如何利用Axure设计单选按钮和按钮选择值(axure中单选按钮)优质
Axure rp 8设计软件自带了很多控件。有单选按钮。按钮和输入框下面有这么一个场景:(1)有四个单选按钮(2)选择其中一个单选按钮。点击按钮触发事件(3)将单选按钮值填写到输入框中下面利用一个实例实现上述场景。操作如下:
图文不详细?可以点击观看【Axure RP免费试看视频教程】

工具/软件
硬件型号:机械革命极光Air
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
双击打开Axure RP 8设计软件。展示页面显示的内容。如下图所示:

第2步
在表单元件中拖四个单选按钮到画布上。并修改其内容。如下图所示:

第3步
再拖曳一个按钮到画布上。放在右侧方向。并修改内容为“确定”。如下图所示:

第4步
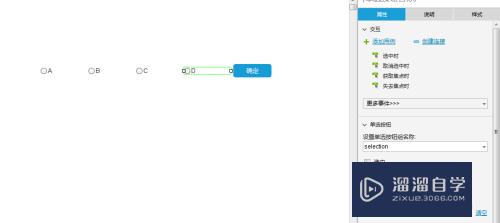
将A。B。C和D设置单选按钮组名称为selection。如下图所示:

第5步
再拖曳一个输入框到单选按钮下方。调整输入框宽度。如下图所示:

第6步
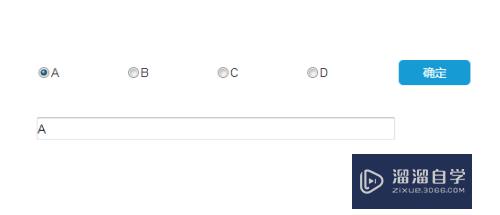
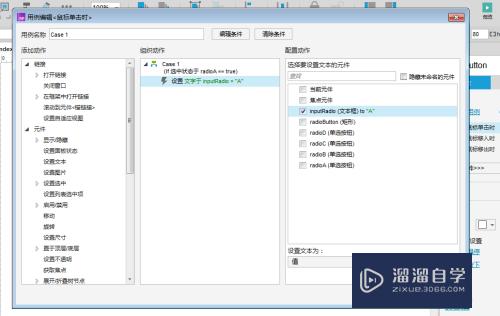
选择按钮点击“鼠标单击时”。设置选择单选按钮时。输入框显示的内容。如下图所示:

以上关于“如何利用Axure设计单选按钮和按钮选择值(axure中单选按钮)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何利用Axure设计单选按钮和按钮选择值(axure中单选按钮)
本文地址:http://www.hszkedu.com/70573.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70573.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!