Axure如何使用中继器实现淘宝商品图排列样式(axure中继器排序)优质
中继器的使用在Axure当中拥有非常重要的地位。中继器可以当成是前端展示样式与数据库之间的链接。灵活的使用中继器将是实现内容与数据库之间链接重要解释方式。下面就来看一下如何利用中继器实现淘宝商品图排列样式吧!
图文不详细?可以点击观看【Axure RP免费试看视频教程】
工具/软件
硬件型号:神舟(HASEE)战神Z7-DA7NP
系统版本:Windows7
所需软件:Axure RP
步骤:
第1步
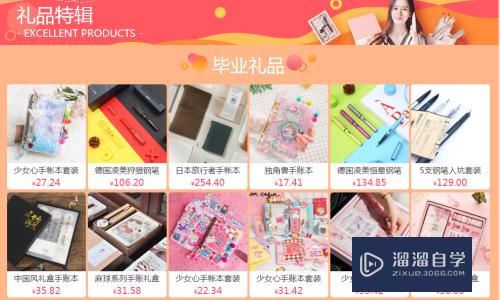
如下图所示。是淘宝某一个商品页面的信息展示样式。可以看到横排一个有六个。竖排可以根据自己的需要进行添加。但是有一个问题就是。我们可以通过修改后台的数据。从而可以比较方便的实现前段某一个位置的商品显示。这个时候就需要使用到中继器了。

第2步
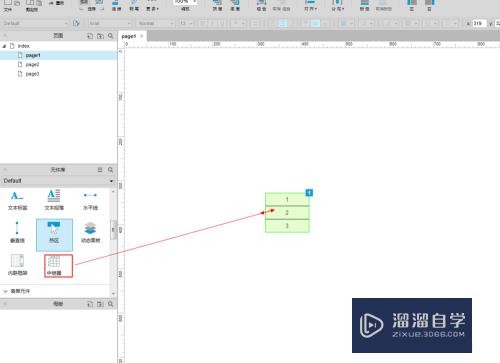
打开Axure。在左侧元件库当中。找到中继器选项。将其拖动到画布当中。具体如下图所示。

第3步
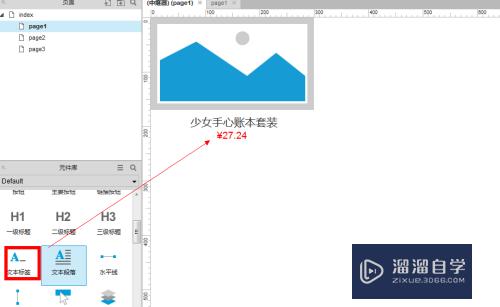
双击中继器。进入中继器编辑页面当中。将原有的矩形删除。按照淘宝某一个页面的样式进行操作编辑。添加一个图片。两个文本标签。

第4步
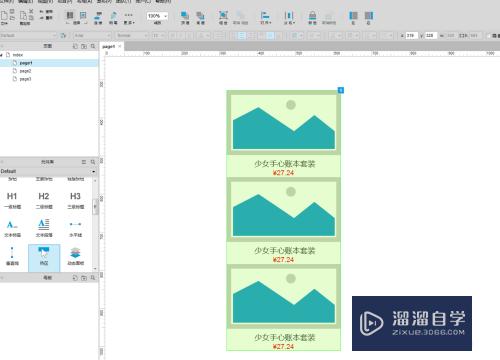
返回画布页面当中。就可以看到。画布中继器当中的内容就变成为在中继器内所编辑的内容了。

第5步
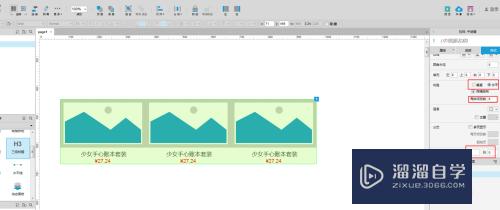
在右侧的样式选择当中。可以对其显示样式进行进一步的编辑。将其布局修改为水平。网格每一行显示六个。

第6步
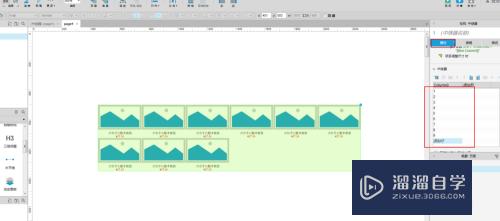
打开属性窗口。我们可以在属性页面当中。通过添加行。就可以创建更多的内容。

以上关于“Axure如何使用中继器实现淘宝商品图排列样式(axure中继器排序)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure如何使用中继器实现淘宝商品图排列样式(axure中继器排序)
本文地址:http://www.hszkedu.com/70569.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70569.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!