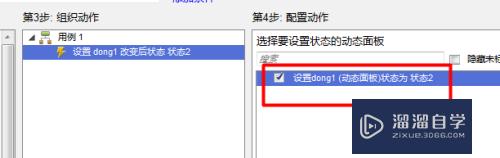
编辑wenben2。添加交互事件:设置动作为点击时。更改动态面板状态为状态2。

第5步
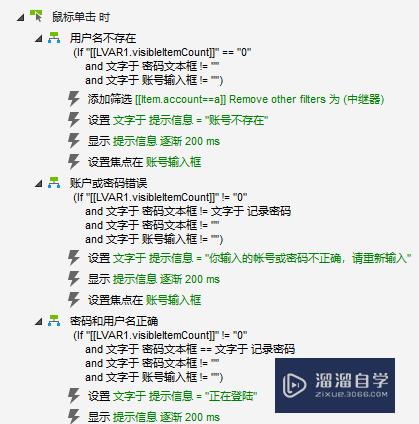
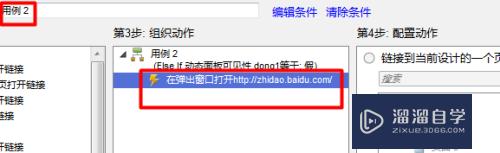
编辑wenben3。添加交互事件:用例1。点击时。如果动态面板为状态1。弹出窗口打开,百度音乐首页;用例2。如果动态面板可见性为隐藏则弹出窗口打开百度知道首页。


第6步
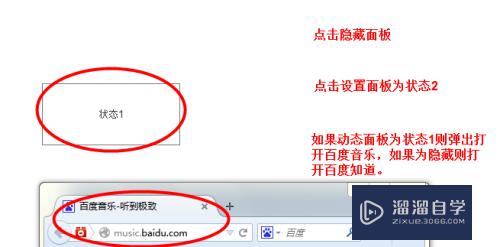
生成原型演示即可。如下。百度音乐首页。

第7步
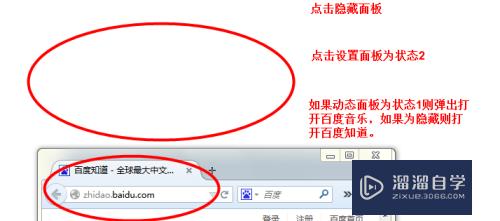
百度知道首页。

以上关于“Axure怎么根据面板状态设置交互事件(axure交互说明)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么根据面板状态设置交互事件(axure交互说明)
本文地址:http://www.hszkedu.com/70551.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70551.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!